We’re doing some strategic planning in Google’s Jamboard. I find it good for the live/interactive aspects of the conversation but when I was looking back over it, it was hard for me to read and organize in my head. I decided I wanted the text from the various sticky notes in a spreadsheet so that […]
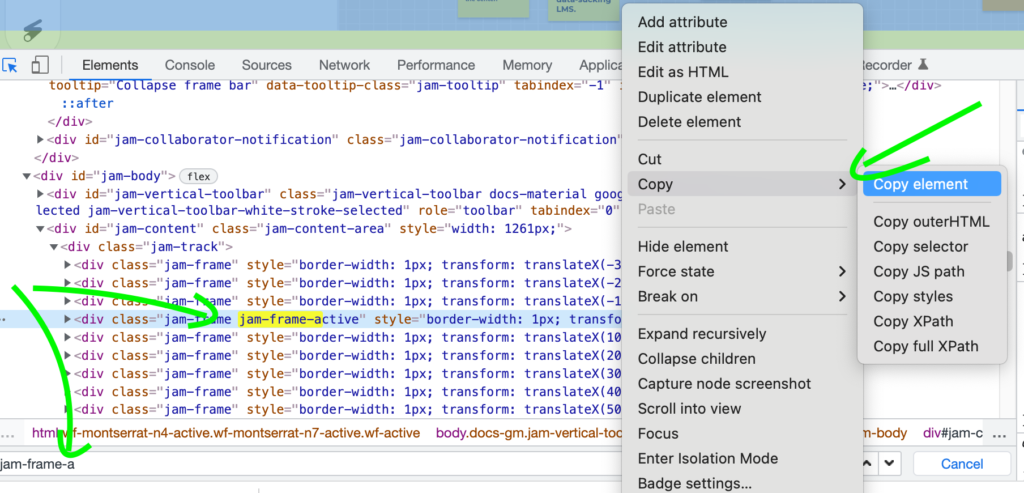
Get your Jamboard text