I’m sure there are many ways to do this but it was a pretty specific request. They wanted a by year count of posts in all the categories. After a bit of looking around I just wrote a plugin. Most of the explanation is in the code comments. Get the first year where we have […]
Category: WordPress
Alter the contextual help in WordPress
Here’s a quick example of how to alter the contextual help menu in WordPress. It’s up there on the top right when you are in the admin view. Shannon asked a question about it in the Reclaim Discord server and I figured I’d start off my morning with a tiny programming exploration. There a few […]
Making it work: Using Gravity Forms and URL parameters with Pardot and Canvas
We’ve been working with MIIS to get a non-credit course going in Canvas through Catalog.1 It’s been interesting to see what works smoothly and what does not. We have a couple major systems that sort of work together but are requiring different paths for exceptions. We’ve got a nice path for non-Middlebury people to sign […]
Read More… from Making it work: Using Gravity Forms and URL parameters with Pardot and Canvas
Gravity Form Field to Custom Post Type
This is a minor tweak if you’re using Gravity Forms with the Advanced Post Creation Plugin. Not much of a post but it never hurts to have more documentation out there. If you’re not using the Advanced Post Creation plugin, then this snippet works perfectly. If you are using it, the dropdown will be right […]
Customizing RSS Feed Links in WordPress
We’re doing the Digital Detox again this year. Like last year, I built a little headless html/js page for the content. We have something set to syndicate our posts into Slack. Jeni noted that those URLs lead to the main blog rather than the headless site. I don’t think there are many people reading our […]
WordPress CSV import to custom post type and taxonomies
Ever since Google Sheets killed the native JSON feeds, a number of projects of mine have broken and been left adrift. One of those projects was my activities list for conferences and various things like that. On Tuesday, we were asked to revisit our work profiles. One of the requested items was “Relevant publications, presentations, […]
Read More… from WordPress CSV import to custom post type and taxonomies
Surveillance Observatory Bookmarklet
This is a fun mix of Gravity Forms and a bit of javascript. We’ve got the Surveillance Observatory here and some ways to contribute stories. Participation there is sub-optimal. Lots of reasons for that and a chunk that I can’t solve but I can make submitting coverage easier. I wanted it to feel more like […]
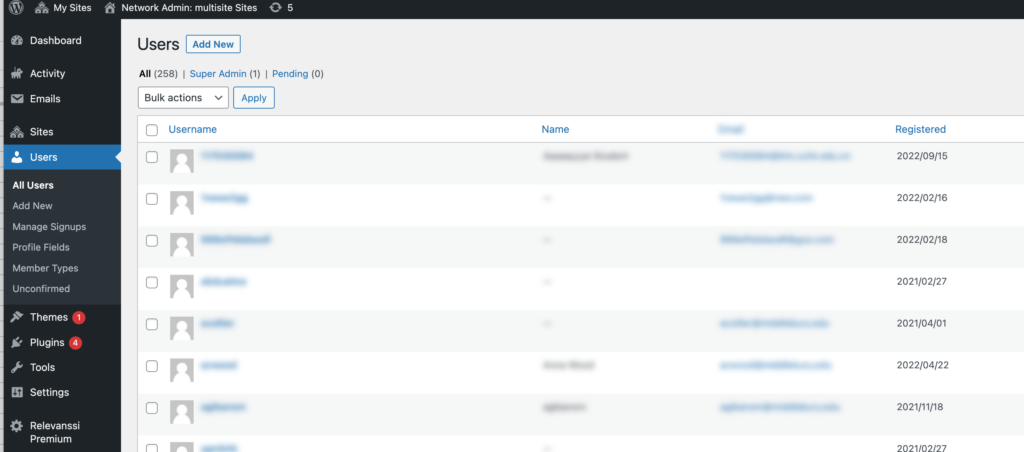
Blur WordPress User Information Plugin
After seeing Taylor go to the trouble of making a WordPress plugin and then getting annoyed with turning off/on my own Stylebot version, I made a slightly more sophisticated plugin. The video above shows how it works. It’s available on GitHub. It does illustrate a few things people may want to know about regarding WordPress […]
Handy CSS for WP Presentation Privacy

Even in my WordPress development environment I have some real names and emails. That happens. Sites get imported. Users get made. That can create hassles if I want to create a tutorial video or do a live presentation without showing any names or emails. At best, I’m doing post-editing to blur out sections of the […]
WordPress Data Attribute Pattern
Recently, I’ve had to push things back and forth between PHP and javascript but it seemed simpler at the time to use data attributes rather than doing it purely in javascript. It’s likely that I am wrong and stupid and I should have done it all in javascript but I’ll document it anyway. I never […]