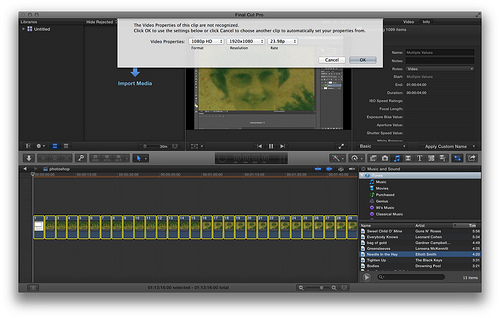
I love the @Costica Acsinte Flickr photos. I like them enough to try to make one. cc licensed ( BY SA ) flickr photo shared by Tom Woodward Here’s a super quick video on how I did it. Essentially, steal beautifully broken chunks of those photographs and add them as layers to your photo. I […]
Read More… from Damaged Photo Tutorial – Costica Ascinte Style