Or – how I do things since I can’t program – but isn’t the first title much more fun?1
First off, thanks to Jim Groom for letting me bounce ideas off him, giving some technical assistance and for testing services rendered. Now to business.
Here’s what I wanted- a web accessible form that would display the data as it rolled in right under the submission form. Just like comments for a post but we wanted multiple questions2 and we wanted to be able to divide the responses. So that, in and of itself, is pretty narrow and stupid but what this can do in the end is pretty cool and can have widespread power. Using Google forms and the selective publishing option you can embed all sorts of user inputted data w/o having a clue how to program- and I think that’s pretty neat.
Obligatory Warning for WPMU users (WP single user should just work)- Some of the stuff I’m going to tell you to do is not a good idea if you’ve got other authors on your WPMU installation that you don’t trust. If it’s just you and people who won’t be doing crazy stuff then proceed under your own recognizance.
To make this work in WordPress MU3 you’re going to need to install one plugin – Unfiltered-mu. This basically lets you put in the iframe embed codes w/o WPMU stripping it out as unsafe4.
So once you’ve done that, you can get down to business.
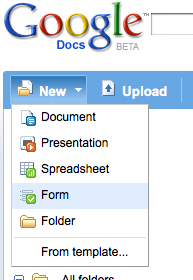
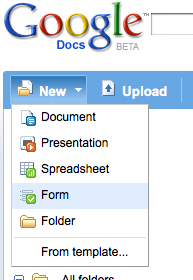
Embedding the form part is easy. Just log into google docs and select New>Form.

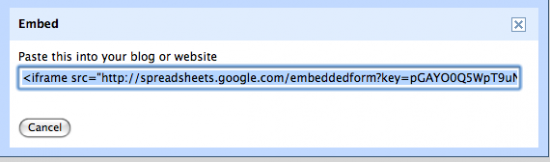
Once you’ve got it set up the way you want – save it. Then go to More Actions>Embed.
You’ll get a pop box with the iFrame code. Copy it. Go to your blog post or page (make sure you’re in HTML view) and paste it in.

Once it’s embedded you’ll see something like what’s below- and that is real. Go ahead put something in there and hit submit.
So that’s going to allow people to enter information. Now we need to take what they write and put it other places. Keep in mind you could have multiple questions of multiple types and display different chunks in as many different places as you’d like. Unfortunately, you can’t make multiple forms for one spreadsheet. That’d be awfully convenient at times.
Initially I was using the spreadsheet’s RSS feed to pipe the results back in. That’ll certainly work and you can use the embedrss plugin to make things easy5. In the end, I didn’t go this route but might in the future. With the RSS feed I think you could control the look a lot better and decide how much recent data to show.
In the end I used the selective publishing options that Google SS has. I hadn’t messed with this before so I was surprised how flexible things turned out to be.
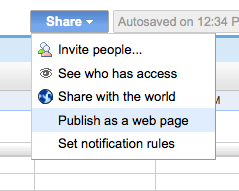
Step one – Go to the spreadsheet that was auto created when you made the form. Then publish the spreadsheet as a web page.

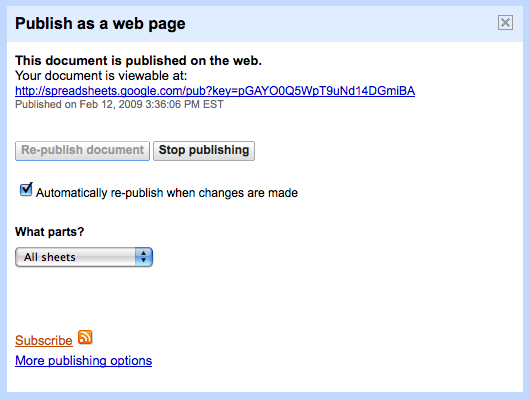
Make sure you click Automatically republish if you want it to update (also note that if the Republish button is yellow you need to press it to make your changes go into effect).

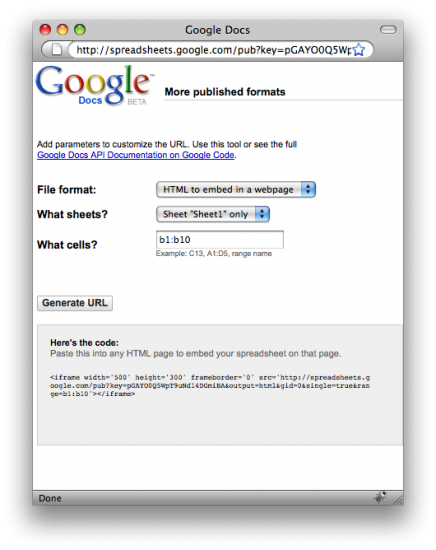
Once you’ve got that set up. Click on More Publishing Options. You’ll then put in the following info. Choose – HTML to embed in a web page. You can then decide which cells to show. It’s just like Excel here. I only have one question and it’s in column B so I chose B1:B55 but you could do things like B1:D55 or whatever. This is really handy for breaking your data up and showing different pieces in different places.

Now that you’ve got that set up the way you want- hit Generate URL AND cut and paste the HTML it made for you. Then paste it where you’d like your data to show up. I pasted the result below here. Notice too that the changes in formatting I made to the spreadsheet (the blue background) carried over to the embed. It seems like you have to republish to make that take effect6. Meanwhile, the data from the form should pipe right in every five minutes or so.
So you can use this in lots of fun ways with the added benefit that the info is in a spreadsheet that you can use in lots of other ways.
The information you enter in the form should show up here in a few minutes.
As additional background, I got Jim involved in this originally when I trying to use Cformsii (which is awesome by the way) and its RSS feed to do this (which is a really cool feature). I stopped using it because the feed for new entries was only working globally, that is for all forms, and not per form which is what I wanted. The feed also seems to fail in Google reader but I’m not sure why that is b/c it validates… Things seemed erratic to me but there could be lots of variables causing that. The upside of using Cforms would be increased control over the form and its look. You would have to figure out how to format the subsequent feed via CSS though – which is both good and bad in my opinion.
1 I freely admit that this may be seen as a stupid and useless thing to do (esp. by people who can write any sort of php.) I still see it as interesting if only for the fact that it shows different ways to make the information both portable, dynamic and embeddable.
2 To help make sure people actually addressed each aspect of the questions. If you give three questions in a post and ask people to answer in the comments you tend to get 1.4 questions answered rather than the 3 you wanted.
3 See Patrick, I am doing better.
4 The Rev. passed this on to me when I was cursing a few other plugins for not really allowing iframes to embed despite their claims to the contrary.
6 It could happen automatically but I never waited long enough to see.


Much better … thanks.
Great post. Thanks again!
Ha, ha. I do learn from my mistakes. Thanks for calling me on it.
nice tutorial , we can use this a the College of Charleston!