So lots of random work going on. We’re trying to knock out a variety of projects prior to some work on flexible course design with a bunch of people. I spent a lot of time in meetings. I spent a lot of time building content, some grant writing stuff, and rearranging various websites. Thee following things are a bit more interesting than that stuff.

Qooler
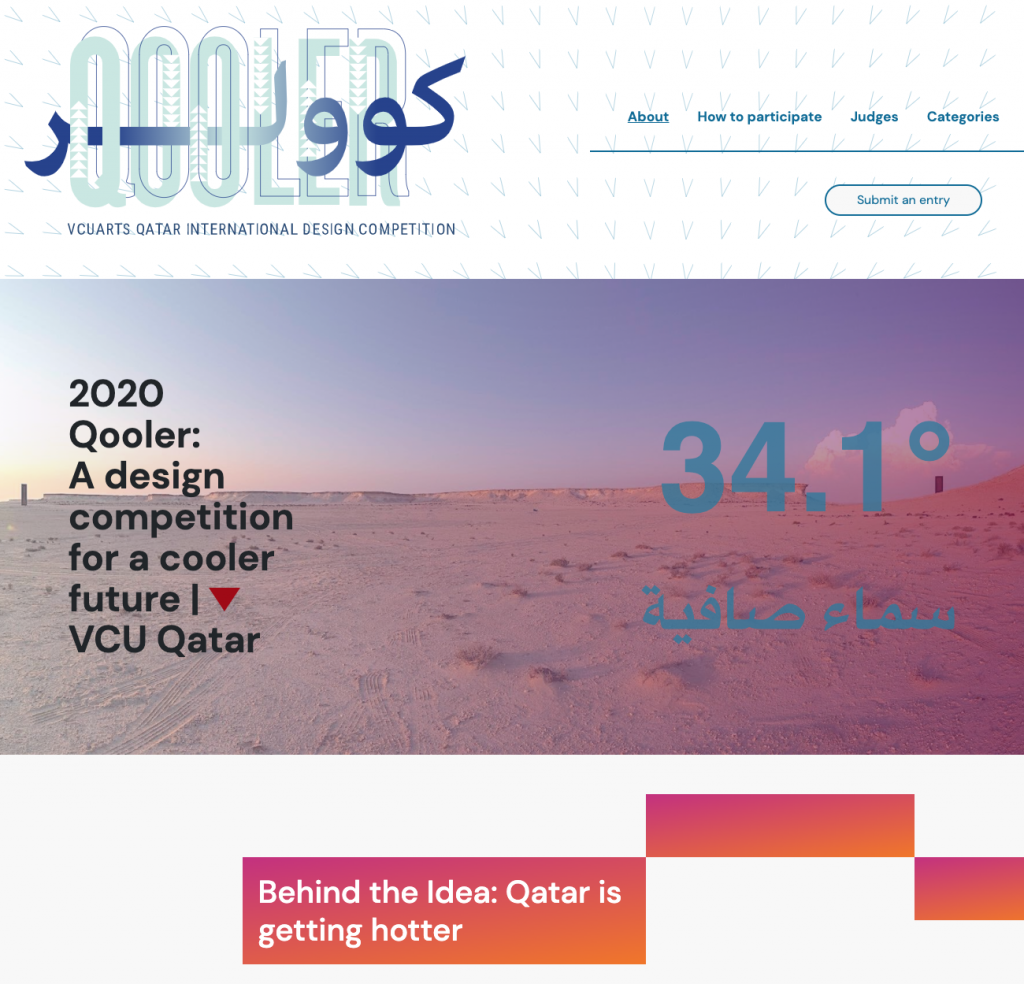
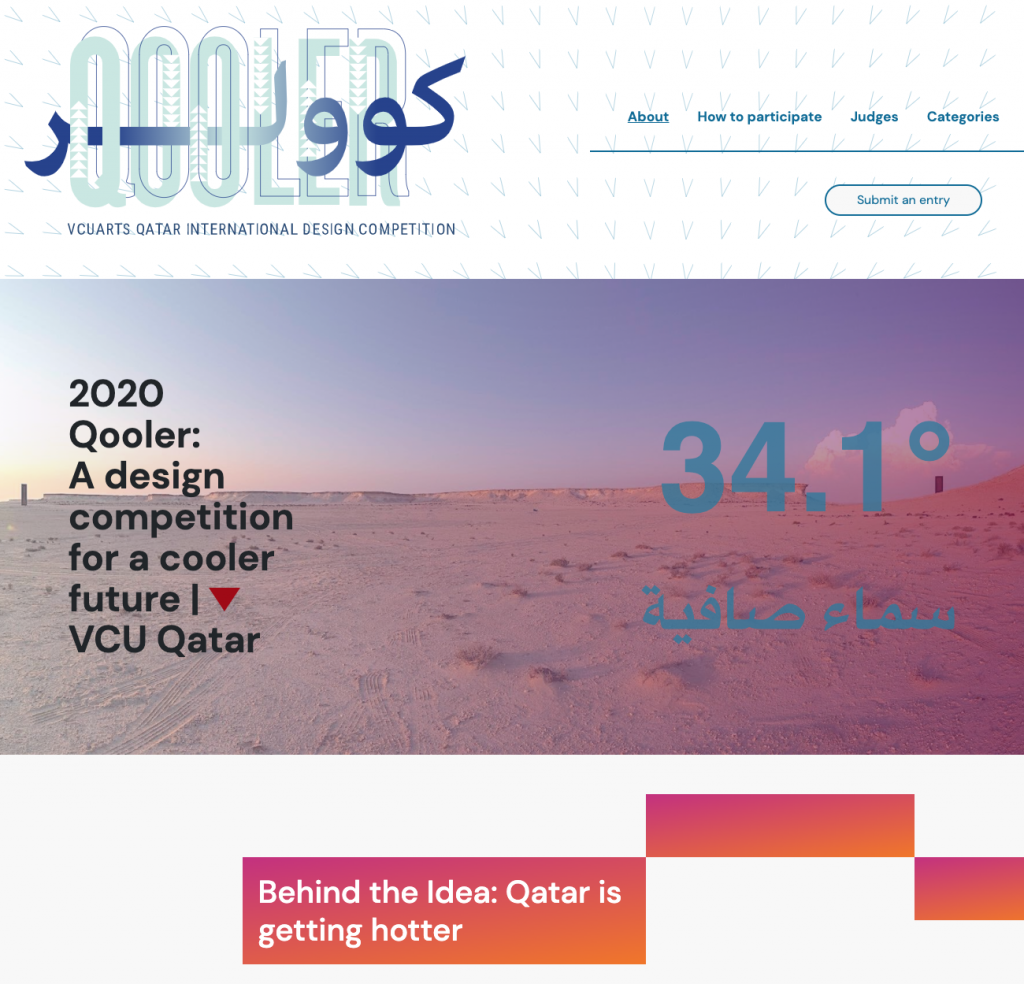
Qooler is a custom theme for a design competition for VCU Arts Qatar. Matt did the design work on this one and I’ve been building it out. It’s fun as we got to revisit the arrows that move with the cursor we messed around with a long time ago and it has lots of nice design references like the triangle’s association with the flag of Qatar, the sunglasses made of triangles mirroring the “deal with it sunglasses“, live weather data from Qatar etc. etc. Lots of details. This is a round one version and we’re waiting to hear back.
Canvas LMS Banner Generator
Initially we were asked to make some images with text to use in courses. I thought it’d be pretty easy to create an HTML builder that would be more flexible and accessible. I planned to be clever and do some stuff with radial backgrounds but Canvas did not like that as inline styles. Canvas also didn’t like my second idea using inline SVG. It didn’t like some of my flex box attributes. It didn’t like many things and a few other things looked odd in the editor but I eventually found something that would work for a first version. You can give the header builder a try. It should work in any thing that lets you paste HTML. Next round may involve the
Scholarship Workflow Machine
This is not what I’d hoped for but it works. Google script doing google scripty things.
FotoFika All Star Views and Workflows
We now have 369 students listed in the FotoFika All Stars site. That’s a lot. John Freyer has also been putting them out via their Instagram account. Hassle there was he had to take two screenshots and then line them up using PhotoShop and then post them on Instagram. That’s a lot of handwork as the submissions grew. So I built a single view with lots of absolute positioning that downloads the front and back of the cards as images and copies the text for the posts into the clipboard all with with the click of a button. I actually think this is pretty cool. It uses HTML2Canvas to make the images.
YouTube Data Scraper for Google Sheets
I had a faculty member using a Google Sheet I made with rather involved Xpath functions like =IMPORTXML(A2,”//*[contains(@class, ‘watch-view-count’)]”) to get view counts etc. from YouTube. It was acting up so I rewrote it to use the API which I hope will be more reliable. The following code gives you a new button the spreadsheet to call the data on demand. You could run it via a trigger but they only want the data when they look at the sheet.
