
Sometimes people just want a little bit of WordPress.
Before hanging a left with the anth101.com site, we pruned it waaaaay down and tried to make it as simple as possible.
This is a pretty solid example that WordPress can be just about anything you want if you’re willing to put in a bit of time and effort. I figure having all these things in one place will help someone else (me most likely) at some point.
Hide Posts from Other Authors
If you have many authors, you often don’t want them seeing a bunch of posts in the admin area that they can’t edit. Make their lives easier and hide everything else. I believe this is where I found the code.
function posts_for_current_author($query) {
global $pagenow;
if( 'edit.php' != $pagenow || !$query->is_admin )
return $query;
if( !current_user_can( 'manage_options' ) ) {
global $user_ID;
$query->set('author', $user_ID );
}
return $query;
}
add_filter('pre_get_posts', 'posts_for_current_author');
Remove Sidebar Options
To further clean up the sidebar for authors, the following code removes lots of things that you don’t want students bothering with anyway. You can get lots of details on this in the codex.
//episodes was a custom post type added by a previous theme
function remove_admin_menu_items() {
if( current_user_can( 'manage_options' ) ) { }
else {
$remove_menu_items = array(__('Media'),__('Tools'),__('Episodes'),__('Contact'), __('Comments'));
global $menu;
end ($menu);
while (prev($menu)){
$item = explode(' ',$menu[key($menu)][0]);
if(in_array($item[0] != NULL?$item[0]:"" , $remove_menu_items)){
unset($menu[key($menu)]);
}
}
}
}
add_action('admin_menu', 'remove_admin_menu_items');
function remove_menus(){
if( current_user_can( 'manage_options' ) ) { }
else {
remove_menu_page( 'index.php' ); //Dashboard
remove_menu_page( 'jetpack' ); //Jetpack*
remove_menu_page( 'options-general.php' ); //Settings
remove_menu_page( 'vc-welcome' ); //Settings
}
}
add_action( 'admin_menu', 'remove_menus', 999 );
Go to Directly to Post, Do Not Pass Dashboard
This shunts people directly to the posts area rather than going to the dashboard on login.
//redirects from dashboard to edit post list
function remove_the_dashboard () {
if (current_user_can('level_10')) {
return;
}else {
global $menu, $submenu, $user_ID;
$the_user = new WP_User($user_ID);
reset($menu); $page = key($menu);
while ((__('Dashboard') != $menu[$page][0]) && next($menu))
$page = key($menu);
if (__('Dashboard') == $menu[$page][0]) unset($menu[$page]);
reset($menu); $page = key($menu);
while (!$the_user->has_cap($menu[$page][1]) && next($menu))
$page = key($menu);
if (preg_match('#wp-admin/?(index.php)?$#',$_SERVER['REQUEST_URI']) && ('index.php' != $menu[$page][2]))
wp_redirect(get_option('siteurl') . '/wp-admin/edit.php');}
}
add_action('admin_menu', 'remove_the_dashboard');

Posts in Single Column
This sets the posts to single column display to simplify writing and was found here.
