This post is specifically about addressing a syllabus submission problem but it’s worth thinking about more broadly. It should be pretty applicable to any structured data entry problem you have. These are often administrative chores (like this one) but could also be about cataloging grave markers or indexing resources or
Collecting the syllabi for their department is one of those miserable things department chairs often have to do. They then need to store and reference those syllabi for a few years.1
The normal pattern is to ask people to email the syllabus and there is usually some desperate plea for a common naming convention.2 This plea is followed by ~2 people. People are bad at directions (giving and following). Email makes this basic flaw 20 times worse.3 This particular pattern for misery incarnate is repeated over and over at VCU and across universities everywhere.
I recently met with a faculty member who’d at least been asked to submit the syllabus to a shared Google Drive folder but he was having issues because of directions and Google’s interface for this kind of thing being not what it might be. The department chair was also stuck with the naming convention falling apart already and they only had about 8 syllabi in there.
Please don’t do that.
It’s best to avoid directions as much as possible for stuff like this. Forms (when well built) do a good job guiding people through stuff like this and the results without the directions. I’ll demo in Gravity Forms but you could do it in Google Forms as well.
Working with faculty on creating something like this, even though it’s not instructional, is a basic backwards design model. Figure out what you want at the end. Do you need common names for files? Will this stuff be kept long term? Stuff like that should get hashed out early on. Jot it down.
My next step is to get the faculty member to draw what they want the form to look like. This usually gets at some missing pieces and allows us to have a conversation about free text fields vs virtually any other option. Given a choice, I encourage the latter because people will find a way to enter the oddest things you’ve ever seen. So if you need consistency, go with pre-filled/selectable options.
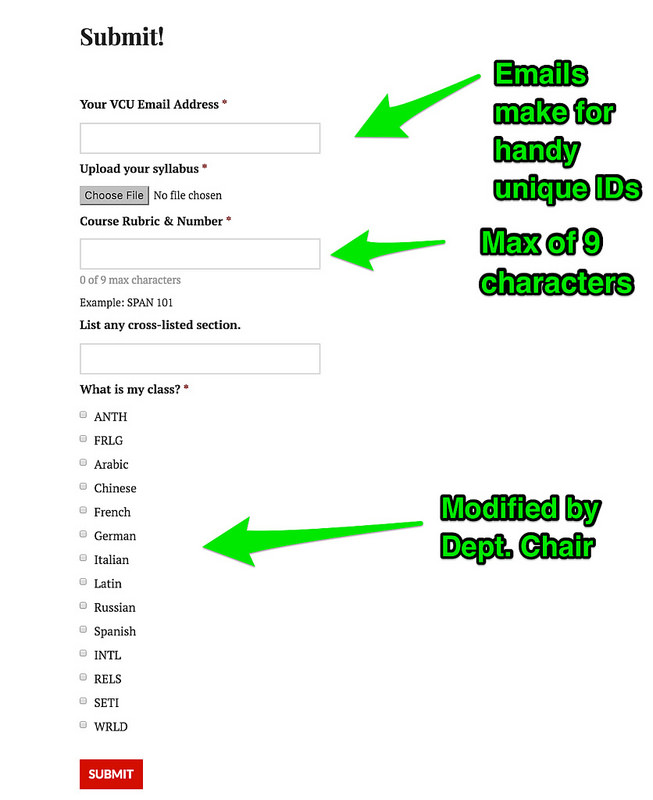
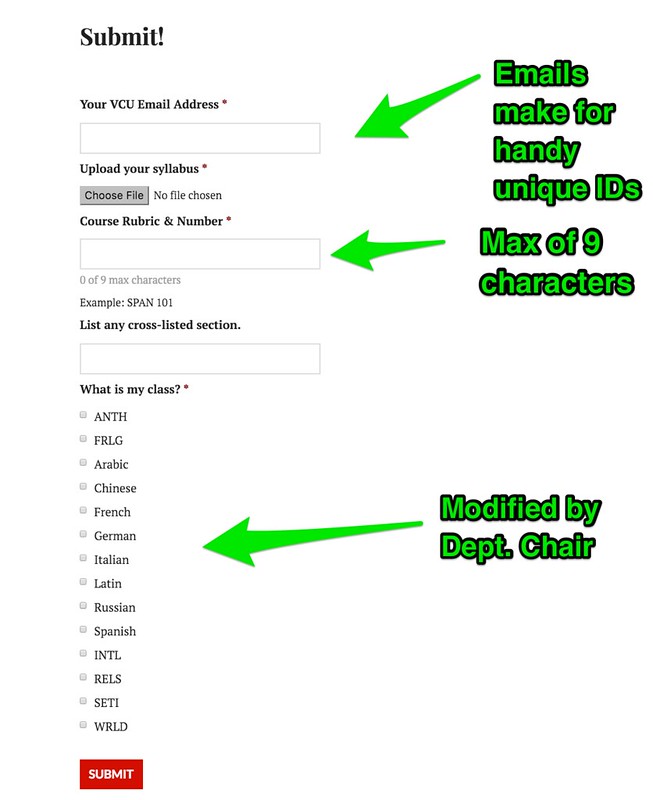
We ended up with the form below. It’s not strict but it’s decent and it makes the department chair happy (which is our end goal anyway). This particular form is now in its second semester and has over 270 syllabus submissions. It has withstood the acid test of being used again. That means it is low (or at least less) hassle for both the dept. chair and the submitters.
