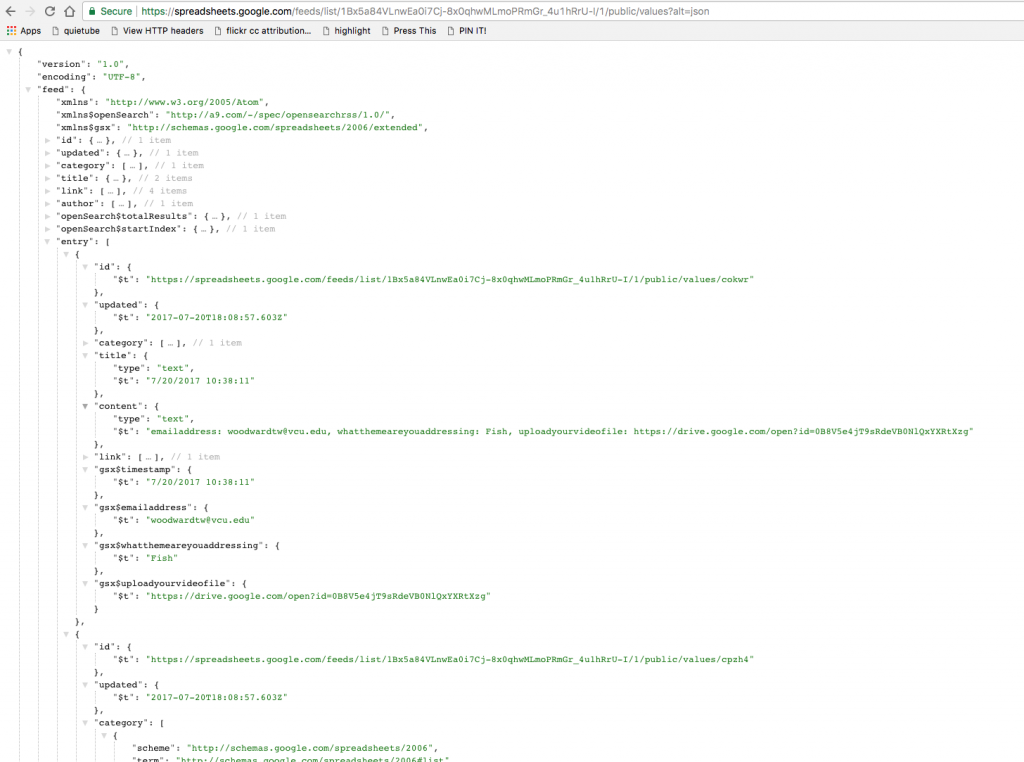
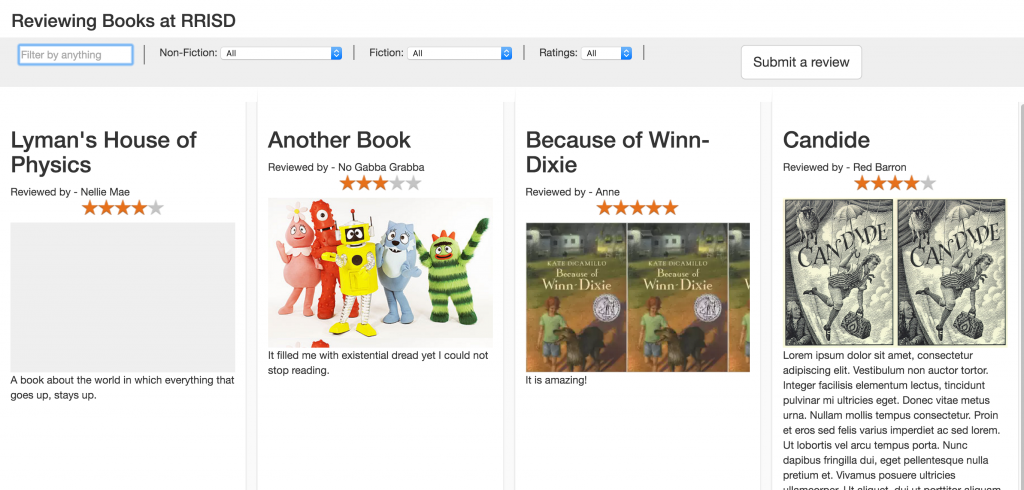
The goal of this project was to have students logging their practice on translation and a separate non-translation activity.1 It’s a neat idea and I proposed doing it via Google Forms/sheets because it was a really short timeline. Here’s a walkthrough of how it ended up with version two. It’s likely we’ll have a more […]
Read More… from Parallel Practice Logging in Google Forms/Sheets