Earlier, I attempted to integrate a slick javascript sorting library called MixItUp into a WordPress theme. It didn’t go all that well despite a series of tutorials from different people. After a decent amount of effort-
You can see a working example at this link. Click on “Moo” and it’ll sort. Click on “All” and it’ll revert to state. Some categories have no images attached so you’ll get nothing.1
The following is mainly based around this karine.do tutorial that I couldn’t quite get to work properly. Alan Levine saved me2 after I backed myself in a corner where the “tiles” would sort . . . and then immediately unsort. I’d get into the the details of the issues but essentially, be careful what you name you CSS elements (#gallery, for instance, will likely have conflicts) and call jquery by its name not by $. Anyway, I hope having all this together will help someone down the line.
Step one was seeing what WordPress suggested regarding child themes. I’ve never done it before but it seems pretty straight forward. Essentially, name your folder whatevertheme-child, in this case twentytwelve-child. All you need to make a child is one style.css file. In this case, we’re going to need a bit more.
Overview Notes
- style.css – This will have the extra CSS to format the image grid and hide the elements that aren’t selected
- full-width-sort.php – This gives us a page template we can apply to any page. I just copied the basics of the full-width-page.php template in the original theme and then added elements from the karine.do tutorial.
- functions.php – I still don’t quite get this. You’re enqueing the MixItUp script. There are ways to do this more selectively (like only load if it’s page whatever) but I failed to get them to work and, in the end, I decided it was ok to move on and I’d take the minor performance hit.
- header-sort.php – I’m still not entirely straight on this piece as I’m not sure the difference between enqueing the script and instantiating it. In any case, the header is used to instantiate it. I made a custom header for this particular page based on the WP codex advice. That seemed like a reasonable way to keep any possible issues to a minimum.
- js – This directory just holds the MixItUp script.
Here are all the files. You can just put it in the wp-content/themes directory and then select it under Appearance. I’m also pretty sure you could rename this and apply it as a child to other themes pretty easily.
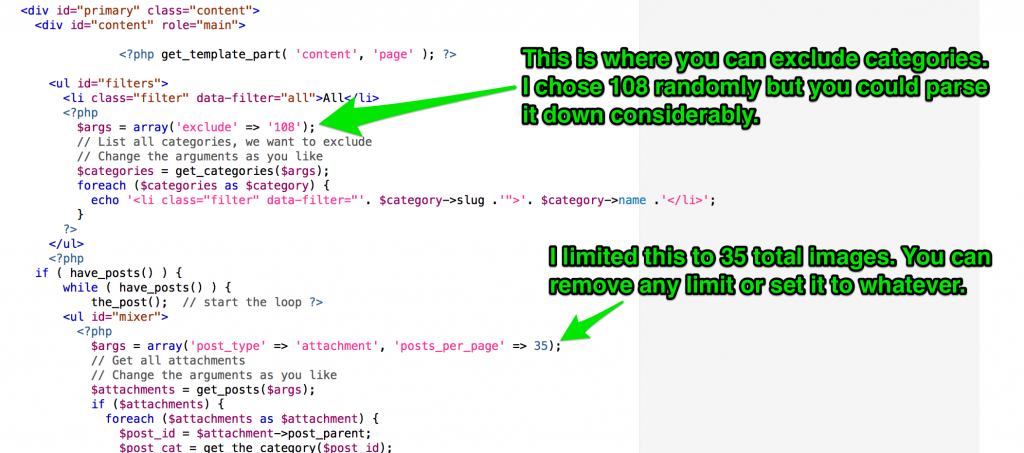
Below are two places you can easily change variables on the full-width-sort.php page.
 .
.

2 thoughts on “A WordPress Child Theme with MixItUp”
Comments are closed.