In this imperfect world, I often get involved in project after decisions have been made and content has been created. This is one of those scenarios. What we have is an online textbook. It has a sidebar menu for each section and at the bottom of each page are buttons for the previous/next page. Pretty […]
Category: WordPress
Gravity Forms, Open Street Map API, and Leaflet JS
I’m sketching this one out because it’s a fun mix of things. I’m going to use Gravity Forms to accept submissions, the Open Street Map API will convert the address into latitude/longitude, and then we’ll display the data on a Leaflet JS map. I could have done it all in Google but I was irritated […]
Read More… from Gravity Forms, Open Street Map API, and Leaflet JS
JSON and the WP REST API
This post is supporting a bunch of tweets going out for pressedconf22 on March 24. Why? The basic idea is that WordPress is good for taking care of the mechanics of writing on the Internet. It deals with users, logins, uploading media, writing to the database, etc. On the other hand, WordPress themes can feel […]
Panopto API meets WordPress
Imagine you have some longer training videos but it’d be useful to provide discrete chunks. You might also want to provide some additional contextual information for particular video portions. Well, we wanted to be able to do that.1 This example uses the Panopto embed API and the Advanced Custom Fields repeater field to make this […]
Fancy Gravity Forms Site Creation with Teams
This is an odd one but I think worth writing down so I don’t forget and because it walks me through some patterns that are useful in both Gravity Forms and WordPress Multisite. You can see the whole thing here. The goal was to allow students to sign up and create profile posts on a […]
Read More… from Fancy Gravity Forms Site Creation with Teams
Send an Email on ACF Form Submission
The following code emails a particular person whenever an ACF Form is submitted. It’s a slight modification of the example at the bottom of this page. Since I’m dealing with three forms with different fields, I do some if statements to gather and append various fields if they exist. In this particular workflow, all these […]
Slack Bot! SLACK BOT!!
via GIPHY I don’t know why these two things are connected in my head but they are. So this is another one of those odd workflow posts. Here’s the scenario. I built a Slack App in their Bolt javascript SDK. That app has a command /courseupdate that triggers a modal with a selection and three […]
WordPress and Slack Workflow Experiments
Every place I’ve ever worked we’ve ended up talking about paths to deal with support emails and follow ups. Generally there is an existing technology helpdesk support system but it is usually unpleasant to use and hard to customize.1 What we have currently at Middlebury is a fairly typical combination of things going on. We […]
All ACF Fields to Custom Post Type
A long time ago, I put a post up about getting ACF Fields for a custom post type in the WP JSON API response but you’d have to do that one by one. Sometimes that would be good but if you have a lot of fields and don’t mind them being public it’s not so […]
VCU: The Long Goodbye (Patterned but not Standard)

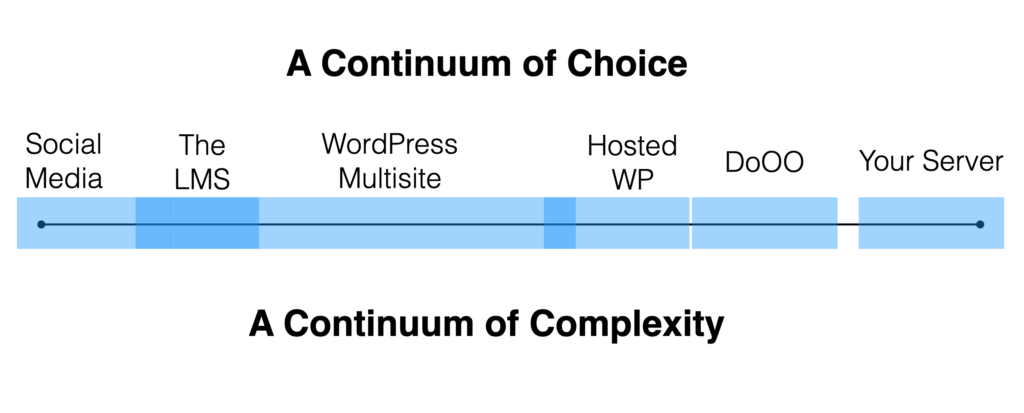
I’m trying to document this idea better because I’ve had trouble communicating it in the way that I want as I’ve started my new job.1 A dog is a chihuahua is a great dane WordPress multisite is a thing but it’s a thing that can be as different as a chihuahua is from a great […]
Read More… from VCU: The Long Goodbye (Patterned but not Standard)