function so_screen_layout_columns( $columns ) {
if(!current_user_can('administrator')) {
$columns['post'] = 1;
return $columns;
}
}
add_filter( 'screen_layout_columns', 'so_screen_layout_columns' );
function so_screen_layout_post() {
if(!current_user_can('administrator')) {
return 1;
}
}
add_filter( 'get_user_option_screen_layout_post', 'so_screen_layout_post' );
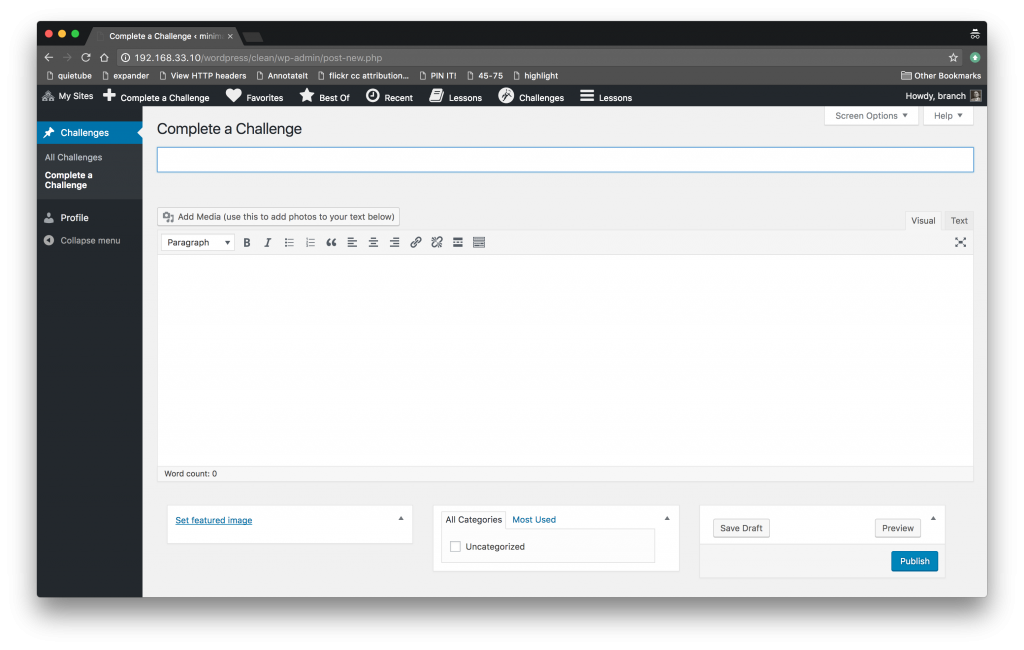
Purify and Rename the Post Page
This chunk removes certain meta boxes and restructures the language on other elements.
//re-title some of the meta boxes
add_action('add_meta_boxes', function() {
if(!current_user_can('administrator')) {
remove_meta_box('post-settings', 'post', 'normal'); //seems to work up here but not below
add_meta_box('postimagediv', __('Featured Image (Sets header image)'), 'post_thumbnail_meta_box', 'post', 'advanced', 'high');
add_meta_box('categorydiv', __('What challenge is this?'), 'post_categories_meta_box', 'post', 'advanced', 'high');
add_meta_box('submitdiv', __('Make it public'), 'post_submit_meta_box', 'post', 'advanced', 'low');
}
});
if (is_admin()) :
function remove_post_meta_boxes() {
if(!current_user_can('administrator')) {
remove_meta_box('simplefavorites', 'post', 'low');
remove_meta_box('tagsdiv-post_tag', 'post', 'normal');
remove_meta_box('categorydiv', 'post', 'normal');
remove_meta_box('submitdiv', 'post', 'normal');
remove_meta_box('postimagediv', 'post', 'normal');
remove_meta_box('authordiv', 'post', 'normal');
remove_meta_box('postexcerpt', 'post', 'normal');
remove_meta_box('trackbacksdiv', 'post', 'normal');
remove_meta_box('commentstatusdiv', 'post', 'normal');
remove_meta_box('postcustom', 'post', 'normal');
remove_meta_box('commentstatusdiv', 'post', 'normal');
remove_meta_box('commentsdiv', 'post', 'normal');
remove_meta_box('revisionsdiv', 'post', 'normal');
remove_meta_box('authordiv', 'post', 'normal');
remove_meta_box('slugdiv', 'post', 'normal');
}
}
add_action( 'admin_menu', 'remove_post_meta_boxes' );
endif;
//add text to add media button
function rename_media_button( $translation, $text ) {
if( 'Add Media' === $text ) {
return 'Add Media (use this to add photos to your text below)';
}
return $translation;
}
add_filter( 'gettext', 'rename_media_button', 10, 2 );
//hide additional post options from https://css-tricks.com/snippets/wordpress/apply-custom-css-to-admin-area/ including website on user profile
add_action('admin_head', 'hide_extra_pub_options');
What I found was this didn’t always work quite the way I wanted. The following is a realllly ugly way to make certain things go away.
