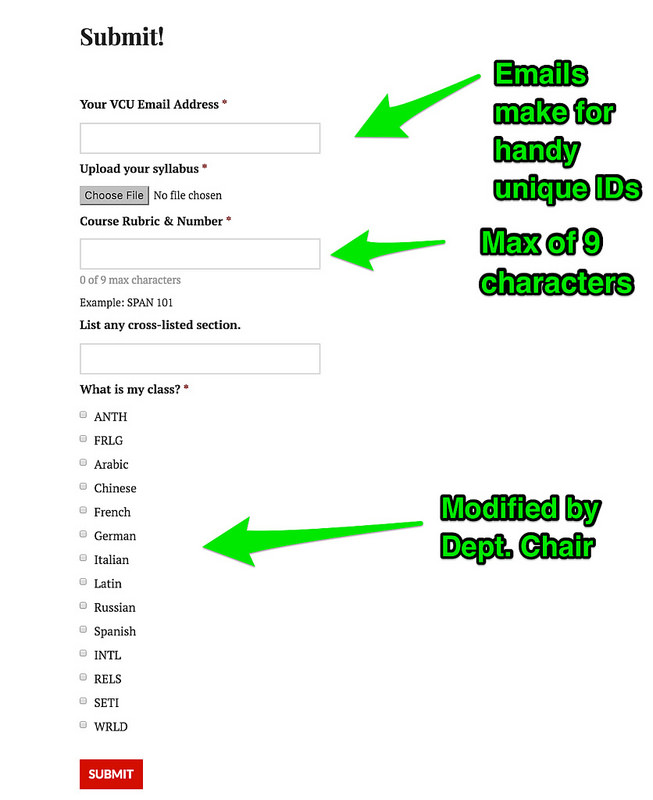
One of the things that makes workflows work is the removal of manual work. In this case, we want to make a simple way to track software updates. We’re using Gravity Forms to do this and we wanted to categorize the update types in a way that would help us see what was addressed by […]
Read More… from Dynamically Add Custom Taxonomy as Check Box Options in Gravity Forms