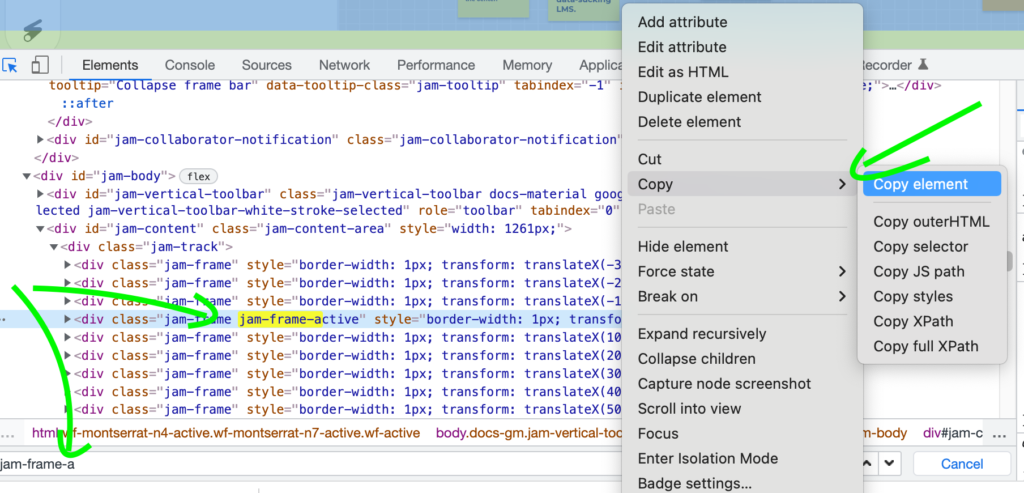
As usual, just knocking out the hit titles! Canvas Catalog just doesn’t have much in terms of options. That’s been tricky for us. We do a number of odd things. We’re getting around this so far by using the ability to put custom javascript at the catalog or sub-catalog level. It’s not what I dream […]
Read More… from Customizing the text in Canvas Catalog enrollment buttons