When @cogdog & @twoodwar Were Building Websites From Google Spreadsheets Years Ago https://t.co/Im7oCecvpg — Keegan?Long-Wheeler (@KeeganSLW) February 28, 2018 This post from Keegan kicked of this demo.1 The goal is to create a pretty flexible template for using Google Forms to Google Sheets to simple website. I opted to do this one in Vue but […]
Tag: Vue
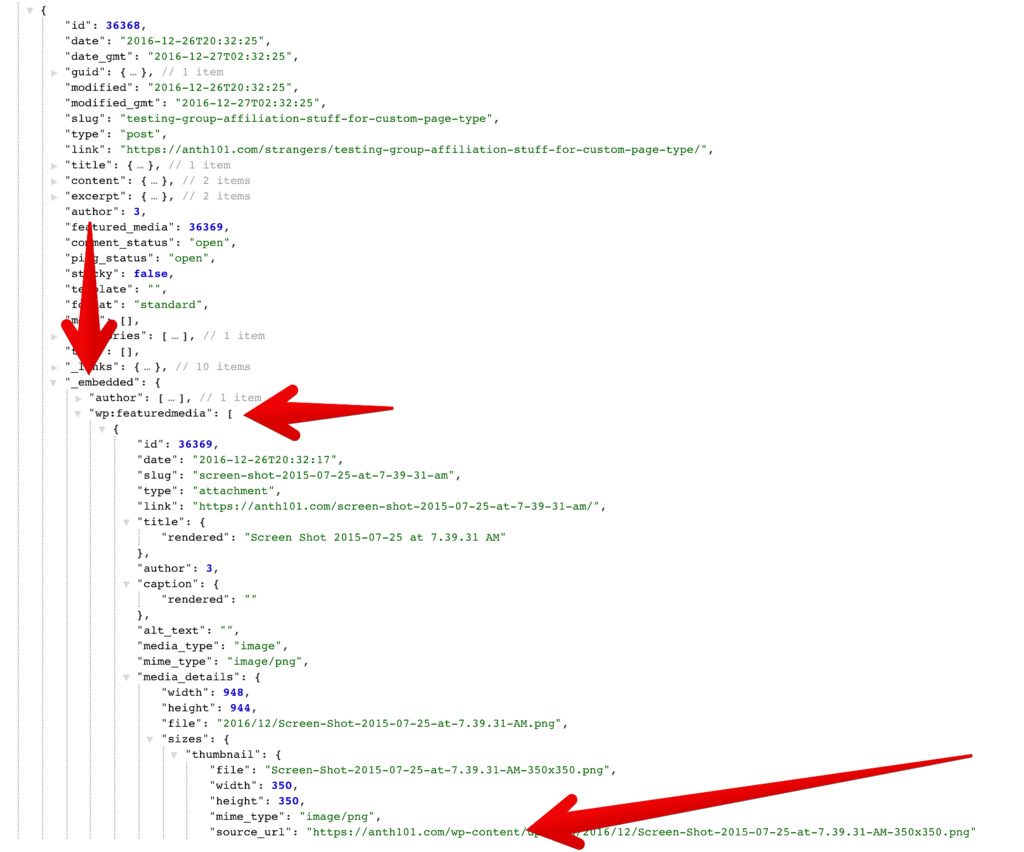
Vue and the WordPress REST API

I’ve continued to play around with using Vue and WordPress’s API. The Vue stuff is entirely new to me but it’s pushing my javascript knowledge. The main reason I’m excited about the WordPress/Vue (or whatever framework) combinations is simply speed. If you have any doubts give the pagination at the bottom of this demo site […]