//MAKE THE MENU
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp or FormApp.
ui.createMenu('<img draggable="false" data-mce-resize="false" data-mce-placeholder="1" data-wp-emoji="1" class="emoji" alt="?" src="https://s.w.org/images/core/emoji/12.0.0-1/svg/1f4c8.svg"> Refresh YouTube Data')
.addItem('Get New Data', 'youTubeDataFetcher')
.addToUi();
}
//DO THE DATA
function youTubeDataFetcher(){
var apiKey = '############';// replace this with your API client ID but leave in quotes
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sourceSheet = ss.getSheetByName('Sheet1');
var destinationSheet = ss.getSheetByName('vape life')
var vidURLs = sourceSheet.getRange("A2:A"+sourceSheet.getLastRow()).getValues();
destinationSheet.getRange("A2:G30").clearContent();//wipe out the old bc we don't want it
vidURLs.forEach(function(video){
var videoLink = video[0];
var videoId = videoLink.split("=")[1];
if (videoId){
//WHERE YT data things happen
var url = 'https://www.googleapis.com/youtube/v3/videos?id=' + videoId + '&key=' + apiKey + '&part=snippet,statistics';
var response = UrlFetchApp.fetch(url); // get feed
var json = response.getContentText(); //
var data = JSON.parse(json);
var stats = [];
try {
stats.push(videoLink);
} catch (err){
stats.push('failed attempt');
} try {
stats.push(data.items[0].snippet.title);
} catch (err){
stats.push('failed attempt');
}
try{
stats.push(data.items[0].statistics.viewCount);
} catch (err){
stats.push('failed attempt');
}
try {
stats.push(data.items[0].statistics.likeCount);
} catch (err){
stats.push('failed attempt');
}
try{
stats.push(data.items[0].statistics.dislikeCount);
} catch (err){
stats.push('failed attempt');
}
try{
stats.push(data.items[0].snippet.channelTitle);
} catch (err){
stats.push('failed attempt');
}
try{
stats.push(data.items[0].statistics.commentCount);
}catch (err){
stats.push('failed attempt');
}
destinationSheet.appendRow(stats);
}
})
}
Auto-Category if User Role
This is an odd one but imagine if you wanted to have certain user roles create posts but only in a certain category. Now also imagine you are trying to make things really easy and have some ACF fields tied into particular categories. You’d want all new posts by that user type to automatically be in that special category. You’re odd. You’re weird but this will make that happen.
//THIS AUTO PUTS NEW POSTS IN THE COURSE CATEGORY IF YOU'RE role is cis_author
add_filter( 'load-post-new.php', 'ubc_cis_auto_cat_new' );
function ubc_cis_auto_cat_new()
{
$post_type = 'post';
if ( isset( $_REQUEST['post_type'] ) ) {
$post_type = $_REQUEST['post_type'];
}
// Only posts
if ( 'post' != $post_type ) {
return;
}
$user = wp_get_current_user();
if (in_array( 'cis_author', (array) $user->roles ) ) {//set your user role here
add_action( 'wp_insert_post', 'update_post_terms' );
return;
}
}
function update_post_terms( $post_id ) {
$post = get_post( $post_id );
if ( $post->post_type != 'post' )
return;
// add a category
$newcat = get_term_by( 'name', 'Course', 'category' );//set your category here
wp_set_post_categories( $post_id, $newcat );
}
Annotating Stuff in Zoom
I tried to explain and show annotation options through Zoom and various hardware/software combinations.
Non-Electronic Stylus
Assuming your laptop has a trackpad (or you get one for your desktop), you can use something as simple as a pen with the proper nib on the end. There are tons of these on the market and I don’t have any particular brands to recommend. I have a free one that I’ve used successfully but there are a variety of higher-priced versions oriented towards various devices. Happiness here will be limited by the size of the trackpad and quality vs the need and sophistication of what you’re expecting. If you’re doing this on a tablet or a laptop with a touch screen this is definitely the path I’d pursue.
Stylus as Mouse
There are pen-as-mouse options. That’s stuff like this. I haven’t used it but it exists.
Pen/Pad Pairings
Then you have the pen/tablet pairings. There are all kinds of options here in terms of size of tablet and sophistication of tools. Wacom is the one I have some experience with and they’re very nice. They work across operating systems but require driver installation.
Tablet/Stylus Pairings
Since we can share tablets as inputs in Zoom, the latter portion of the video shows how you can tie in an iPad with an Apple Pencil (https://youtu.be/jAayVQBRF_Y?t=144 – links to 2:24 in). That’s a fine option but a more expensive one. You can do similar things with Android tablets but I haven’t done that.