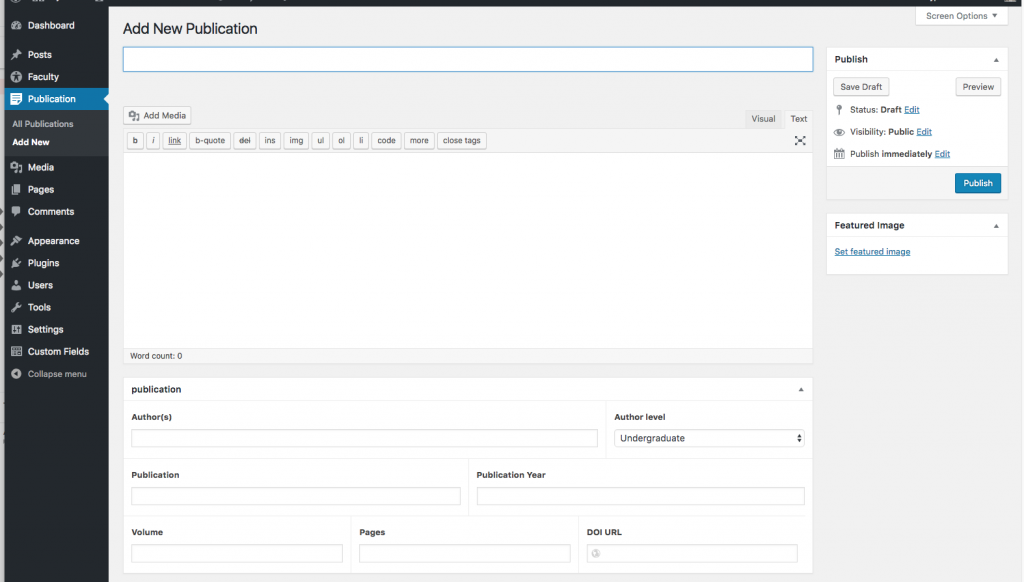
As you may have seen here before VA passed a bill saying universities can’t have student email visible without written consent from the student. We had a legacy site that had student emails as part of the title structure for the posts. We had stuff titled stuff like This is twwoodward@ecuniv.edu post or This is […]
Filtering WordPress Titles