
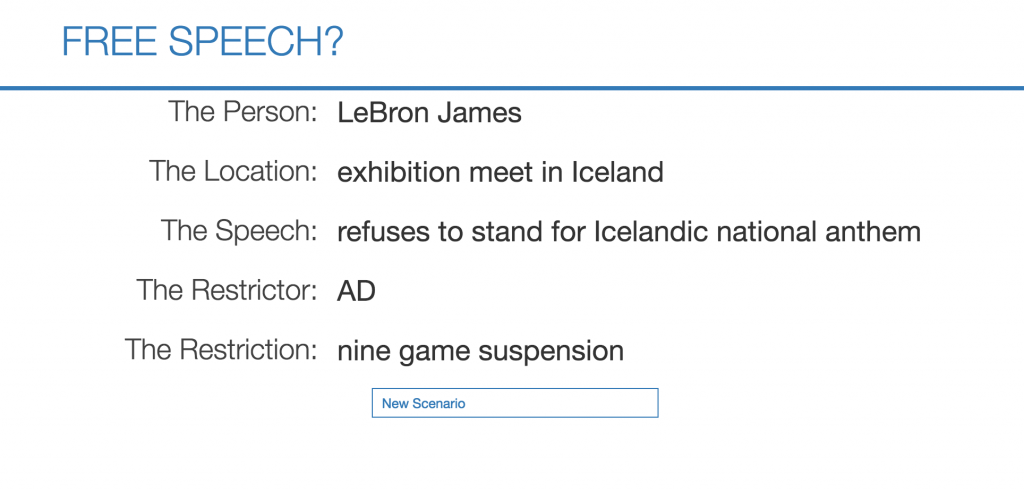
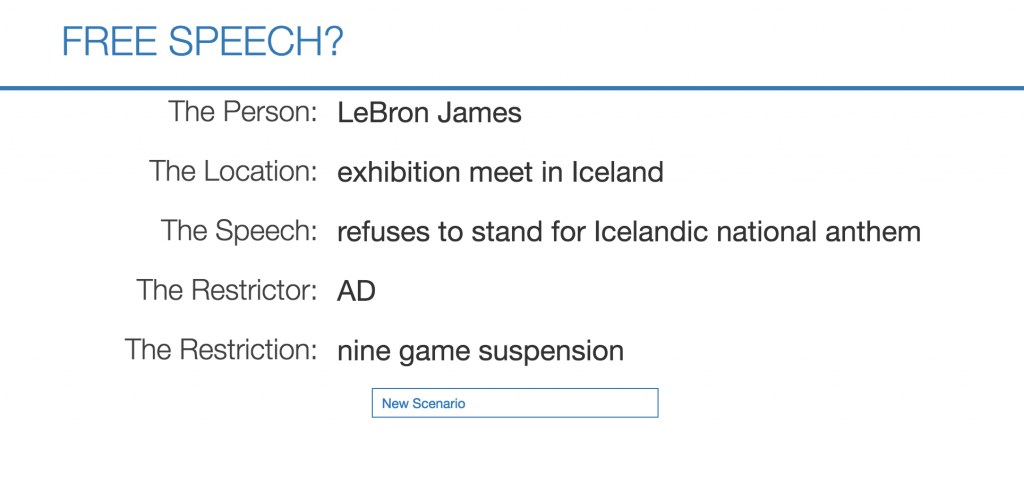
Talking to Dan about his sports law course resulted in this random generator which might be fun for others. It’s still developing but I like the potential for reinforcing some concepts about free speech in a fun way that allows you to repeatedly explore the topic without it getting tedious.
I thought this would be a few minutes of work but I believe that Google has shifted the structure of their JSON feeds from the Spreadsheet. It could also be that I am insane. This particular experience did remind, rather unpleasantly, that I don’t fully understand how nested JSON parsing works. I ended up in the right place but only through about 40 minutes of slamming my head into various walls of misunderstanding.
I also need to spend a bit of time applying the DRY concept to this bloated mess.
<body >
<div class="container-fluid">
<div class="row bar">
<div class="col-md-offset-2 col-md-10 col-sm-12">
<h2>FREE SPEECH?</h2><!-- HEADER -->
</div>
</div>
<script type="text/javascript">
var url = "https://spreadsheets.google.com/feeds/list/1onuK8HASnYWKR5qapphhL-yCxzWWOFzR0VhJ_9zZD4E/1/public/values?alt=json";
$.getJSON(url, function(data) {
var html = '';
var entry = data.feed.entry;
var upperLimit = entry.length;
var randSpeaker = Math.floor(Math.random() * upperLimit);
var randLocation = Math.floor(Math.random() * upperLimit);
var randSpeech = Math.floor(Math.random() * upperLimit);
var randRestrictor = Math.floor(Math.random() * upperLimit);
var randRestriction = Math.floor(Math.random() * upperLimit);
html += '<div class="item"><div class="lead">The Person: </div><div class="speaker var ">' + entry[randSpeaker]['gsx$speaker']['$t'] + '</div></div>';
html += '<div class="item"><div class="lead">The Location: </div><div class="location var ">' + entry[randLocation]['gsx$location']['$t'] + '</div></div>';
html += '<div class="item"><div class="lead">The Speech: </div><div class="speech var ">' + entry[randSpeech]['gsx$speech']['$t'] + '</div></div>';
html += '<div class="item"><div class="lead">The Restrictor: </div><div class="restrictor var ">' + entry[randRestrictor]['gsx$restrictor']['$t'] + '</div></div>';
html += '<div class="item"><div class="lead">The Restriction: </div><div class="restriction var ">' + entry[randRestriction]['gsx$restriction']['$t'] + '</div></div>';
$('.speech').append(html);
});
</script>
<div class="row">
<div class="speech col-md-offset-2 col-md-8 col-sm-12"></div>
</div>
<div class="row">
<a href="https://rampages.us/extras/freespeech/"><div class="button">New Scenario</div></a>
</div>
</body>