Google Sheets often thinks it’s smarter than you. That’s helpful at times and irritating at other times.1 The Google Form to Sheets path is one place where that can come up repeatedly and in ways that are hard to see. For instance, if you use the Time entry on forms, Google Sheets tries to coerce […]
Tag: google form
Google Calendar Events via Google Form

This script allows you to setup a Google Form that adds events to a calendar. It’s useful. You’d make your form first and calendar. Then you’d adjust it to reflect your particular column order and calendar ID. Finally, you’d add the script to your Google sheet (where the form submissions end up). [Edit] You’ll also […]
Embed Collector Tool

Some people don’t have websites handy or their blogs won’t allow iframe embeds. They should still be able to have their students do stuff and get it all in one place. This is the Internet! And this tool is meant to deal with that. You can see a working example with three submissions (via a […]
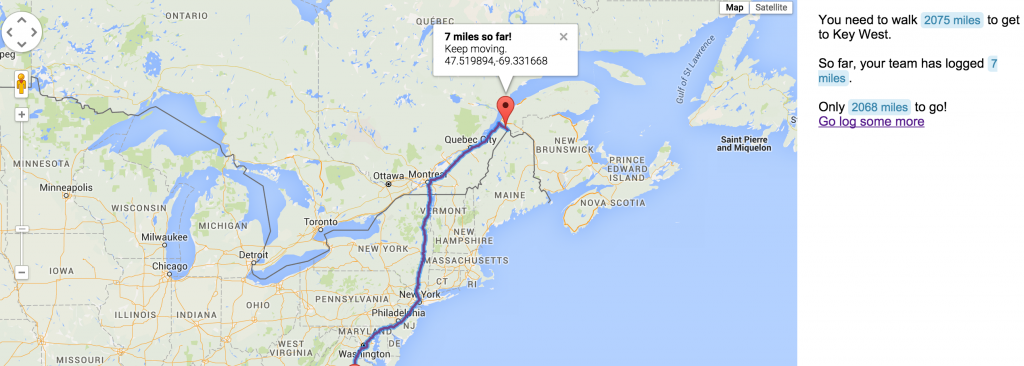
Google Forms Interacting with Google Maps

The challenge as initially laid out was to let students log the miles they walk and have those miles show their progress from Richmond VA to Key West FL on a map. I found quite a few ways not to do this- mostly because I was attacking the problem in the wrong way. I wanted […]