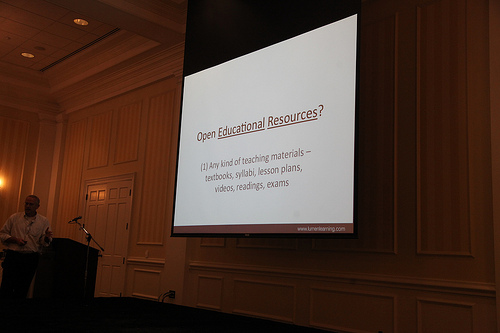
flickr photo shared by ajmexico under a Creative Commons ( BY ) license I’m trying to step up my programming game a bit.1 APIs are also getting more and more accessible to jokers like myself.2 (In this case I also use php, cron, and some regex.) All of this should make Alan very proud. But […]
Scraping Instagram