We’ve been working with MIIS to get a non-credit course going in Canvas through Catalog.1 It’s been interesting to see what works smoothly and what does not. We have a couple major systems that sort of work together but are requiring different paths for exceptions. We’ve got a nice path for non-Middlebury people to sign up and get added to the Catalog Canvas instance . . . but it doesn’t work well for people who are already Middlebury community members2
This workflow is about how we’re doing little things in Gravity Forms to streamline adding those people to the Canvas Catalog course and to our Pardot3 form for future emails (assuming they opt in).
The first thing we do is use some javascript to add button in Catalog encouraging Middlebury community members to go to the Gravity Form.

//deal with middlebury people in accounts
if(document.querySelector('.RegistrationHeader__Title')){//are we on the registration page? yes? great . . .
const regTitle = document.querySelector('.RegistrationHeader__Title');
const middRedirect = document.createElement("div");//make the div
middRedirect.className = "redirect";//give it a class
middRedirect.innerHTML = `<a cursor="pointer" href="https://dlinq.middcreate.net/catalog-request" class="fOyUs_bGBk fOyUs_fKyb fOyUs_UeJS fOyUs_cBHs fOyUs_eWbJ fOyUs_fmDy fOyUs_eeJl fOyUs_cBtr
fOyUs_fuTR fOyUs_cnfU fQfxa_bGBk" style="margin: 2.25rem 0px; padding: 0px; border-radius: 0.25rem; border-width: 0px; width: 100%; cursor: pointer;">
<span class="fQfxa_caGd fQfxa_fKcQ fQfxa_eCSh fQfxa_ImeN undefined fQfxa_dqAF">
<span class="fQfxa_biBD">Middlebury Community Members Request Courses Here</span></span></a>`;//fill the dive we made with this stuff
regTitle.parentNode.insertBefore(middRedirect, regTitle.nextSibling);//put it above the built in registration button
}
The Gravity Form is simple. It asks for first and last name, email, and whether they want to get emails about future courses.
After a number of people entered emails that were not their Middlebury emails, I added some logic to check that field and make sure it was a Middlebury email. I used the Gravity Wiz snippet here and then applied it to my form and field with the code below.
new GW_Email_Domain_Validator( array(
'form_id' => 15,//my form ID is 15 to be really clear
'field_id' => 3,//the field I want to check has the ID of 3
'domains' => array( 'middlebury.edu' ),//what do you allow/not allow?
'validation_message' => __( 'Sorry. You have to use a Middlebury email domain.' ),
'mode' => 'limit',//only allow middlebury.edu
) );
That solves one problem.
Canvas SISID lookup
Now to add Middlebury people to our Canvas Catalog installation, we need to get their Student Information System ID (SISID) from our regular Canvas installation. We also want to add their names and email to the Pardot form. By default, the notification is sending us all the information we need but we can make it smarter and save ourselves little tiny bits of effort and time.
After looking up a number of people to get their SISID, I noticed it exists as a URL parameter. Turns out paying attention to URLs pays off. Alan has written 59 posts about that but please consider this additional confirmation.
So I can integrate that URL with the email as a variable with a URL like . . .
https://foo.instructure.com/accounts/1/users?search_term=test@middlebury.edu&role_filter_id=&page=
In Gravity Forms, I just need to build it into the notification email with the email as a variable.
https://foo.instructure.com/accounts/1/users?search_term={Email:3}&role_filter_id=&page=
Clearly, this didn’t achieve world peace and it probably doesn’t even save much time. It does make things feel a bit more like a system (at least to me) and it removes a step or two in the process. I improve what I can with what I have.
Pardot Form
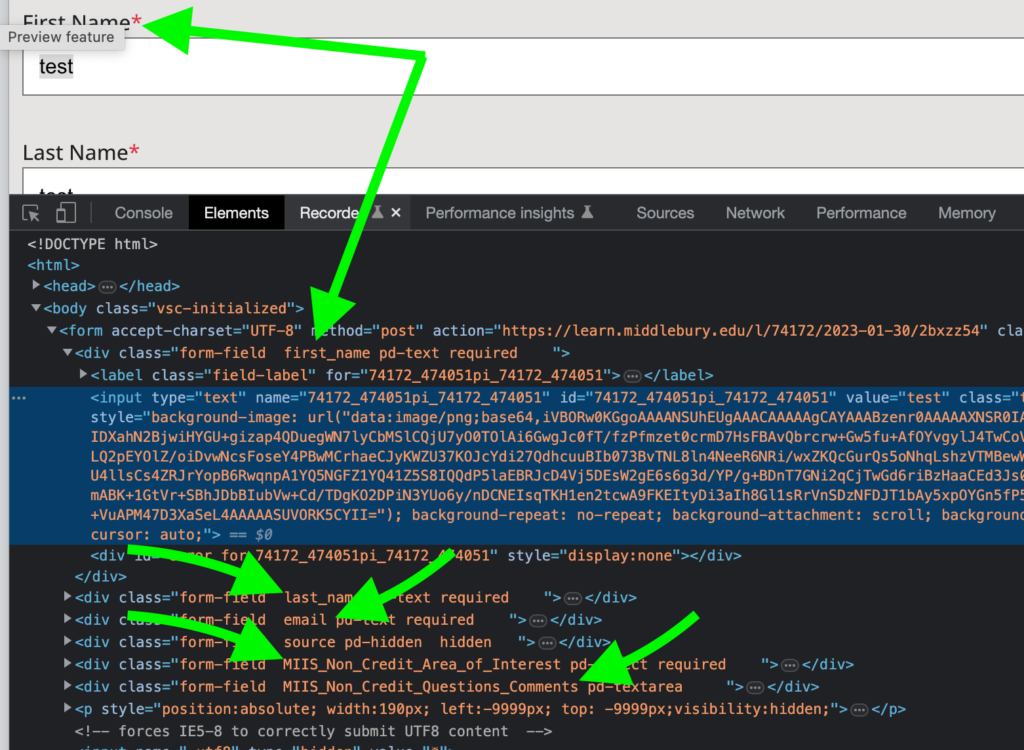
Because these people are not signing up in the same way, we needed a way to get the data to our Marketing people. Their recommendation was for us to manually submit the Pardot form with the information. So be it. After doing it a few times, I felt my emotional health was worth a bit of searching to see if I could provision the form via URL parameters. Sure enough, you can do it! I first made it too difficult and was trying to use form field IDs. Turns out Pardot uses the more human-readable div classes for this.

Now we can build a URL that’s something like this to fill out all the form fields.
https://foo.middlebury.edu/l/74172/2023-01-30/2bxzz54?first_name=test&last_name=test&email=test@middlebury.edu&MIIS_Non_Credit_Area_of_Interest=Translation%20and%20Interpretation&MIIS_Non_Credit_Questions_Comments=*manual%20entry*
That’s much better than cut/pasting. Not as good as real system but an improvement!4
I can now add this URL with the same Gravity Forms template variables into the notification email and I’ve saved some time, made mistakes less likely, and improved my mental health.
1 If you want to learn about subtitling take a look.
2 That’s a fancy way to say they have SSO associated with their middlebury.edu account.
3 Some sort of Salesforce related thing.
4 Stop being negative! Use more exclamation points!