We seem to have a need to take names and create scrolling text for various things (honor roll, Veteran’s Day, etc.). It was making me unhappy to have people spending time adding these names to PowerPoints or doing other manually intensive ways things to make this happen. I figured the Internet would have to have a better way.
Here is one.
After a search or two, I ended up at Max Vergelli’s jquery scroller. Down at the bottom on the examples page, I found the vertical scrolling option I wanted. I downloaded the files.
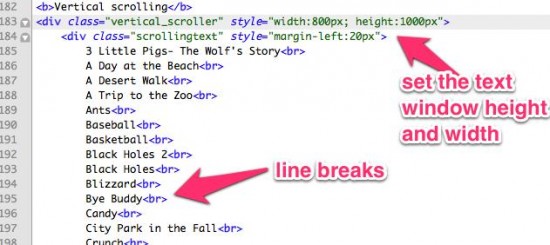
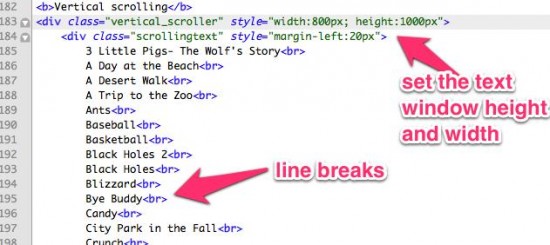
I took my usual path, which is to open up the file and delete the stuff I didn’t want. I focused mainly on the HTML portion figuring it wouldn’t matter if the javascript loaded if it didn’t display. After a few tries, it turns out that I was wrong and that stuff does matter. So I also deleted all the unnecessary javascript pieces, or at least enough so that things worked.
You can get a fairly clean version of the file that focuses on vertical scrolling by saving this webpage. You could also view the source etc.View source ought to be a good friend in most situations where you’re trying to figure this kind of thing out. Do keep in mind you’ll need the additional files in this download to make this work. Keep in mind you can put this on the web or run it locally on a machine.
Now, I just needed a fast, simple way to create a list from a Google Form submission. In most cases you should have gotten these names in Excel, CSV, or user submitted via a Google Doc. I did something weird which might prove useful but may be frightening so it’s footnoted. In this case, I used some junk file names I generated from a folder with the following Unix command ls -lT | awk '{print "\""substr($0,index($0,$10))"\""",""\""$6" "$7", "$9"\""",""\""$5"\""}' > YOURFILENAMEOFCHOICE.csv. Once I had the data in Excel, I just added the following formula – =A1&" and dragged it down to fill all the needed cells. The
"
The whole thing took about 10 minutes and hopefully will save some people inordinate amounts of drudgery.


Hey that’s fun- I like also how the scroll pauses when you mouseover a linke. Now if you made each line include a hypertext, hmmmm…
Have you seen the Star Wars credit effect done in CSS3?
http://www.gesteves.com/experiments/starwars.html
Alan,
Turns out links work just fine. I added two just to see.
I had not seen the CSS3. Amazing what people can do.
Thanks for this post! It provided me with the necessary information needed to quickly and effortlessly dump names submitted via. a Google form into a notepad .html file for Holman’s annual Veteran’s Day assembly. I can literally copy and paste a thousand plus names in under a minute. Below is the link to the Veteran’s Day Assembly Site:
http://teachers.henrico.k12.va.us/wilder/saunders_d/VDAssembly/assemblyupdate2.html