
I am way behind on blog posts. I’m also bad about telling the difference between blog posts I’ve written in my head and blog posts I’ve actually written. I am glad that being able to tell the difference between reality and fantasy is not that important.
Sparked back to reality by this Tweet involving many of my favorite people on the Internet . . . I figured I’d write at least part one of that imaginary post. If my ability to tell fiction from fact continues, I’ll actually write up the content of the presentation this week.
https://twitter.com/ken_bauer/status/802882999209644032
I got the opportunity to do a talk with the rather hopeful title of API Nirvana at #opened16 with Kin Lane (the API evangelist). The original proposal had doing something like the description below with a focus on the Buddhist concept of Nirvana.
Kin Lane, API Evangelist, has long been a traveler on the API path. Tom Woodward has newly come to it. Kin will explain API Nirvana, that it’s more a journey than a destination (you are already on it), and Tom will explain the path and patterns of his early progress towards that destination. The use of APIs will range from the practical to the whimsical. The API path is, after all, what you make of it.
But you write these things so far in advance that sometimes things change and it did in this case. I did have a bunch of great Buddhist koans but I ended up hearing some Nirvana (the band) lyrics and ended up wandering fully astray. Kin was good with the rather radical thematic shift so I went with it.
I opted to build the presentation in reveal.js. I’ve been doing more and more in that framework and really like it for presentations that actively use the web. Kin frequently uses it in his presentations. It’s easy to host on Github for collaboration etc.
Functional Stuff
It opens up some interesting possibilities to actually use APIs when you’re presenting about APIs. That’s the kind of stuff that you sure can’t do in Keynote or PPT. It’s also furthering our general message that APIs help you make exactly what you want rather than having to take what’s packaged and presented to you.
I like to turn on the ability to link to the slides. It’s handy as it stops you from starting over from the beginning on a page refresh. You do that when you initialize reveal with line 4 below.
Reveal.initialize({
controls: true,
progress: true,
history: true, //that's the one for page links etc.
theme: Reveal.getQueryHash().theme || 'default', // available themes are in /css/theme
transition: Reveal.getQueryHash().transition || 'linear', // default/cube/page/concave/linear(2d)
// Optional libraries used to extend on reveal.js
dependencies: []
});
After browsing around, I found a lot of different lines from Nirvana songs that made me happy. It was almost too easy.
Knowing I was going to have a number of slides set up like this, I thought it’d be nice to automate the sourcing of the song, add some some cover art, and link to a bit of the audio. I could do that by hand but it seemed a good reason to use some API juice. I hit on the Spotify API right off the bat. I just went with it as the night was getting late and it had a way to access the information I wanted without needing authentication.
The endpoint that had the data I wanted was https://api.spotify.com/v1/tracks/***SONGID****. So I wrote the function below and would call it with spotIt(‘7qje4KXxXzDZsyo9TsSEwa’,’mustache’); giving me the album art, the song name, the album and linking to the Spotify sample—- all spit out into a div with the id of “mustache.”
function spotIt(spotId,divId){
$(document).ready(function(){
console.log("ready"); //just to check in
$.ajax({
url:'https://api.spotify.com/v1/tracks/'+spotId,
jsonp:"cb",
dataType:'json',
success: function(data) {
console.log(data); //dumps the data to the console
$('#'+divId).append('<p><a href="'+ data.preview_url +'"><img src="'+ data.album.images[2].url + '" class="align-left">' + data.artists[0].name +' </br><i>' + data.name +'</i></p></a>');
} //success
}); //ajax
});//ready
}
So that was kind of neat.
