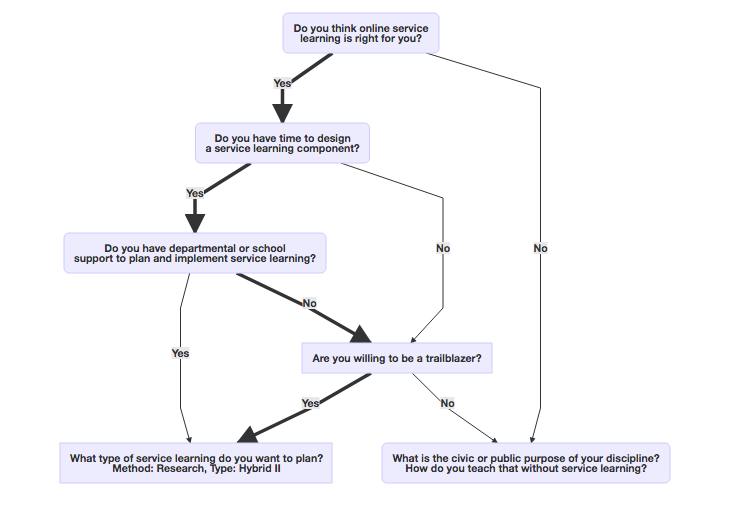
I was building something in JSPlumb the other day1 and it prompted Tim to ask if we could build flowcharts based on survey responses so that respondents could see their choices in context. I thought we could and it led to this simple example2 that I think will have lots of interesting and broad applications […]
Read More… from Gravity Forms + Mermaid JS = Decision Flowcharts