This is a pattern I’ve done on a couple sites recently that I want to put somewhere handy. Bootstrap stretched-link Often you want a whole div and its components to be clickable as a link. Trying to wrap the whole thing up as a link often doesn’t work well. Making lots of links is messy. […]
Tag: bootstrap
WordPress Data Attribute Pattern
Recently, I’ve had to push things back and forth between PHP and javascript but it seemed simpler at the time to use data attributes rather than doing it purely in javascript. It’s likely that I am wrong and stupid and I should have done it all in javascript but I’ll document it anyway. I never […]
WPlus WordPress Theme

Origin Story There once was a group who really liked Google Plus. With the demise of the service, they were unhappy. With this request, I wondered if we might just build a very similar experience in WordPress. I think I ended up getting pretty close. The Look The theme is built using our normal pattern […]
Bootstrap Collapsible Shortcode Plugin

There are a bunch of these out there but the ones I knew of didn’t quite do what was needed by the Focused Inquiry faculty involved in this project. They wanted a couple things to be possible. The ability to link to specific elements via URL and have them expand. The URL to those elements […]
Appropriating Appropriate Styles – Quickly

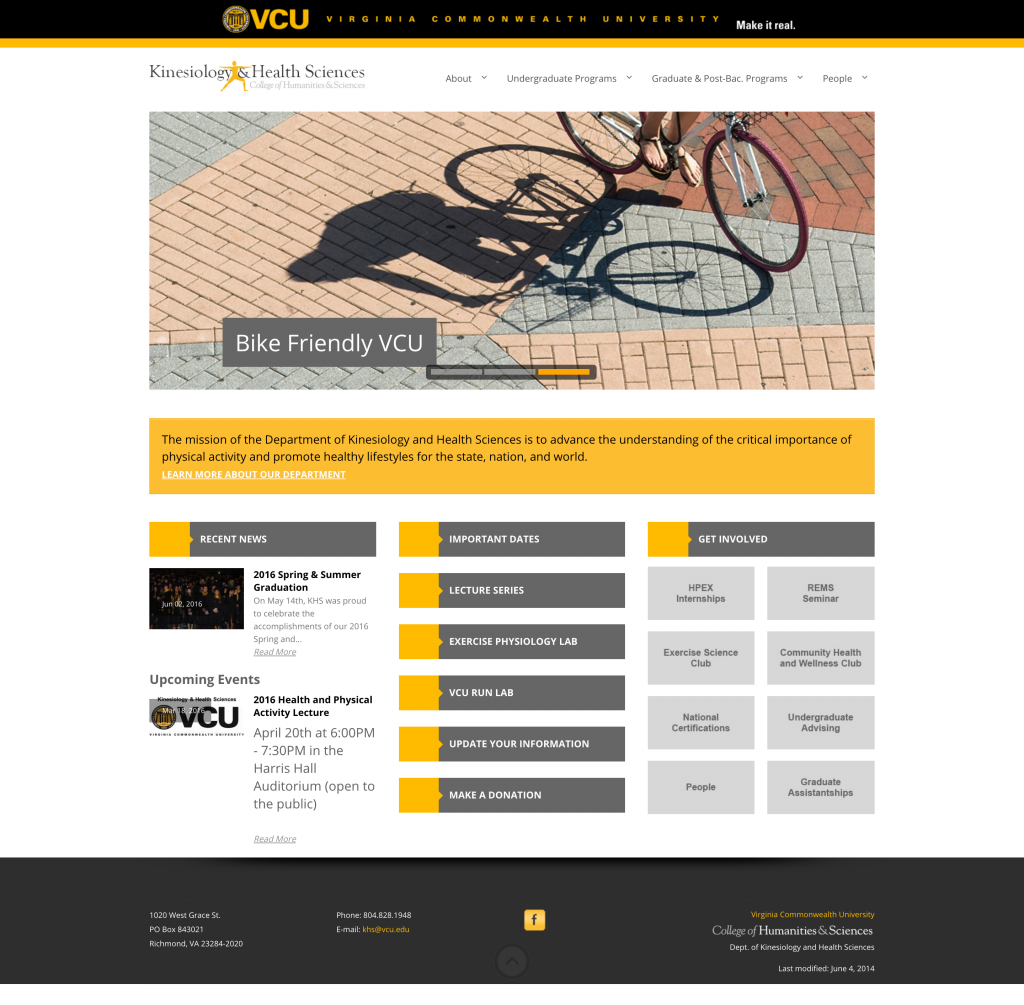
Suppose you had to build a web page pretty quickly (an hour or so) and suppose you had to have it mostly match the theme from some other site you had nothing to do with. You’ll want it to be responsive etc. You’ll do the whole University-brand identity thing. Suppose you’re a pretend web developer. […]
Semi-Programistan and Other Conundrums

I can create basic child themes. I can make some low level plugins. I can take themes and plugins as they’re given and live with the shortfalls. Lately I’ve become (more?) interested with the space between those two options. Can I use one or two plugins to create the equivalent of on-the-fly-child-themes? Can I teach […]
Bootstrapping Nonprogramistan

I want to be like Alan Levine someday but as I slowly progressively acquire the necessary coding skills I often make do with various kinds of semi-programistan hackery. Today was an example of that and so worth a bit of blogging. Jesse Goldstein, one of a cadre of most favored sociologists, sent me an email […]
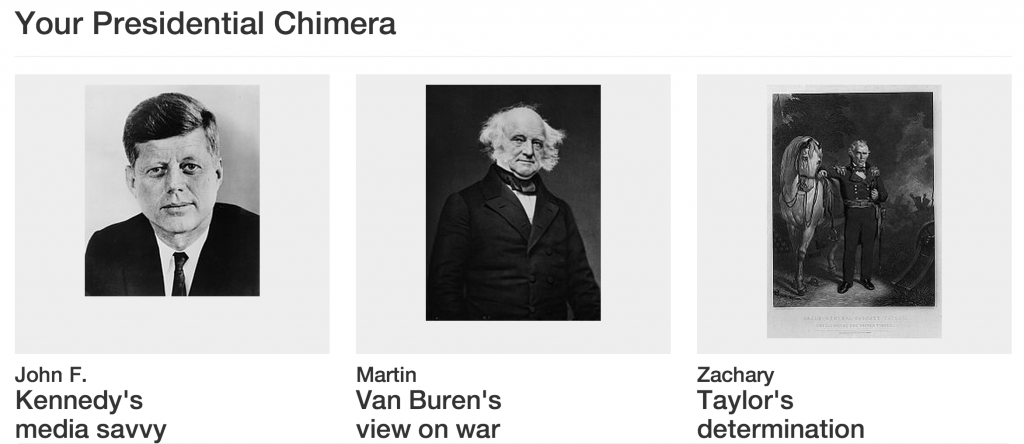
Electable? – Freedom Through Randomization

Try the POC here. Talking to Britt and John “Aughie” Aughenbaugh (who will be teaching an intro to government course online this summer), Aughie mentioned a conversation he had with some students about whether Chris Christie could be a legitimate contender for president after all the recent bridge drama. That led to some talk of […]