Lots of remakes going on lately. That’s good in that it means people still want to work with me (now our group) after doing it once and secondly they’re seeing things to change and improve which is how things get better. The harder part to figure out is that in you never really finish anything so you have to keep that partial snowball effect in mind as you figure out how much work you can take on. Or I suggest you do. I at least pretend I do but really if it’s cool and interesting enough I just say yes.1

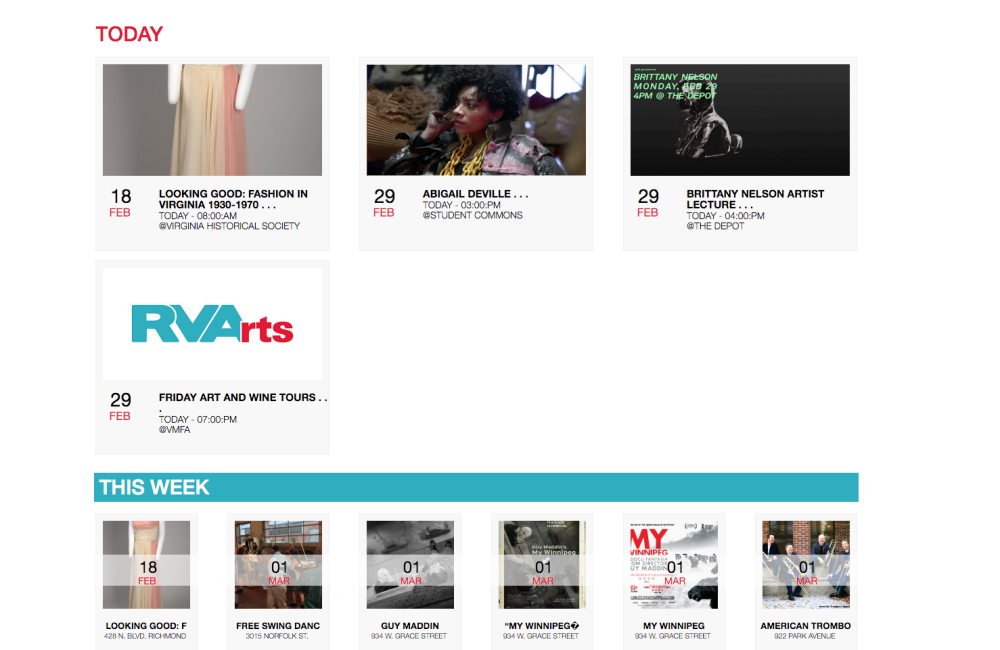
So anyway, the old RVArts site was decent but it was an early work in terms of my capacity as someone who makes websites.2
This remake is a mix of technical and visual changes. Technically . . .
This remake is about harvesting the content students create in a Facebook group and then using it with different material students create in WordPress. Right now the data is pulled from the Facebook group events into WordPress through the Event Aggregator which ties into Event Calendar Pro. Later in the game we opted to jump events right back to Facebook so we could have skipped all that and just used the FB API but sometimes you find that stuff out too late. There are also a variety of weird things in Facebook that are hard to decipher- like the different behavior between groups and pages with events, the way internally vs externally created events work, and the display of events in the group based on where they originated. I was not and am not a fan.
Step One – custom page template for the home page
<?php
/**
* Template Name: Full Width Home Page
*
* Template for displaying a page without sidebar even if a sidebar widget is published.
*
* @package understrap
*/
get_header();
$container = get_theme_mod( 'understrap_container_type' );
?>
<h1 id="events">Upcoming Events</h1>
<div class="wrapper" id="date-wrapper">
<div class="container" id="content">
<div class="row" id="dayContent">
</div>
<div class="row" id="monthContent">
</div>
<div class="row" id="otherContent">
</div>
</div>
</div><!-- Wrapper end -->
<?php get_footer(); ?>
That’s the simple shell that the javascript is going to populate. There’s a handy JSON API from the Events Calendar which I can grab at https://rvarts.org/wp-json/tribe/events/v1/events?per_page=20.
fetch(
"https://rvarts.org/wp-json/tribe/events/v1/events?per_page=20"
)
.then(function(response) {
// Convert to JSON
return response.json();
})
.then(function(data) {
// GOOD!
data = data.events;
for (i = 0; i < data.length; i++) {
//console.log(data[i].title);
var destination = getDestination(data[i]);
writeEvents(data[i], destination);
}
}).then(function(){
colorRand();
});
That brings me the data and runs it through various functions which I’ll break down below. I should probably do this without a for loop but I just haven’t taken the time to go the other route yet.3
This little chunk makes our squares.
function writeEvents(data, destination) {
var match = classDate(data); //set our size
var post = jQuery(destination).append(
jQuery(
'<div id="' +
data.id +
'" class="event '+classDate(data)+ '"' +
'><a href="'+data.website+'"><div class="event-bg h-100"><div class="card event-content h-100"><img src="'+featuredImg(data)+'" alt="'+data.title+'"><h2 class="card-title event-title">' +
data.title +
'</h2>'+theDate(data)+'</div></div></a></div>'
)
);
}
This little bit decides in which div we want to put them.
