We had a list of rampages sites in a Google Spreadsheet and wanted to know when they were created. I started to look that up but only managed to do it twice before I gave up and went in search of another way. In this case it took two little bits of code. This first […]
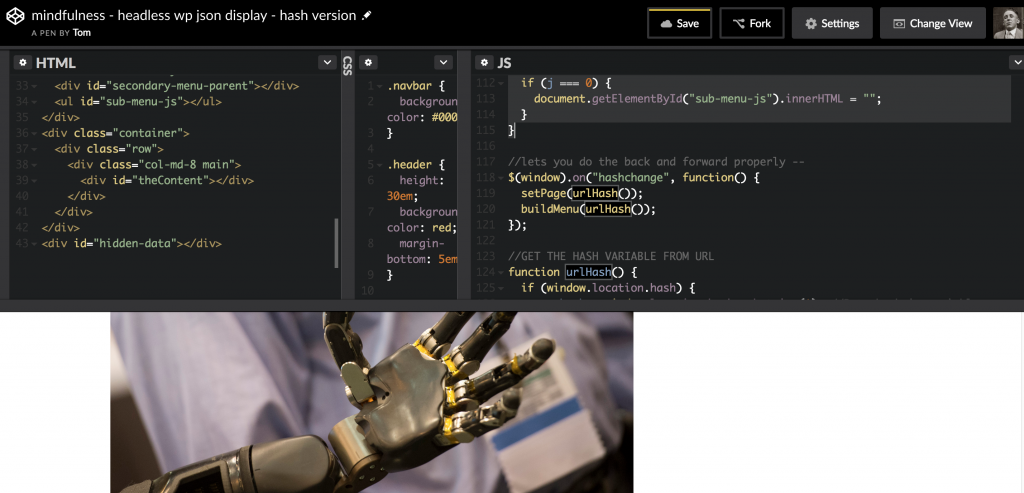
Tweaking the WP Base JSON Data