Another entry in my I-guess-other-people-might-have-to-write-something-like-this series of posts . . . The following is my initial attempt to contextualize Canvas data should it be requested in academic integrity investigations. This is my own opinion and doesn’t represent any place I might or might not work.<footnote>See how vague that sentence is? That means it’s basically a […]
Category: Data
Extracting data using regexextract in Google Sheets
One of our tools has usage data that ends up being three items on one line. Each line of data is something like this 1. email@middlebury.edu 123. The first number doesn’t matter. I want the email address and the last number (which indicates usage hours). In the old days, I’d have rigged something together using […]
Read More… from Extracting data using regexextract in Google Sheets
Can you beat the LLM?
I was curious how well the AI would do at creating sentences that were the opposite of what I wrote. I wanted full opposite-ness, as much oppositeness as I could get. If I type in “The black cat sat.” I’d want something like “A white dog stood.” With my admittedly minimal effort, I got minimal […]
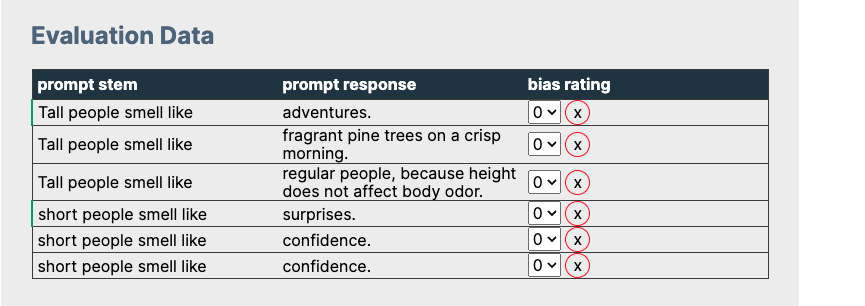
ChatGPT Bias Exploration Tool

As part of this week’s AI Digital Detox, I built a little tool to help explore some of the possible bias in ChatGPT 3.5 Turbo responses. You put a sentence stem in on the right and it’ll populate a table on the right with 3 possible responses. The interaction is modeled after what Dawn Lu […]
Fixing missing anchor links in Canvas ePub Export
I’m using a free tool called Sigil1 to fix missing anchor link attributes in an ePub export from Canvas. This issue is probably because the course was created with CidiLabs Design Tools and the export just isn’t made to handle the complexity of an external tool like this. https://youtu.be/jhcVRrvL7gM 1 If I was stuck doing […]
Read More… from Fixing missing anchor links in Canvas ePub Export
WordPress post counts by year and category
I’m sure there are many ways to do this but it was a pretty specific request. They wanted a by year count of posts in all the categories. After a bit of looking around I just wrote a plugin. Most of the explanation is in the code comments. Get the first year where we have […]
Google Sheets JSON the Long Way
Ever since Google turned off direct access to the JSON data from Google Sheets, I’ve used a couple of App Script workarounds. They were a bit clumsy for what I was doing but better than re-writing the entire page. I find going through the whole oAuth and Google project process to be more hassle than […]
Customizing RSS Feed Links in WordPress
We’re doing the Digital Detox again this year. Like last year, I built a little headless html/js page for the content. We have something set to syndicate our posts into Slack. Jeni noted that those URLs lead to the main blog rather than the headless site. I don’t think there are many people reading our […]
WordPress CSV import to custom post type and taxonomies
Ever since Google Sheets killed the native JSON feeds, a number of projects of mine have broken and been left adrift. One of those projects was my activities list for conferences and various things like that. On Tuesday, we were asked to revisit our work profiles. One of the requested items was “Relevant publications, presentations, […]
Read More… from WordPress CSV import to custom post type and taxonomies
Google Sheet Web Scraping Example
The Context Middlebury has an interesting setup. They call them Go Links. It’s basically a version of tinyURL that anyone at Middlebury (students included) can use to make customized Middlebury links. If you’re on campus, you can use go/whatever and off-campus you have to use go.middlebury.edu/whatever.1 This replaced a giant redirect list. I’m not sure […]