function getDestination (data) {
var today = new Date();
var thisMonth = today.getMonth()+1;
var thisDay = today.getDate()+1;
//get event date
var month = data.start_date_details.month;
var day = data.start_date_details.day;
if (thisMonth+thisDay == month+day ){
return '#dayContent'//the this day box
}
if (thisMonth == month) {
return '#monthContent'//the month box
} else {
return '#otherContent'//the not this day or this month box
}
}
This piece writes out the date and moves the time from 24 style to 12 hr am/pm.
function theDate(data){
var today = new Date();
var thisMonth = today.getMonth()+1;
var thisDay = today.getDate()+1;
//get event date
var year = data.start_date_details.year;
var month = data.start_date_details.month;
var day = data.start_date_details.day;
var hour = data.start_date_details.hour;
var meridian = 'AM'
if (hour > 12){
hour = hour -12;
meridian = 'PM';
}
var minute = data.start_date_details.minutes;
return '<div class="date">'+ month + '/' + day + '@' + hour + ':' +minute + meridian + "</div>";
}
An additional function to add bootstrap elements depending on the date.
function classDate(data){
var today = new Date();
var thisMonth = today.getMonth()+1;
var thisDay = today.getDate()+1;
//get event date
var month = data.start_date_details.month;
var day = data.start_date_details.day;
if (thisMonth+thisDay == month+day ){
return 'col-md-12'
}
if (thisMonth == month) {
return 'col-md-6'
} else {
return 'col-md-4'
}
}
This little piece randomly assigns a class to give the different color patterns at the bottom of each element.
function colorRand(){
var colors = ['black','blue','green','pink','red','yellow'];
var dates = document.querySelectorAll('.card');
for (i = 0; i < dates.length; i++){
var color = colors[Math.floor(Math.random()*colors.length)];
dates[i].classList.add(color);
}
}
That’s most of them but it’s all in one piece on Github here.
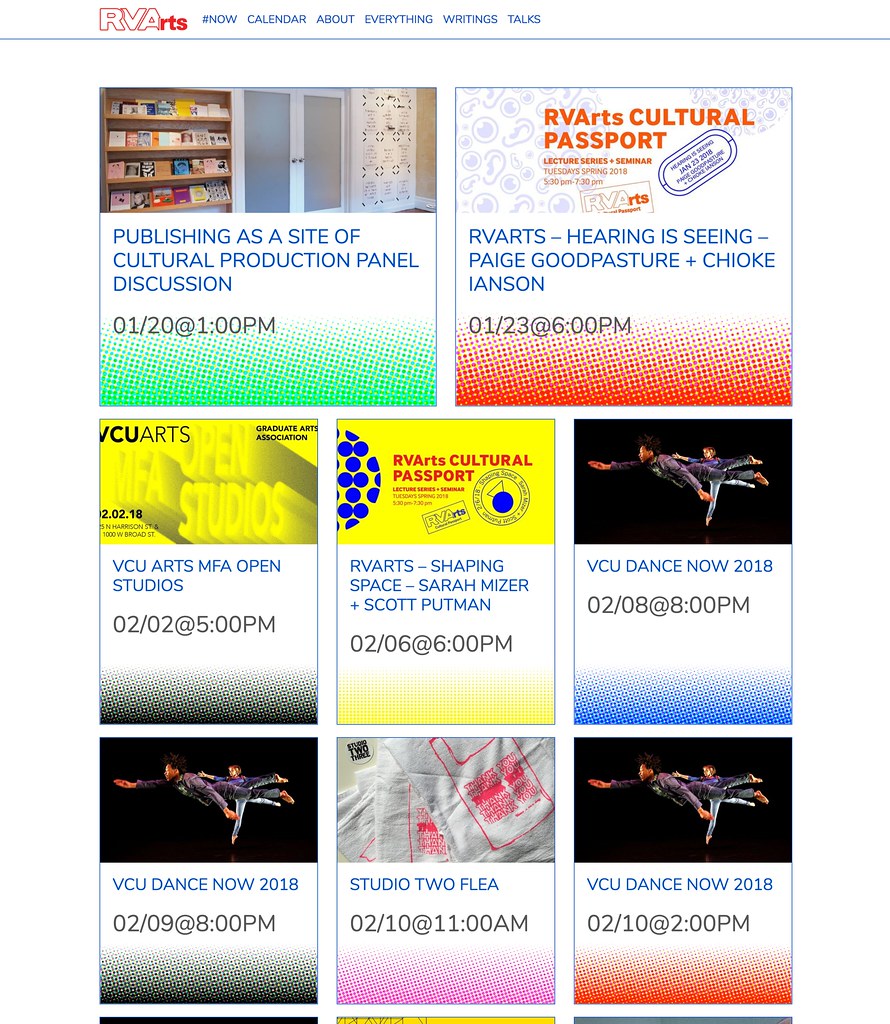
The visual also changed quite a bit. Matt came up with the design there with some input from John Freyer and Jill Ware (faculty members) and Kim (VCU student) came up with a brand guide. I particularly like the animation on hover with the hashed shadow background. It’s a lot cleaner and more fun than the older version.
1 Insert insane laughter here.
2 I still hesitate to use titles like web developer. I don’t think it’s imposter syndrome but I just see how big everything is. Plus I don’t really want that box (however big).
3 Programming feels a lot like eating health. Stuff is changing all the time and you end up with a vague sense of guilt about extra stuff you have’t done yet.