Recently, I’ve had to push things back and forth between PHP and javascript but it seemed simpler at the time to use data attributes rather than doing it purely in javascript. It’s likely that I am wrong and stupid and I should have done it all in javascript but I’ll document it anyway. I never […]
Tag: js
Checkboxes exposing more content
The basic idea here is that if you check all the boxes, more stuff will be shown. Right now it’s set to need all 6 but it could be any number. Once again, it’s an ugly demo that we didn’t end up using but I can see this being useful in the future and it’s […]
Making an Index Using Javascript
Working with a faculty member we had a rather long page that was originally written in Google Docs. It had many sections that were (mostly) designated by H tags of various denominations. The goal was to and put it on a website quickly build an index of anchor links. I did not wish to do […]
Follow the Cursor Arrows in Javascript
Matt came up with a really interesting visual idea where arrows follow the cursor. He found this codepen example which was pretty close to what he envisioned (only with pill shapes). The problem was that this version used Babel, jQuery, and Underscore. That’s good if you know all those pieces but less good if you […]
Javascript for Added Accessibility
Imagine you’ve got a legacy WordPress site built using one of those drag/drop themes. Now complicate it by having a chunk of content created by a non-standard javascript-based slider plugin. Continue to imagine you have a very, very short window of time to bring it up to WCAG2.0 accessibility standards.1 Child themes aren’t a viable […]
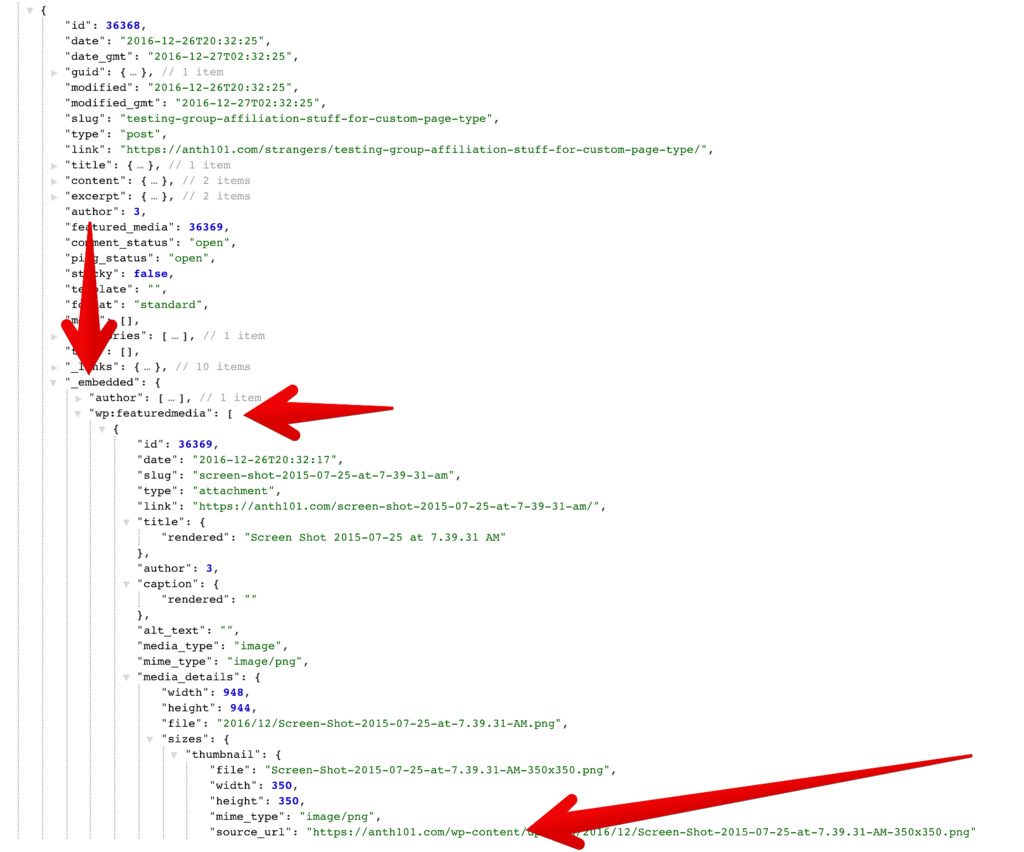
WP Rest API Tips

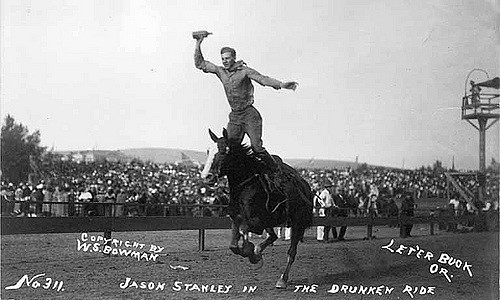
Cowboy Jason Stanley performing a riding trick at the Round-Up, Pendleton, Oregon flickr photo by UW Digital Collections shared with no copyright restriction (Flickr Commons) I’ve been doing quite a bit more with the WordPress Rest API lately. There’s plenty of documentation and tutorials out there but most of it still feels a bit scattered […]
Simple Text Analysis POC

See the Pen text analysis color viz – step 1 by Tom (@twwoodward) on CodePen. Assuming you have sentences, phrases, or words you’d like to categorize . . . you could do something like this to create a visualization. This one is using CSS but it could be done in any basic word processing software. […]
Vue and the WordPress REST API

I’ve continued to play around with using Vue and WordPress’s API. The Vue stuff is entirely new to me but it’s pushing my javascript knowledge. The main reason I’m excited about the WordPress/Vue (or whatever framework) combinations is simply speed. If you have any doubts give the pagination at the bottom of this demo site […]
Portfolio Work – Interweaving the Personal API

I know. The title is pure click-bait. That’s part of why this blog is so wildly popular.1 I’ve been building a new portfolio site2 and I think some of this is kind of interesting even if it sounds boring. There are a few different goals in play. One challenge is to create a site that […]
Read More… from Portfolio Work – Interweaving the Personal API
Google Script to Copy Row Above to Blank Row Below

I had a spreadsheet that entered blank cells when there was more than one admin for a WordPress site. So if Site_1 had two admins, I’d get two rows of data. The first row for the site would have- siteURL | siteTitle | siteAdmin but the second row for that site would have something like- […]
Read More… from Google Script to Copy Row Above to Blank Row Below