Jim asked about a way to add feeds to Feed WordPress via Gravity Forms. I remember Martha did it for the OG version of DS106 but I couldn’t find the code. That led to me going through Alan’s Feed WordPress 101 and some nostalgia. Alas.
After shaking off my longing for yesteryear, I figured I’d make an example as it illustrates some concepts about Gravity Forms pretty well. Undoubtedly I am remaking the wheel but couldn’t we all benefit from making more wheels?
First off, I’m using the gform_after_submission hook and by appending _1, I’m only running this hook after the form with the ID of 1. If I leave the _1 off, then it runs any time any form is submitted. I didn’t want that. You probably don’t want that. You may think you’ll only have one form on the site and so it won’t matter but that’s a trick. Someone will make additional forms when you’re not looking. Might as well play it safe rather than having weird stuff happen.
The gform_after_submission action hook is executed at the end of the submission process (after form validation, notification, and entry creation). Use this hook to perform actions after the entry has been created (i.e. feed data to third party applications).
I want to emphasize the official description of this hook in the blockquote above. Note that it is called an “action hook.” This is a step that happens that you can use to trigger other things to happen. In this case, after the form is submitted, we can use it to call a function. Different hooks will have access to different data. The documentation tells us we’ll have access to $entry (what a person submitted during this one form entry) and the $form (core information about the form in general). You can var_dump these variables to see how the data is structured.
I named our example function fwp_gf_url_adder but function names are flexible so you could name it span class=”highlight”>magic_rss_thingee and it would work the same.1 You can see the arguments2 used in my function like so fwp_gf_url_adder($entry, $form)
In the next portion, we take the arguments and break them into the pieces we need to add the URL to Feed WordPress. This form only had only three fields necessary for adding a feed to FWP. You can see them identified by their IDs below.
$url = rgar( $entry, '1' );//field ID 1
$name = rgar( $entry, '2');//field ID 2
$cat = rgar($entry, '3');//field ID 3
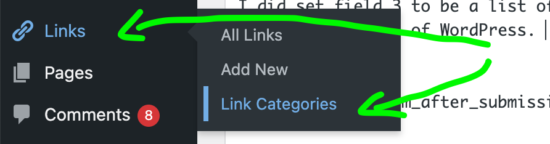
I did set field 3 to be a list of category titles but set the value to the IDs of those categories in the Links section of WordPress. That’s a nice options in Gravity Forms. You can set the viewer’s options to be something nice and normal but set the value to be something more functional for you.

Now we need those variables in an array so we can use wp_insert_link to add them. Check out the documentation there and you can see there is a lot more we could mess with but we only need these three things to make this work.
$linkdata = array("link_url" => $url,
// varchar, the name of the URL for admin purposes
"link_name" => $name,
// varchar, the URL of an associated RSS feed
"link_rss" => $url,
// int, the term ID of the link category. if empty, uses default link category
//remember these cat ids are for the link categories NOT post cats, set the id as a value in gf
"link_category" => (int)$cat
);
And finally, we make sure that we can do what we want (wp_insert_link) and then do it.
if (!function_exists('wp_insert_link')) {
include_once (ABSPATH . '/wp-admin/includes/bookmark.php');
}
wp_insert_link($linkdata, true);
You can see the whole thing below. It’d start to get more interesting if we turned this into a field in Gravity Forms that created the pieces and used something like this javascript to validate the feeds and help with discovery but that is for another post on another day.
add_action( 'gform_after_submission_1', 'fwp_gf_url_adder', 10, 2 );
function fwp_gf_url_adder($entry, $form){
$url = rgar( $entry, '1' );
$name = rgar( $entry, '2');
$cat = rgar($entry, '3');
$linkdata = array("link_url" => $url,
// varchar, the name of the URL for admin purposes
"link_name" => $name,
// varchar, the URL of an associated RSS feed
"link_rss" => $url,
// int, the term ID of the link category. if empty, uses default link category
//remember these cat ids are for the link categories NOT post cats, set the id as a value in gf
"link_category" => (int)$cat
);
if (!function_exists('wp_insert_link')) {
include_once (ABSPATH . '/wp-admin/includes/bookmark.php');
}
wp_insert_link($linkdata, true);
}
1 PHP isn’t as strict with naming things as some other languages. Basically, I use underscores and make sure I’m not creating functions that will duplicate the names of other functions. There are some suggested practices that I’m not going to get into here. When I started programming, I thought there were more rules so I try to emphasize things like this.
2 It might be helpful to think of them as variables but they’re called arguments.
Oi I never blogged that? I have to catch up. But you got the gist of having to write the links data, there was some funky thing I added but can’t recall on my phone now.
I modified the first ds106 code and used it on several later projects (I think we had one on thought vectors?) and later netnarr where I had some options for the others weird flavors of feeds.
Firing me up to revisit the old stuff, thanks!
You might have. There is a lot of Cog Dog Feed WordPress out there and I might have just gotten lost in the sauce.
I couldn’t recall what we used in Thought Vectors but we definitely had something. I had forgotten Mark Luetke made a whole mother blog plugin . . . so I’m totally unreliable.