I ran a AI prompting basics workshop this past Friday.1 The slides are here and there are way too many examples. It led me to try lots of things. This is roughly what we did in the workshop.2 The images were generated via Copilot with a 1950s comic book prompt I’ve used pretty consistently. Amy […]
Category: Presenting
Tarot Card Futures for the Surveillance Observatory
We ran a session on trying to figure out what we should do with the Surveillance Observatory site. What it is now The site is basically designed for the community to submit news, research, and personal stories. I think it’s pretty easy to do technically. I even added a bookmarklet a while back in an […]
Read More… from Tarot Card Futures for the Surveillance Observatory
Digital Survival Skills
This was a presentation the other day on basic skills to survive in today’s digital jungle. The summary description is below but it feels kind of pompous when I read it now. I will likely revise it in some way in the near future. I do like the core idea that there’s a lot of […]
Tweets as Presentation: Reflecting on #pressedconf18
I took the opportunity to participate in the #PressedConf yesterday. Described as “. . . a twitter conference (#pressedconf18) looking into how WordPress is used in teaching, pedagogy and research.” it was a pretty impressive number of people and topics covered on Twitter in roughly 20 minute “Tweet storms.”1 Presenting on Twitter was something new […]
Read More… from Tweets as Presentation: Reflecting on #pressedconf18
Critical Digital Fluency Revisited
I had the chance to talk to the kind folks from Middlebury about digital fluency Friday. I’ll probably do a better job getting into the depth of things with this as I was moving pretty rapidly for the 20 minute presentation. It’s also super-meta in a way that’s hard to articulate verbally so I’m going […]
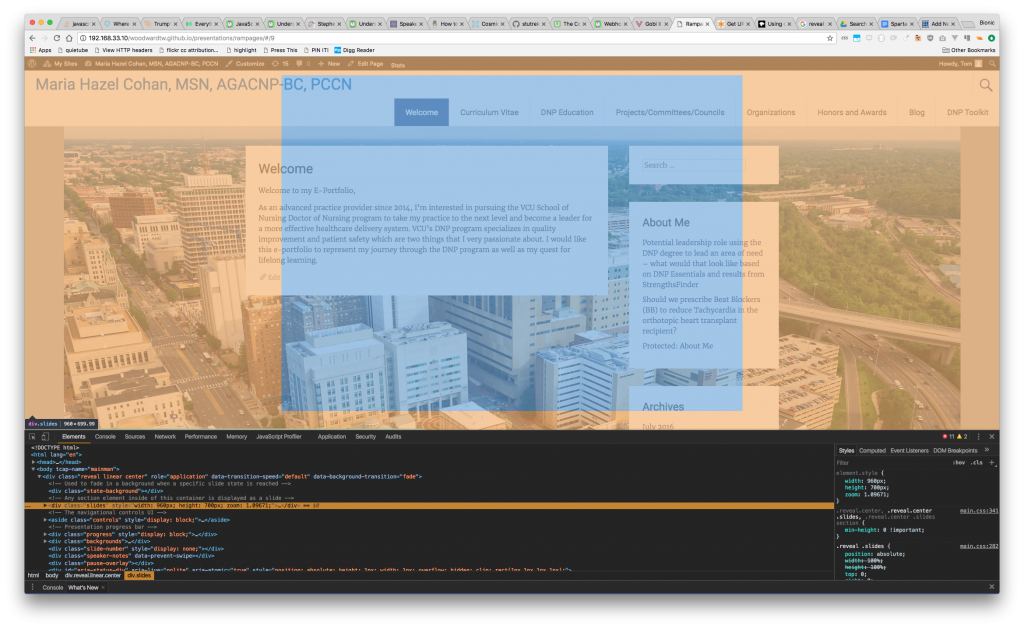
reveal js tweak for iframe backgrounds

*********UPDATE********* The stuff below sort of works, but since there’s only one parent element for all sections it won’t let you click on links later on. That’s no good. It’s also kind of weird to go from interacting with the iframe page to get back into the slideshow navigation (partially because I hid the navigation […]
Running Multisite Like a Boss

This is the presentation I ended up doing at #domains17. I did slide-ish things over here but they probably didn’t include all the asides. We’ll see how well I do at including them in this post. I went down the Church of the Sub-Genius route sometime the night before. It remains to be seen whether […]
You Can’t Do That on WordPress

I submitted something like this already to NMC but it failed . . . and I did not have a backup copy. They happened to extend the deadline so I’ve resubmitted and I’m sticking a copy here for future reference. It might also be useful just for a handy list of examples. 100 Word Summary […]
API Nirvana – The Content

Long, long ago Kin and I did the API Nirvana presentation at Open Ed 2016. The following images are screenshots of the presentation embedded above. I described the construction in reveal.js here. There’s a good chance the images below link to the right slides in the presentation. I need to think through how this particular […]
API Nirvana – Functional Details

I am way behind on blog posts. I’m also bad about telling the difference between blog posts I’ve written in my head and blog posts I’ve actually written. I am glad that being able to tell the difference between reality and fantasy is not that important. Sparked back to reality by this Tweet involving many […]