If it seems like I’m playing lately it is because I am. The last week or so has been an exploration of all sorts of fairly odd things. Markov chains, Twitterbots, McRibs1, photo walks to name a few items.
These are easy things to dismiss as trivial. It’s not necessarily obvious how these strange wanderings connect back to outcomes that other people may want or how they mesh with the idea of online learning at VCU. I believe that’s because we’ve created a belief that (in many things) we know both where we are (point A) and where want to go (point B) and that whatever gets us between these two points most “efficiently” is the best path. I’m going to try to both justify the value of a wandering path by pulling in pretty disparate examples2 from time/space with some recent examples of these wanderings coming to fruition.
Similar patterns of over-narrowing happen in lots of areas. People tend to think they know lots of things they don’t.3 I see elements of this narrowing in terms of the echo chamber, the specification focused patterns of today’s world4, and the general lack of joy evident in work and school.5
Here’s a fairly typical pattern for me.
Stage One – September 2011

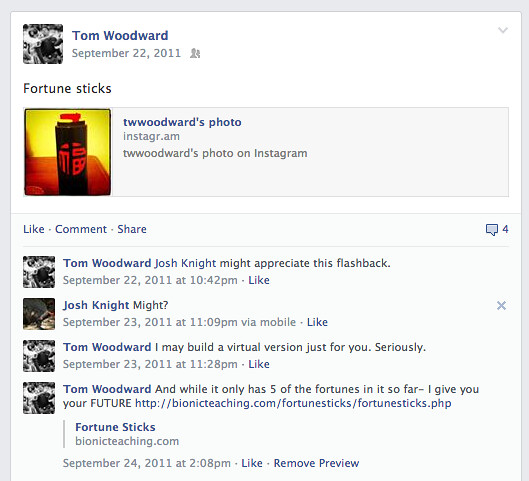
On Sept. 22, 2011 at 10:48 PM6, I took a picture of a random artifact from my youth and put it on insta-facebook-agram so one of my friends could see it. Based on his enthusiastic interest, I decided to figure out how to make a digital version which I had as a working product on Sept. 24th.
Stage Two – August 2013
Nearly two years later (roughly August 8), I stuck my head in a meeting and heard a complaint about a Buck’s Institute tool. I knew from my vast experience with PHP fortune sticks two years earlier that I could make something like what was requested. The details of that exploration are in this post. The short version is that I opted to learn a chunk of javascript because I couldn’t manage rotate the variable independently in PHP. That got me involved with javascript libraries which in turn opened up a few other avenues of creation. A few days later, I made a gif randomizer which let me know I could randomize images as easily as text.
A few more days and I built some bean shaped math manipulatives I’d seen while helping to unpack supplies at an elementary school. This pushed me into touch libraries because the students most likely to use them would have iPads instead of laptops. That same basic concept (you can make user-movable things on the internet) branched into sight word refrigerator poetry after a conversation with a high school English teacher. This was finished up around August 27.
The same basic concepts came back again on September 19 when I built this getting-to-know-you page for the ITRTs after seeing this Dan Meyer post from back on August 7. I agree it’s not the most wonderful example of technology but it did open up a few conversations and I had an ITRT ask if they could move the red dots. My response was sure if they could figure out how to do it. This allowed me to squeeze in a quick Firebug/Inspect Element/CSS conversation and bring up that this is how some middle school kids had been tricking their parents about their online grades.7
Stage Three – November 2013

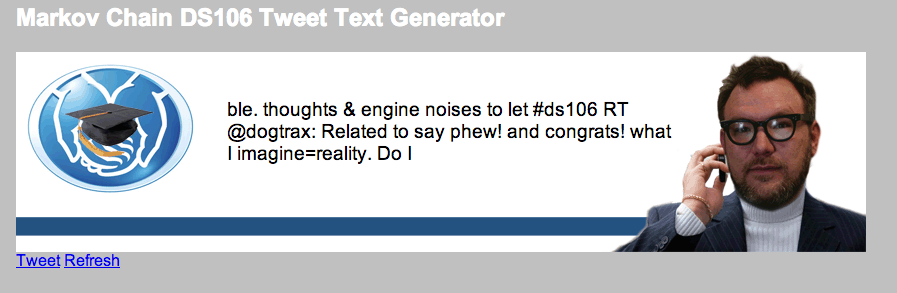
Jump to another job and a few months later. A conversation between Gardner, Jon, and myself wanders to the idea of algorithmic construction, Twitterbots, and human attempts to derive understanding8. In many ways the #ds106 generator is a combination of all of these wanderings (and more). Like the best fortunes (sticks or otherwise), there is ambiguity to parse and use to construct meaning. There is also the combination of paths I’d taken previously- Google –> StackOverflow and Github. Little bits and pieces adding up.
At the same time we’re working on a logo for Online @ VCU. Thinking about what we hoped to accomplish and what I’d like the logo to represent led me to think of networks and connections which resulted in some flash backs to some interesting things I’d seen digging through javascript libraries back when I was trying to drag beans around. I’d remembered trying to do something with D3 and collapsible force nodes (just because I thought they looked interesting). That led to the idea that our logo should represent a networked relationship. On top of that being interactive would be an interesting plus and . . . for the next step an organic logo that is built by the actions of our users would be pretty interesting.
I don’t know if it’s heutagogy or combinatory play9 or maybe something else I haven’t learned a word for yet. Things like this happen all the time. It all adds up and comes together in beautifully unexpected ways and it’s not just information or skills- it’s people as well. In the end I really believe it is about interesting intersections but how will you know what to blend if you don’t wander around a good bit? My goal is to be interesting by being interested.10
Currently, I’m also prying at using a IFTTT recipe to capture my Twitter stream in a spreadsheet for analytical experiments and possible use later as a variable generator.
I remain, I hope, usefully deranged.
1 Strangely, McRibs and I have coincided before.
2 All the links are from my Diigo links rather than looked up for this post. I mention that because it’s an example of what I mean by seemingly aimless wanderings coming together at points in time.
3 It could be that my belief that we don’t know what we think we know is derived from a similar confirmation bias but I usually see that pattern cycling towards confidence rather than less . . . but I would think that wouldn’t I? . . . this does get meta pretty quickly.
5 It is not a coincidence that both teachers and students go insane with happiness when school is canceled for snow. Consider just how thankful both groups are to have one day of not going to school.
6 The NSA knows everything about me.
7 Crazy on so many levels. The students would pull up their online grades and change them in the browser. It’s like super ninja level whiteout.
8 Algorithmic oracles and Markovian driven divination both have a nice ring to them.
9 Not a victim of Churchillian Drift- Einstein did say that.
10 Amiable weirdness would be acceptable as well.



I enjoyed this post and found it very timely. Literally about an hour before reading this, I submitted an idea for an Ignite talk at VSTE. The general idea behind the talk is that we don’t use the word “fun” often enough in the field of education.
You’ve given Ignite talks before, haven’t you? I could use some advice/feedback.
I had recommended you as someone to approach for that. I’m glad to see it happened. Dan Meyer has some good examples of Ignite talks. I feel like he has another post in there somewhere talking about choosing images that span topics rather than overly constrain them . . . I didn’t look all that hard. I find it mostly interesting to watch good talks and figure out what worked/didn’t work.
I did one last year called “It Could Be Beautiful”. It’s on the blog someplace around here. I think there may be a video link.
If you want to share the slides in some way, I’ll be more than happy to play along.