I was building something in JSPlumb the other day1 and it prompted Tim to ask if we could build flowcharts based on survey responses so that respondents could see their choices in context. I thought we could and it led to this simple example2 that I think will have lots of interesting and broad applications down the road.
This is one of those things that is halfway to an actual answer. It gives you the foundation to build specific things pretty quickly without a lot of technical knowledge but it does require attention to detail and understanding some logical3 writing patterns. My semi-coding audience may be mostly in my mind but it works for me and maybe for our ALT Lab R+D group. If this ends up expanding well, it’s possible Jeff will make it into a more substantial solution plugin like he’s done so well with a number of other things that started out this way.
Foundational Elements
This uses Gravity Forms and a little plugin I made to add the Mermaid css and js to posts. The plugin also adds a little content filter to add the data to WordPress without it getting messed up by the editor.
I went back and forth on which way I’d create the flowcharts. I opted for Mermaid because I though the semi-coding syntax was more approachable and handled most of the scenarios I could imagine being desired without adding a huge technical overhead.
#1 – Building the Flowchart
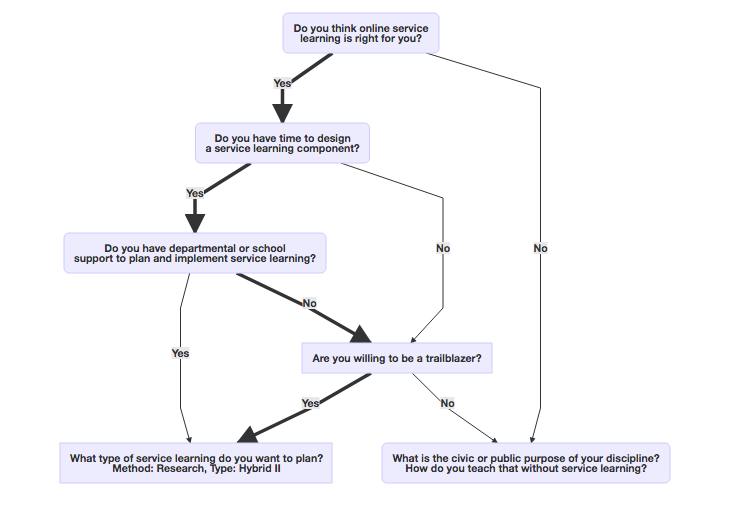
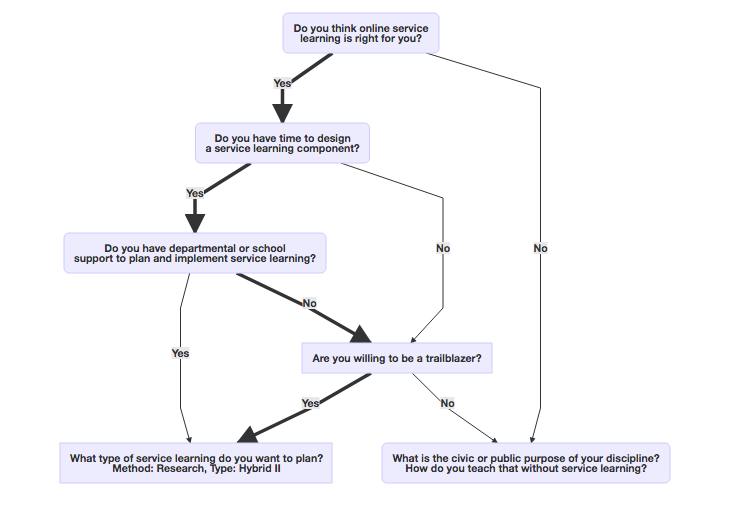
First, I wanted to build the generic flowchart. Using Mermaid that’s pretty pleasant. You can see the whole CodePen example here but the main piece is below. There are six questions with the connections between them and the connection labels below them. I thought I could indicated choices by bolding the lines (replacing the double dash with a double equals sign). You can see that in A==Yes==>B and B==Yes==>D.
graph TB
A("Do you think online service
learning is right for you?")
B("Do you have time to design
a service learning component?")
C("What is the civic or public purpose of your discipline?
How do you teach that without service learning?")
D("Do you have departmental or school
support to plan and implement service learning?")
E["Are you willing to be a trailblazer?"]
F["What type of service learning to you want to plan?"]
A==Yes==>B
A--No-->C
B==Yes==>D
B--No-->E
D--Yes-->F
D--No-->E
E--Yes-->F
E--No-->C
Integrating Gravity Form Choices
Now what I need to do was make sure that the choices ended up reflected in data that builds the flowchart. This looks more complex than it really is. You can download the example form and import it to your Gravity Forms if that helps.
First, we’re going to store the data in a custom field named ‘mermaid’ and then we are going to integrate some Gravity Forms conditional shortcodes in the content template option that is such a great part of Gravity Forms.
The initial piece of Mermaid templating will be the same no matter what. It builds our boxes and adds the question text. I added some line breaks to make things a bit easier to read.
graph TB
A("Do you think online service
learning is right for you?")
B("Do you have time to design
a service learning component?")
C("What is the civic or public purpose of your discipline?
