I was listening to the Shop Talk Show episode on patching the web. They mentioned removing the trending tweets sidebar and it reminded me to do that. I had to look up aria label selectors in CSS, but applying this bit of CSS using Stylebot removes it nicely. Digital fluency/Anti-app rambling I couldn’t do that […]
Tag: CSS
Stacking Images with CSS

I wanted to do a little example for a Gravity Forms workshop series I’m doing with Reclaim Hosting. The goal was to play off the Wonder Twins and their ability to change into various shapes. So I thought it’d be fun to propose a scenario and then have people propose different things for the Twins […]
Outboard Memory – Query Thumbnails & Crop Images CSS Trick
Two little tricks that came up this week . . . Random Posts Must Have Featured Image Set Sometimes you want to query a random set of posts but only return those with featured images . . . you can using ‘meta_key’ => ‘_thumbnail_id’ like so . . . Handy. At least for me. object-fit: […]
Read More… from Outboard Memory – Query Thumbnails & Crop Images CSS Trick
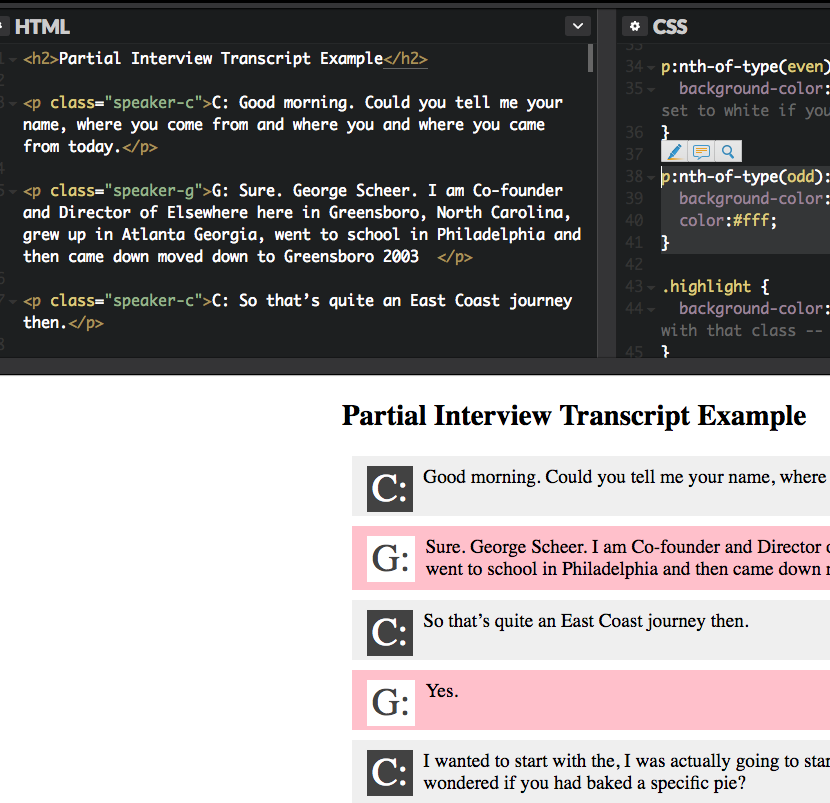
Simple Interview Formatting Using Pseudo Elements

I had a quick question today about formatting an interview. That led to some quick experimentation in Code Pen and some simple uses of pseudo class selectors.1 When I first looked at the transcript I started to assign a class to each paragraph. That would work but was tedious. Given we were switching speakers at […]
Read More… from Simple Interview Formatting Using Pseudo Elements
Simple Text Analysis POC

See the Pen text analysis color viz – step 1 by Tom (@twwoodward) on CodePen. Assuming you have sentences, phrases, or words you’d like to categorize . . . you could do something like this to create a visualization. This one is using CSS but it could be done in any basic word processing software. […]
Instagram-ish WordPress Filter Shortcode Plugin

That beautiful link-bait title and a picture of a dead leaf! That’s why I’m a social media guru. With that self-promotion out of the way . . . I found this CSS library from Una.1 It lets you apply instagram-like filters to image via CSS. Also got to have a nice interaction with Una via […]
Read More… from Instagram-ish WordPress Filter Shortcode Plugin
Beer Bubbles CSS
Another random conversation led to this experiment . . . it’s animated CSS which is pretty cool but I can’t take any credit for it. I found this example on Codepen and then mainly gutted it to make what you see below (also a minor experiment with flexbox). See the Pen CSS Animated Beer Pour […]
CSS for Resizing Video
Just a handy chunk of CSS to make your video embeds behave better. It’s out there but not a bad thing to spread farther. […]
An Inventory of My Thoughts

I’m no Myron Helfgott, but I’ve made a few minor changes to my life which have been at least semi-interesting. It’s not about productivity. It’s more about eliminating distractions that have wormed their way into my head. These reflexive actions are scary because they eat into the way you think or in some cases if […]
The Web is Plastic
Twitter really needs to seriously rethink the *mandatory* & unalterable displaying of images in one's timeline on http://t.co/kklAvPC4K8 — Digital Maverick (@digitalmaverick) July 20, 2014 I saw the post above this morning and thought to myself that this is a problem I can solve. You can still bend and shape it to your desires, even […]