function hide_extra_pub_options() {
if(!current_user_can('administrator')) {
echo '<style>
#misc-publishing-actions {display:none;}
#minor-publishing {padding: 10px;}
.postbox {
width: 30%;
float:left;
margin: 15px;
}
tr.user-url-wrap{ display: none; }
tr.user-capabilities-wrap, tr.user-rich-editing-wrap, tr.user-comment-shortcuts-wrap, tr.show-admin-bar, tr.user-admin-color-wrap, tr.user-description-wrap{display: none;}
h2:nth-of-type(1), h2:nth-of-type(6) {display: none;}
</style>';
}
}
Cleanup Profile Page
We didn’t need AIM or Jabber stuff so . . . poof.
function modify_user_contact_methods( $user_contact ) {
// Remove user contact methods
unset( $user_contact['aim'] );
unset( $user_contact['jabber'] );
return $user_contact;
}
add_filter( 'user_contactmethods', 'modify_user_contact_methods' );
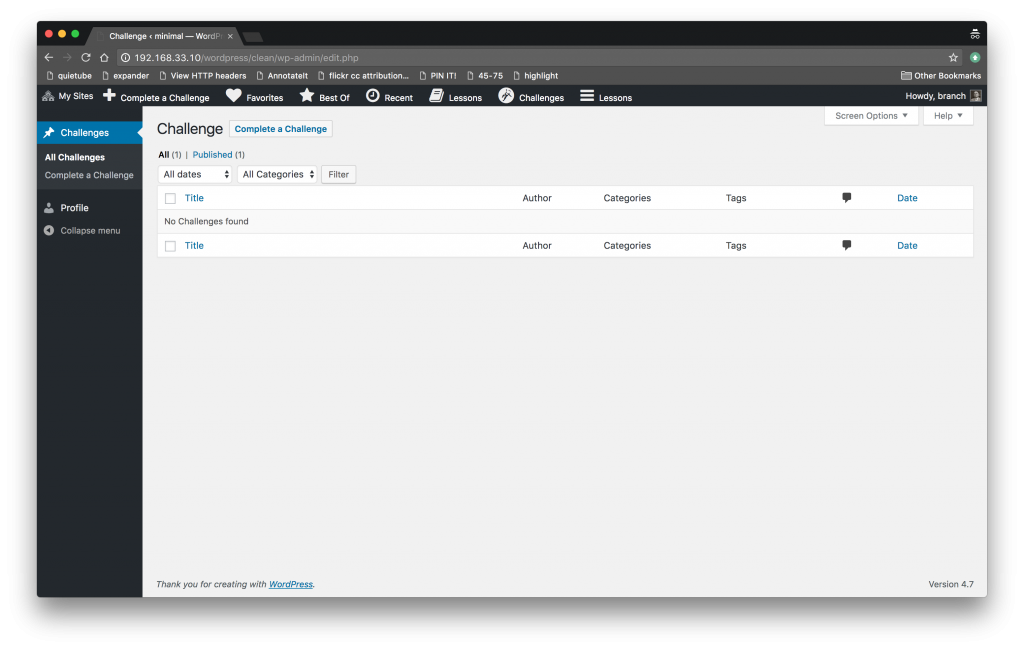
Rename Posts to Challenges
Since the course was using the term ‘challenge’ instead of ‘post’ we changed the language to fit.
function anth_change_post_object() {
global $wp_post_types;
$labels =$wp_post_types['post']->labels;
$labels->name = 'Challenge';
$labels->singular_name = 'Challenge';
$labels->add_new = 'Complete a Challenge';
$labels->add_new_item = 'Complete a Challenge';
$labels->edit_item = 'Edit Challenge';
$labels->new_item = 'Challenge';
$labels->view_item = 'View Challenges';
$labels->search_items = 'Search Challenges';
$labels->not_found = 'No Challenges found';
$labels->not_found_in_trash = 'No Challenges found in Trash';
$labels->all_items = 'All Challenges';
$labels->menu_name = 'Challenges';
$labels->name_admin_bar = 'Challenges';
}
add_action( 'init', 'anth_change_post_object' );
The Toolbar
The next plan was to make the toolbar consistent whether viewed from the front or back-end of things. It becomes a combination of navigation and action and will be viewable by logged-in or non-logged-in people. That turned out to be a bit more involved than I’d have liked.