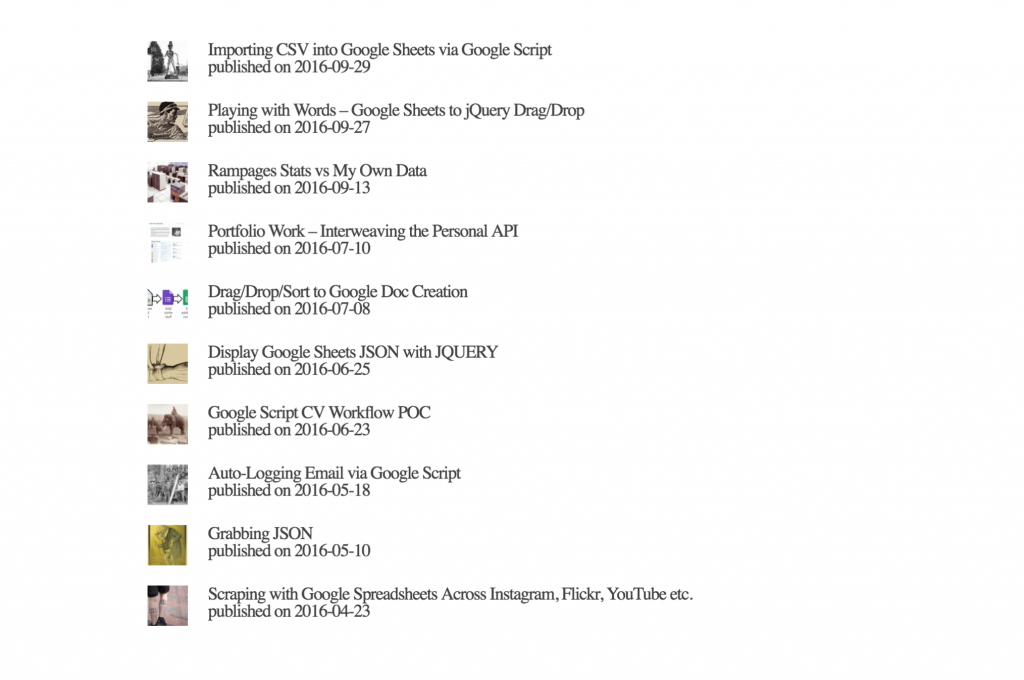
 The final slide also used the WordPress Rest API to pull in posts I’d tagged #opened16. You can see that in the URL https://bionicteaching.com/wp-json/wp/v2/posts/?filter[tag]=opened16&per_page=10.
The final slide also used the WordPress Rest API to pull in posts I’d tagged #opened16. You can see that in the URL https://bionicteaching.com/wp-json/wp/v2/posts/?filter[tag]=opened16&per_page=10.
$(document).ready(function(){
console.log("ready"); //just to check in
$.ajax({
url:'https://bionicteaching.com/wp-json/wp/v2/posts/?filter[tag]=opened16&per_page=10',
jsonp:"cb",
dataType:'json',
success: function(data) {
console.log(data); //dumps the data
$.each(data, function(index, item){
if (item.better_featured_image != null){ var photo ='<div class="pinimg"><img src="'+ item.better_featured_image.media_details.sizes.thumbnail.source_url +'" width="40px" height="40px"></div>' } else {var photo ='<div class="pinimg"><img src="https://tomwoodward.us/imgs/default.png" width="40px" height="40px"></div>';};
$('#blogposts').append('<a href="' + item.link + '"><div class="pinboard">' + photo + '<div class="pindetails"> ' +item.title.rendered + ' <br/> published on ' + item.date.substring(0,10) +' </div> </div></a>');
if (index == 10) return false; //only display 10 items
}); //each
} //success
}); //ajax
});//ready
Another functional thing of note is cheesy but it amused me. I make no apologies. It changes the word ‘perfect’ to ‘prefect’ back and forth at random intervals. I wanted it to feel a bit more glitchy. I fear it’s too subtle . . . but there’s always next time.
The results are always <div id="perfect">prefect</div>
function makePerfect (){
document.getElementById('perfect').innerHTML = 'PERFECT';
}
function makeImperfect () {
document.getElementById('perfect').innerHTML = 'PREFECT';
}
function timeout() {
setTimeout(function () {
setTimeout(makePerfect, 1000);
setTimeout(makeImperfect, randomIntFromInterval(2200, 9000));
// Then recall the parent function to
// create a recursive loop.
timeout();
}, randomIntFromInterval(2200, 8000));
}
timeout();
function randomIntFromInterval(min,max)
{
return Math.floor(Math.random()*(max-min+1)+min);
}
And finally the simplest thing I like about reveal.js for presenting about the web is the ability to iframe webpages right into the presentation so they’re still interactive. It’s a simple thing but really handy and I think fundamentally different from a screenshot.


One thought on “API Nirvana – Functional Details”
Comments are closed.