The hidden chunks of the form do a few useful things including making the information submitted into posts that display the PDF and create an email the submitter link. The latter being pretty handy if you need to get in touch with the submitter to ask a question or whatever and this keeps closely associated with the syllabus itself.
The base template for post just takes some of the form entry elements and makes them in to a post.
The first chunk builds your email link. It also adds “Syllabus Issue” as the email subject line.4
<!-- email link contructor -->
<a href="mailto:{Your VCU Email Address:1}?Subject=Syllabus Issue" target="_top">Contact submitter</a>
<!-- using a plugin shortcode to display the PDF/Vanilla PDF embed might be an option as well -->
[iframe src="{Upload your syllabus:10}" width="100%" height="800px"]
<!-- a few other things from the form -->
Submitted in {What is my class?:13} for {semester:12}
Cross-listed: {List any cross-listed section.:9}
Tip
As I’ve done more and more with using Gravity Forms entries to create posts, I tend to make virtually everything a custom field. That gives me more flexibility if I change my mind later on as custom fields are easier to integrate into custom displays, do other sorting/searching options etc. You can still create all the same entry options (multiple choice etc.) but it’s stored in a way that is much more integrated into WordPress than the way Gravity Forms stores it’s own internal data.
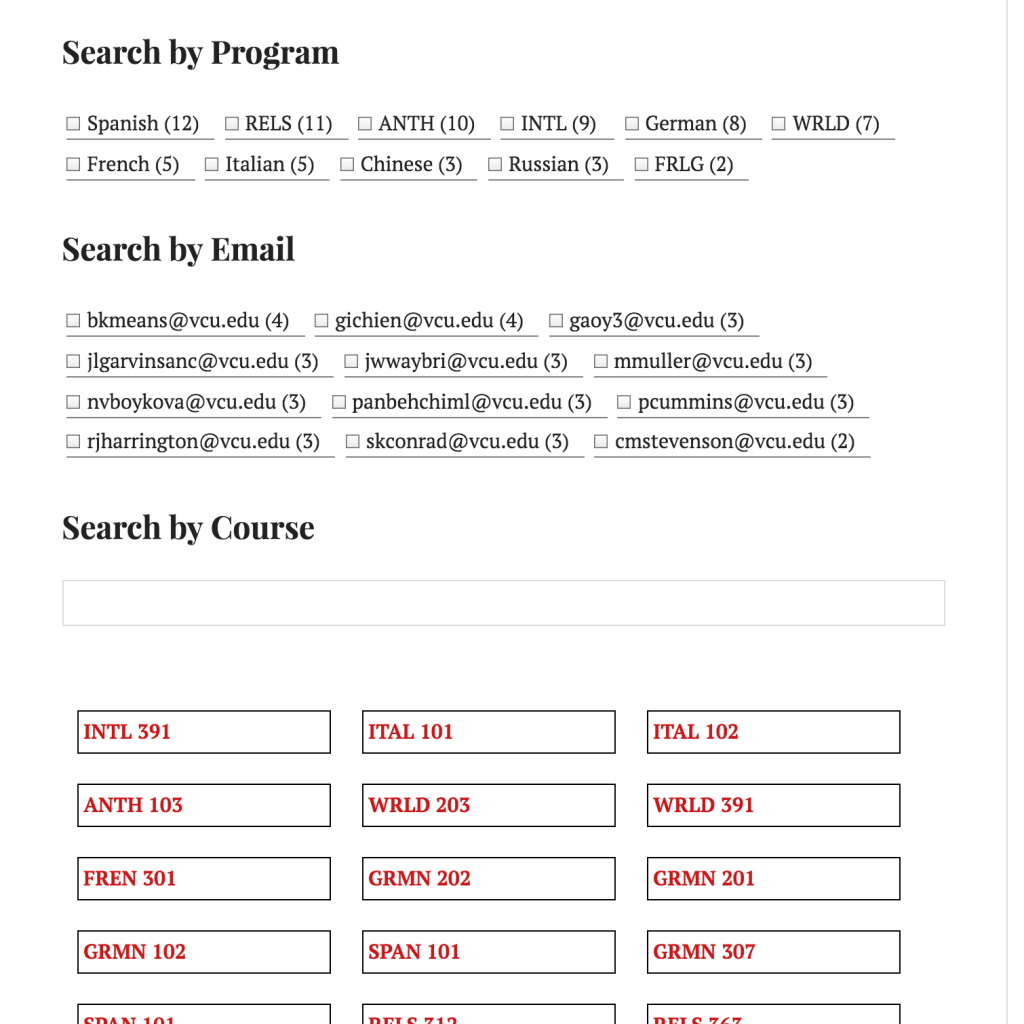
I used FacetWP to build the interface for searching the stuff but you could do other things. It ended up looking like this.