show_admin_bar( true ); //show the admin bar to everyone
//remove a bunch of standard elements
function my_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('comments');
$wp_admin_bar->remove_menu('wp-logo');
$wp_admin_bar->remove_menu('site-name');
$wp_admin_bar->remove_menu('customize');
$wp_admin_bar->remove_menu('new-content');
$wp_admin_bar->remove_menu('wp-rest-api-cache-empty');
}
add_action( 'wp_before_admin_bar_render', 'my_admin_bar_render' );
Now to give us some more icon options, I added Font Awesome to the toolbar.
function wpdocs_enqueue_custom_admin_style() {
wp_register_style( 'fa_wp_admin_css', get_stylesheet_directory_uri() . '/css/font-awesome.min.css', true, '1.0.0' );
wp_enqueue_style( 'fa_wp_admin_css' );
}
add_action( 'admin_enqueue_scripts', 'wpdocs_enqueue_custom_admin_style' );
The following chunk of code adds an element to the menu and does some ugly inline css to make sure it gets the Font Awesome stuff happening.
add_action( 'admin_bar_menu', 'toolbar_link_to_new', 949 );
function toolbar_link_to_new( $wp_admin_bar ) {
$args = array(
'id' => 'my_new',
'title' => '<i class="fa fa-plus fa-3x" style="font-family:FontAwesome; font-size:1.8em;"></i><div class="full-view-menu">Complete a Challenge</div>',
'href' => '/wp-admin/post-new.php',
// press-this.php maybe
'meta' => array( 'class' => 'my-toolbar-icon' )
);
$wp_admin_bar->add_node( $args );
}
To add elements with child links is a bit more involved. This adds a parent and shows adding three child elements.
add_action( 'admin_bar_menu', 'add_top_link_to_admin_bar',999 );
function add_top_link_to_admin_bar($admin_bar) {
// add a parent item
$args = array(
'id' => 'the_lesson',
'title' => '<i class="fa fa-book fa-3x" style="font-family:FontAwesome; font-size:1.8em;"></i><div class="full-view-menu">Lessons</div>',
'href' => '#', // Showing how to add an external link
'meta' => array( 'class' => 'my-toolbar-icon' )
);
$admin_bar->add_node( $args );
// add a child item to our parent item
$args = array(
'parent' => 'the_lesson',
'id' => 'different',
'title' => '1. People are Different',
'href' => 'http://anth101.com/lessons/lesson1/',
'meta' => false
);
$admin_bar->add_node( $args );
// add a child item to our parent item
$args = array(
'parent' => 'the_lesson',
'id' => 'question',
'title' => '2. New Questions',
'href' => 'http://anth101.com/lessons/lesson2/',
'meta' => false
);
$admin_bar->add_node( $args );
// add a child item to our parent item
$args = array(
'parent' => 'the_lesson',
'id' => 'human',
'title' => '3. Being Human',
'href' => 'http://anth101.com/lessons/lesson3/',
'meta' => false
);
$admin_bar->add_node( $args );
Remaining Despite Mobile View
When WordPress was on phones etc. the menu I’d so carefully made was hidden. This ugly, ugly, brute force method makes it show. It feels like there has to be a better way to do this but this works.
//TOOL BAR - Prevent mobile hiding
function show_custom_admin_menu() {
echo '
<style type="text/css">
i {
display: inline-block;
}
.full-view-menu {
color: #fff;
display: inline-block;
margin-left: 8px !important;
margin-right: 10px !important;
}
@media only screen and (min-device-width : 300px) and (max-device-width : 1024px) {
#wpadminbar {
position: fixed;
}
.my-toolbar-icon {
display: block!important;
margin: 3px 8px 0 8px !important;
}
.full-view-menu {
display:none;
}
}
</style>';
}
// on backend area
add_action( 'admin_head', 'show_custom_admin_menu' );
// on frontend area
add_action( 'wp_head', 'show_custom_admin_menu' );

2 thoughts on “Minimal WordPress”
Comments are closed.