*********UPDATE*********
The stuff below sort of works, but since there’s only one parent element for all sections it won’t let you click on links later on. That’s no good. It’s also kind of weird to go from interacting with the iframe page to get back into the slideshow navigation (partially because I hid the navigation buttons).
So . . .
I went this route instead. The following code toggles the slide overlay. I set it up as a button at the top of my slides. It’s full width and black so not obtrusive. Click it lets me fully interact with the iframe page and clicking it again reactivates keyboard navigation for the slide deck.
$( "#clickme" ).click(function() {
$( ".slides" ).toggle();
});
*********END UPDATE*********
I’m a fan of reveal.js and have been using it to build all of my recent presentations. It feels like it fits what I do really well. The fact that it’s just a website that behaves a certain way means I can do all kinds of fun things that blend both the web-based examples and my ability to annotate and manipulate the web itself.1 There’s also quite a bit of beauty in tools that continue to offer more opportunities to grow as you learn. Anyway . . .
One common action in my presentations is to embed a live website as a full size background element. Reveal makes that easy with a data-background-iframe element.
<section data-background-iframe="https://rampages.us/"></section>
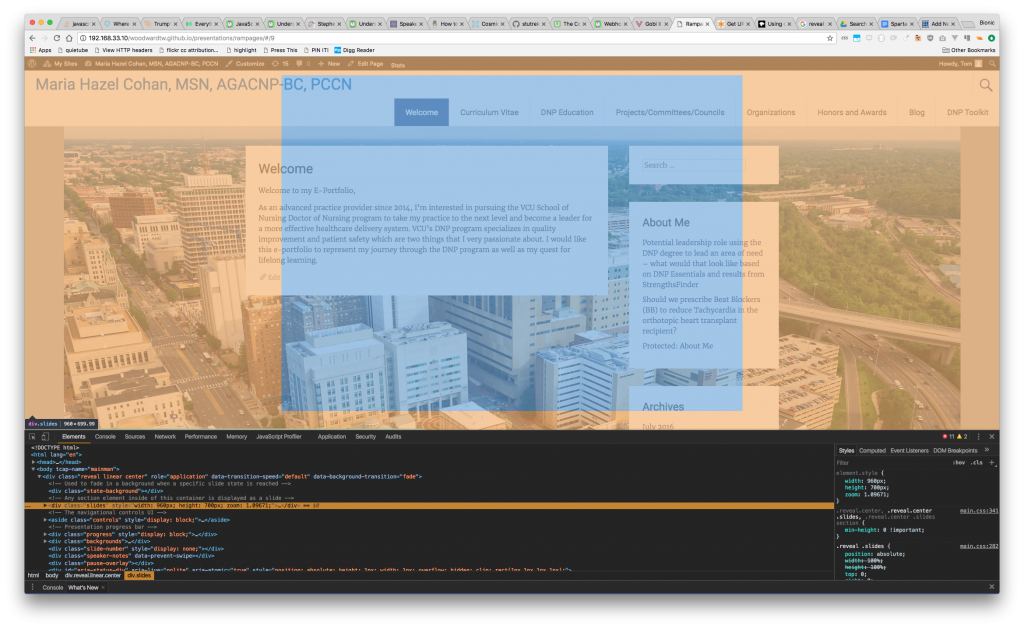
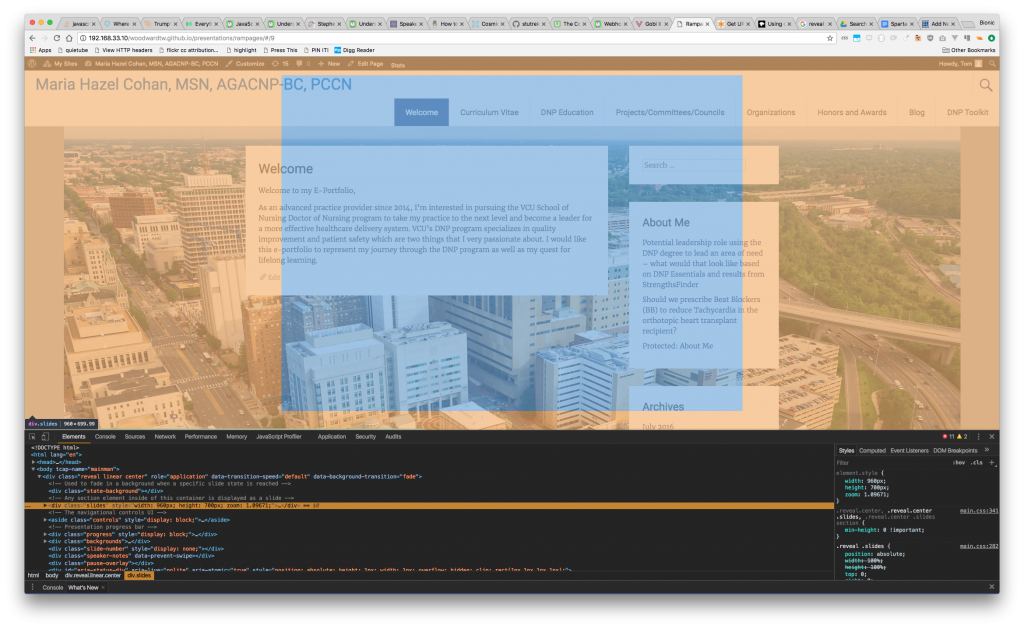
That’s useful for a variety of reasons but one struggle I’ve had is that the place where slide text would go overlays the website in a way that makes interacting with it difficult. You can see that overlay div in blue in screenshot below. That’s fine when I put text over the website but not what I want if I want to actually demo some aspect of the website when I speak. Previously, I’ve just hit inspect element and hidden that div during presentations but that’s no way to live.

Given I can add my own javascript, I figured I’d just make something that checked to see if I was using an iframe background and, if so, set the z-index of the text field to go behind that. The script below does that. One little thing that hung me up was that for a data element that has multiple hyphens like data-background-iframe it is referenced with camelCase like dataset.backgroundIframe
var iframeSlides = document.getElementsByTagName('section'); //gets all the section divs
for(var i = 0; i < iframeSlides.length; i++ ){
if (iframeSlides[i].dataset.backgroundIframe){ //looks to see if they have a data-background-iframe element
console.log(iframeSlides[i].parentNode.style.zIndex = "-1"); //.style.display = 'none' also failing style.visibility = 'hidden'; //if it does set the parent element to go to the back
}
}
So no big deal but little things like this add up and I love being able to make something behave just the way I want.
1 Pretty sure I could fit synergy in that sentence somewhere.

Neat. I was lazier. I created a CSS class if I wanted a div over an iframe that was placed so I could scroll and click around it, e.g. toward bottom of screen http://creativecommons.github.io/opened16/show/index.html#/6/2
It’s more of a headcache when you run these in https like github pages and you get info the mixed content; or when the stuff is on a site that dies not permit iframing.
This ended up failing anyway- didn’t really think through that there’s only one parent node for all sections. I was treating it like there was one per slide.
I now have a button that does the trick in a way that ultimately becomes more useful (maybe). I’ll amend this or write a new post in the near future.