How do you teach that without service learning?")
D("Do you have departmental or school
support to plan and implement service learning?")
E["Are you willing to be a trailblazer?"]
F["What type of service learning do you want to plan?
{What type and method of service learning best fit your course? (Check all that apply):11}"]
Now we have to figure out what the survey responses are and bold things if they’ve been chosen. We have three possible states, yes, no, or neither option was selected. You can see those three options (in that order) below. The merge_tag is the question number and the value element is the response.
[gravityforms action="conditional" merge_tag="{Number:4}" condition="is" value="Yes"]
B==Yes==>D
B--No-->E
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:4}" condition="is" value="No"]
B--Yes-->D
B==No==>E
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:4}" condition="is" value=""]
B--Yes-->D
B--No-->E
[/gravityforms]
The whole piece is below. You can see that the details matter but it’s closer to HTML or markdown than it is coding. My fear is that it makes real programming people shut down because it’s so verbose and it intimidates non-programmers because it looks like programming.
graph TB
A("Do you think online service
learning is right for you?")
B("Do you have time to design
a service learning component?")
C("What is the civic or public purpose of your discipline?
How do you teach that without service learning?")
D("Do you have departmental or school
support to plan and implement service learning?")
E["Are you willing to be a trailblazer?"]
F["What type of service learning do you want to plan?
{What type and method of service learning best fit your course? (Check all that apply):11}"]
[gravityforms action="conditional" merge_tag="{Number:1}" condition="is" value="Yes"]
A==Yes==>B
A--No-->C
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:1}" condition="is" value="No"]
A--Yes-->B
A==No==>C
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:4}" condition="is" value="Yes"]
B==Yes==>D
B--No-->E
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:4}" condition="is" value="No"]
B--Yes-->D
B==No==>E
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:4}" condition="is" value=""]
B--Yes-->D
B--No-->E
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:5}" condition="is" value="Yes"]
D==Yes==>F
D--No-->E
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:5}" condition="is" value="No"]
D--Yes-->F
D==No==>E
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:5}" condition="is" value=""]
D--Yes-->F
D--No-->E
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:7}" condition="is" value="Yes"]
E==Yes==>F
E--No-->C
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:7}" condition="is" value="No"]
E--Yes-->F
E==No==>C
[/gravityforms]
[gravityforms action="conditional" merge_tag="{Number:7}" condition="is" value=""]
E--Yes-->F
E--No-->C
[/gravityforms]
The plugin portion is on Github but I’ll break it down quickly below using the inline comments. One nice tweak is having the Gravity Form automatically redirect the person submitting the form to the post they just created.
//ADD THE SCRIPTS
function mermaid_load_scripts(){
wp_enqueue_style( 'mermaid-css', 'https://cdnjs.cloudflare.com/ajax/libs/mermaid/6.0.0/mermaid.css' );
wp_enqueue_script('mermaid-js', 'https://cdnjs.cloudflare.com/ajax/libs/mermaid/6.0.0/mermaid.js', null, 1, true);
wp_enqueue_script('mermaid-basic', plugin_dir_url( __FILE__ ) . 'js/mermaid-basic.js', 'mermaid-js', 1, true);
}
add_action('wp_enqueue_scripts', 'mermaid_load_scripts');
//adds mermaid custom field data above the post if the custom field exists
add_filter( 'the_content', 'write_mermaid_data' );
function write_mermaid_data( $content ) {
$post_id = get_the_ID();
if (get_post_meta($post_id, 'mermaid', true)) {
$mermaid_data = get_post_meta($post_id, 'mermaid', true);
$content = '<div class="mermaid">' . $mermaid_data . '</div>' . $content; // puts it above content . . . .
}
return $content;
}
//automatically takes form submitter to the post the form just made
add_action('gform_after_submission', 'alt_gform_redirect_on_post', 10, 2);
function alt_gform_redirect_on_post($entry, $form) {
$post_id = $entry['post_id'];
$url = get_site_url() . "/?p=" . $post_id;
wp_redirect($url);
exit;
}
Future Work
We can now spin up other forms like this pretty quickly. The reflection on the choices will be where things get more interesting and with more complex choice structures there will be more to analyze. We can also just write flowcharts in the Mermaid syntax which is a nice option for certain disciplines. I’ve also been thinking more and more of building a Choose Your Own Adventure theme for WordPress and this might open up some really nice options there as well (both for authoring and seeing how your choices played out in the narrative).


Ohhhh Mermaid is rather slick! And my reaction thought is what would it take to create some kind of SPLOT-like builder so people could make their own decision trees. Hmmmm…
And I love this observation, you are in the programming un-zany valley “My fear is that it makes real programming people shut down because it’s so verbose and it intimidates non-programmers because it looks like programming.”
I thought you might like Mermaid. It would make a fun Splot. I’ve been considering doing a graphing plugin based on this that ties to page hierarchies – seems like it’d let people build family trees etc. pretty easily. A step or two more and you could make the SVG downloadable.
The un-zany valley is indeed where I live. I can’t figure out if that’s good, bad, or irrelevant.
WP spammed your comment. I’m not sure why. You are my only commenter. It ought to be able to pick you out by now.