So here’s the proof of concept page for those who just want the idea and know how to change things already. It’s a great way to let students quickly and easily build an interactive online comic book story or display their art work. I really like the potential.
I’m documenting some process here in hopes of giving people who care how I end up where I end up an idea of the path I traveled.
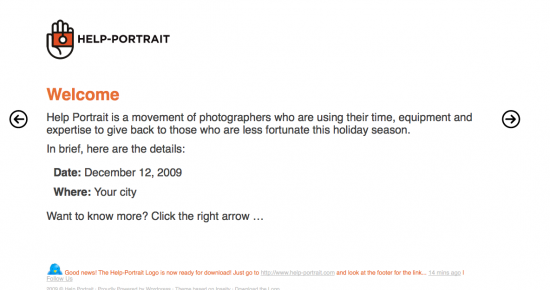
I saw a tweet and ended up at the site below. I liked the way it looked so I noted the reference to the theme at the bottom right.

That URL led me to the designer’s homepage but I was either too impatient or too lazy to find the theme there. I backed out and did a search via google for ipseity theme and end up where I want (which is here).
However it looked like this when I installed it- which is fine and good but not what I wanted. I liked the clean, white version that had started me on this journey.

I’ve now have two options.
Option One
- One, I download the css from the other page and replace it.
- To do that I go back to the original site.
- I click view page source (in firefox)
- I search for cssand find this url. It goes directly to the css for the theme which I can then copy/paste or save to the desktop.
- I then replace the CSS file with this information (you can make a new file on your desktop and re-upload or edit the one that’s up there)
Pretty much exactly what I wanted. You’ll want to keep the footer reference to the original designer and add one for the place where you got the CSS. I do not advise going around stealing people’s CSS styles so you’ll probably want to ask permission. By the way, this will not work well if you try the same thing from a random blog.
Option Two
We can figure this out on our own using Firebug and a few minutes of time.
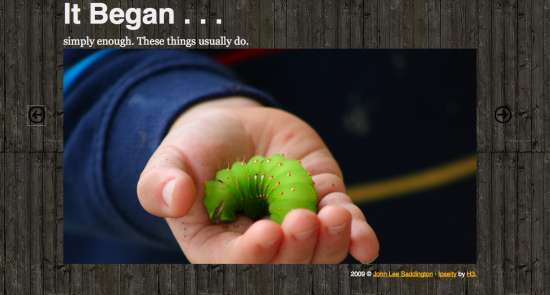
Just for fun, I made a short little intro to a story using the pictures in my flickr account with the highest interestingness rating.
So, looking at the site I can see right away some things I want to change. Movie on some rough thinking on that is below.




What a fun, unblog like template! I’m digging into it now.
Cool post!
Did you have any trouble with the next/back buttons when you added the theme? It’s not working for me…
Jim- as long as I had posts it worked fine. I was in FF. Didn’t really check it out in other browsers.