Jeff did a nice intro to HTML/CSS course today and made a chunk of solid CodePen resources.
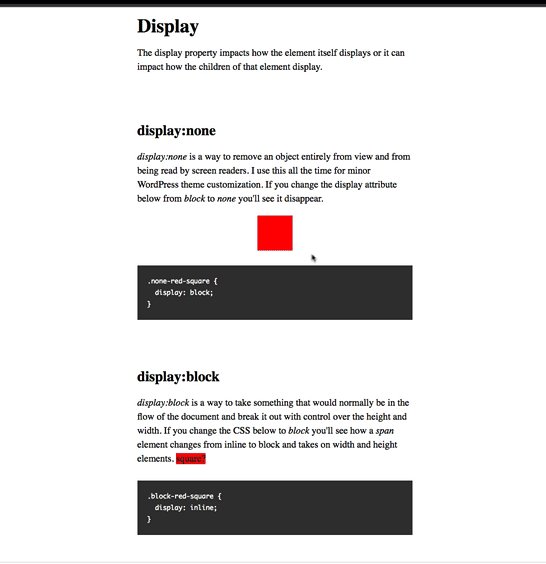
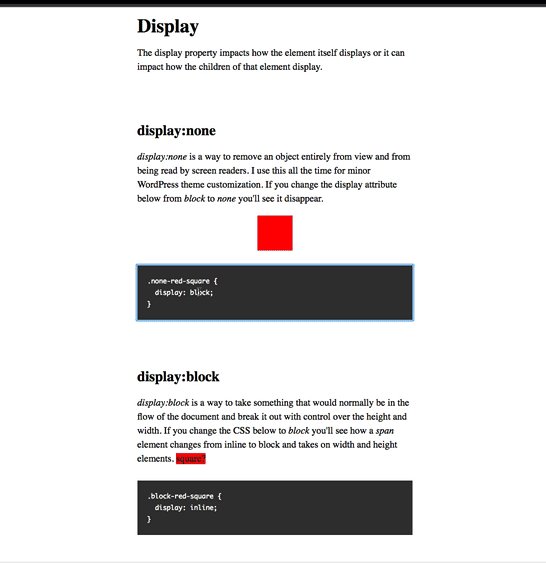
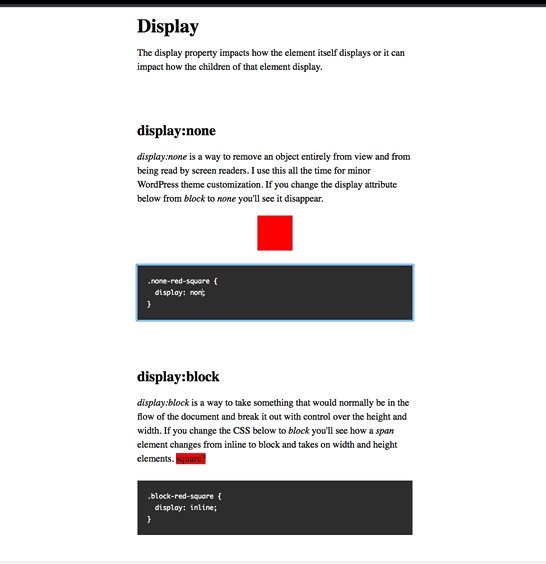
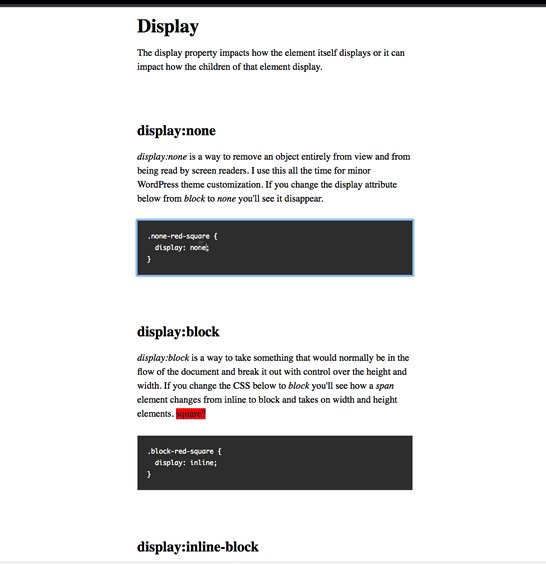
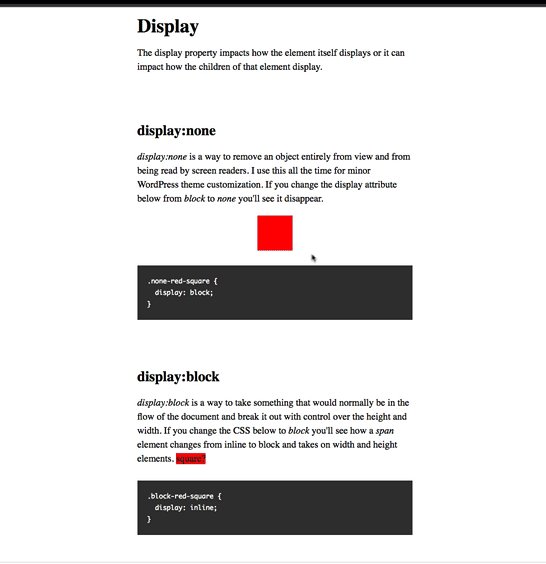
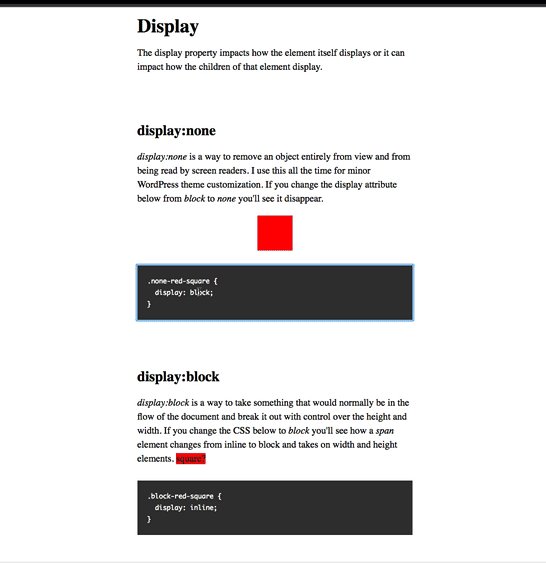
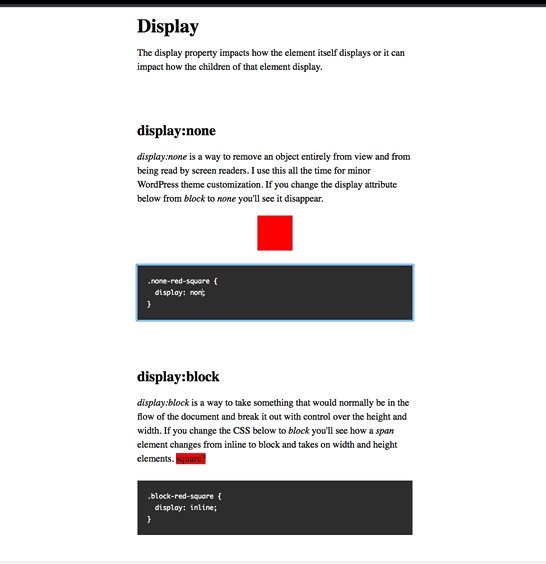
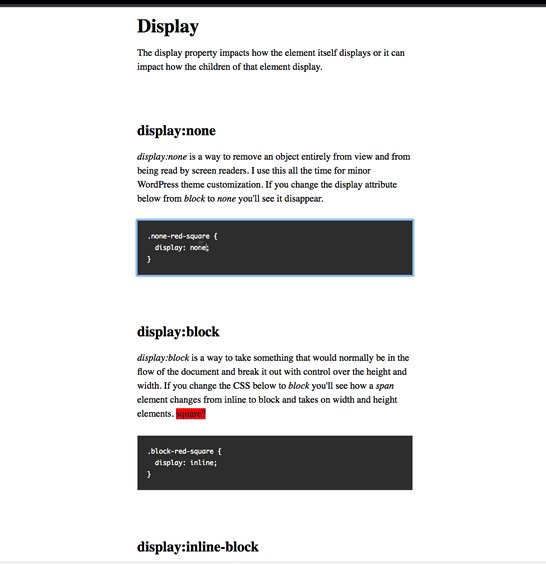
I did one small example but I got to the scoped contenteditable something that I’ve been waiting to use since I saw it come up a few weeks1 Anyway, new to me. What it lets you do is edit the css in your page live without using the inspector or anything else. It’s harder to explain than it is to see in the gif2 below.
The reason this gets my interest is that it is in the realm of an explorable explanation where you get the chance to play alongside the direct instruction.
Here’s a quick demo in CodePen.
See the Pen ID HTML: Display by Tom (@twwoodward) on CodePen.
1 Months? Who knows? Time . . . and turns out it’s ancient history (2011! at least).
2 You thought I’d be guiding your pronunciation of this word here didn’t you? Wrong. I do not care.