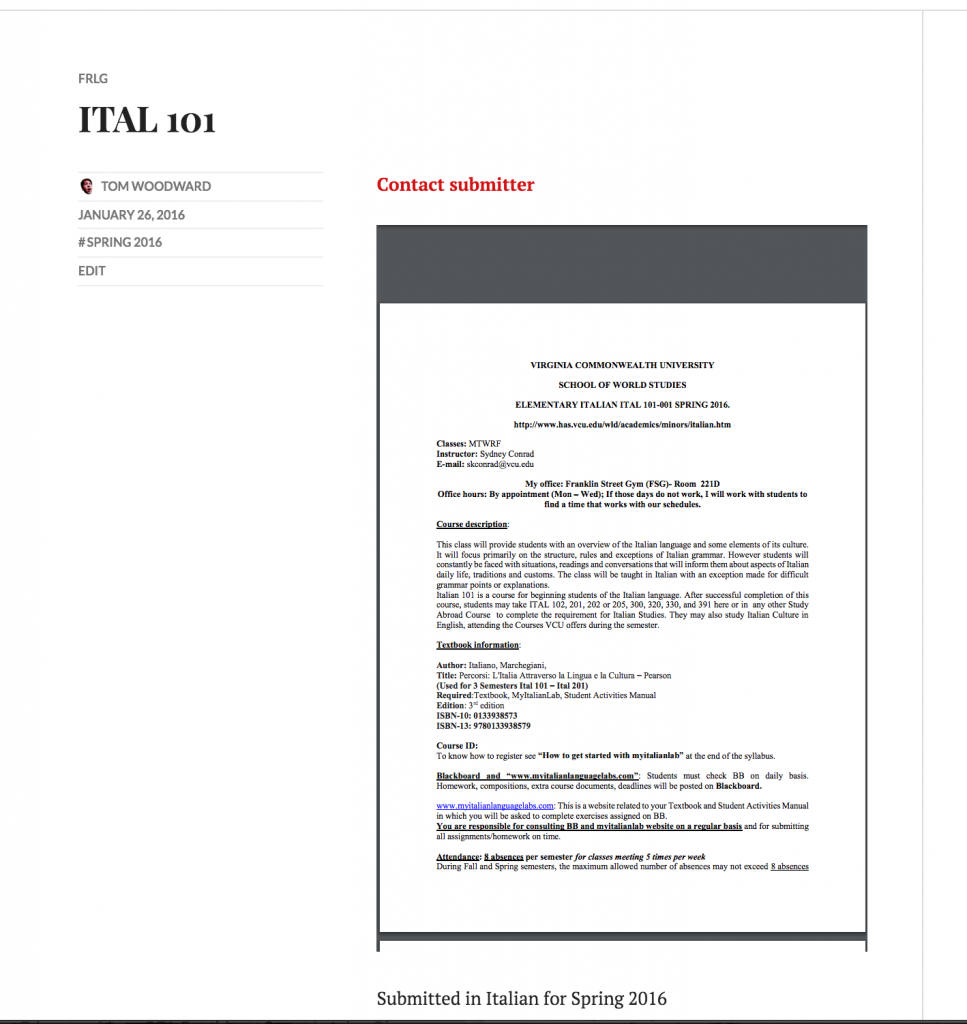
The individual pages look like so.

1 I feel like I already wrote this post . . . but since I can’t find it . . .
2 Start with your last name, then underscore . . .
3 You can then square the chance of error because everyone hates turning in stuff like this.
4 Thinking about it, I should probably include the link to file or post in the body of the email.