Students writing short papers and posting them for comments from other students is a fairly common pattern among VCU faculty. It’s a nice entry point because it doesn’t require any radical rethinking but still starts to expand the audience for the work, has possibilities around peer review, and is a possible gateway to writing on the web more natively.
There are lots of ways to do this. I’ll break down one option path here.
The faculty member wants students to keep writing in Word. There’s no immediate interest in writing in WordPress or in Google Docs. The goal is to have comments made by other students on the document as a whole (not specific to words/phrases/sentences/paragraphs).
Initial Setup – The Form
We setup a Gravity Form to create a post with a document embedded in it using Google’s document viewer. You can explain it as mail merge into a WordPress post or if that doesn’t help you might show them this image as most people have been on the failure end of a mail merge attempt.
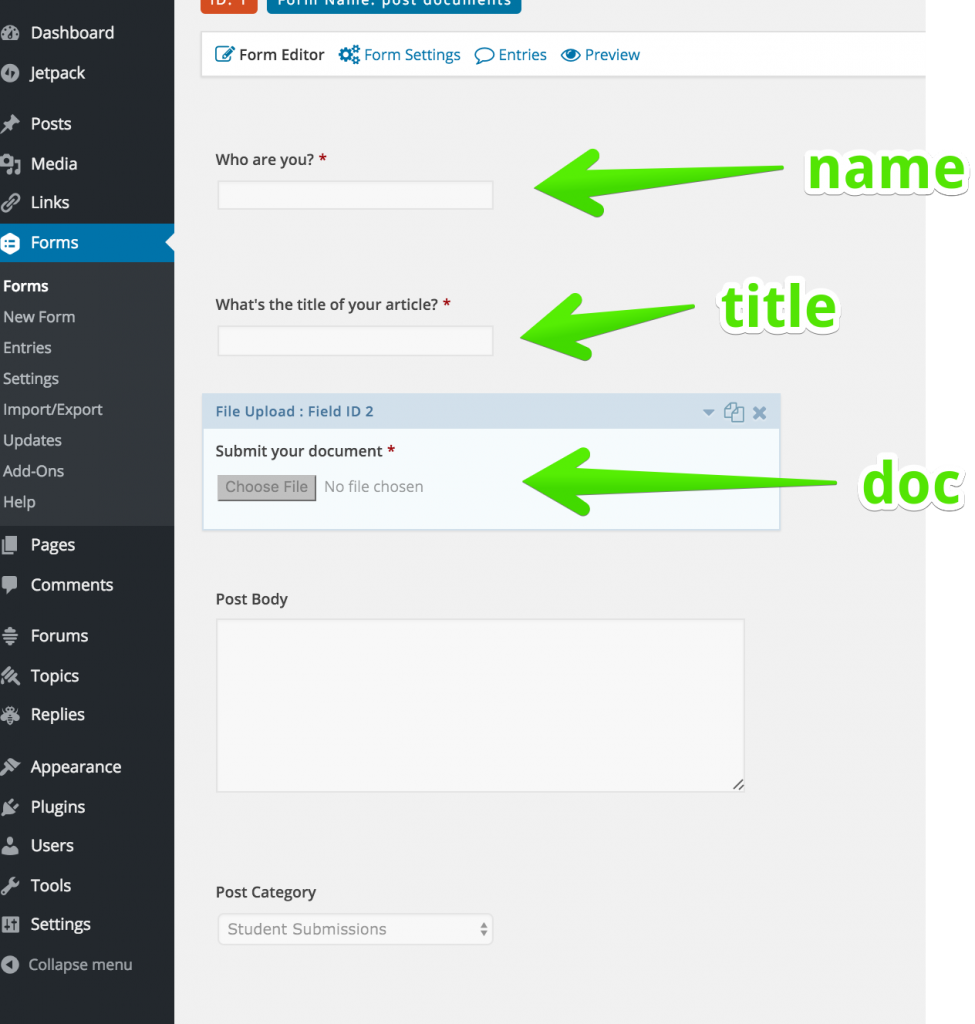
You’re probably want a minimum of three fields for the user to fill out and you’ll have two that are invisible to them. The three you’ll need for the student are their name, the title of the document (the post will get this name too), and the file itself. The first is a text field (or the name field if you want to force first/last divisions) for the name so you know who submitted it. If you’re displaying this field, you’ll want to emphasize that this is visible to the world. Student could use pseudonyms. It’s all visible in Gravity Forms entries whether you make it public or not is the choice. The next field is the title of the post. The third field is the file. You’ll want to know your file upload size and type limits and possibly indicate that depending on what people are uploading.

That gives us a dead simple user interaction.
From there, we add two fields. The first will create the post and populate it with the information from those fields and the second will just stick it in a default category so we can separate it out later.

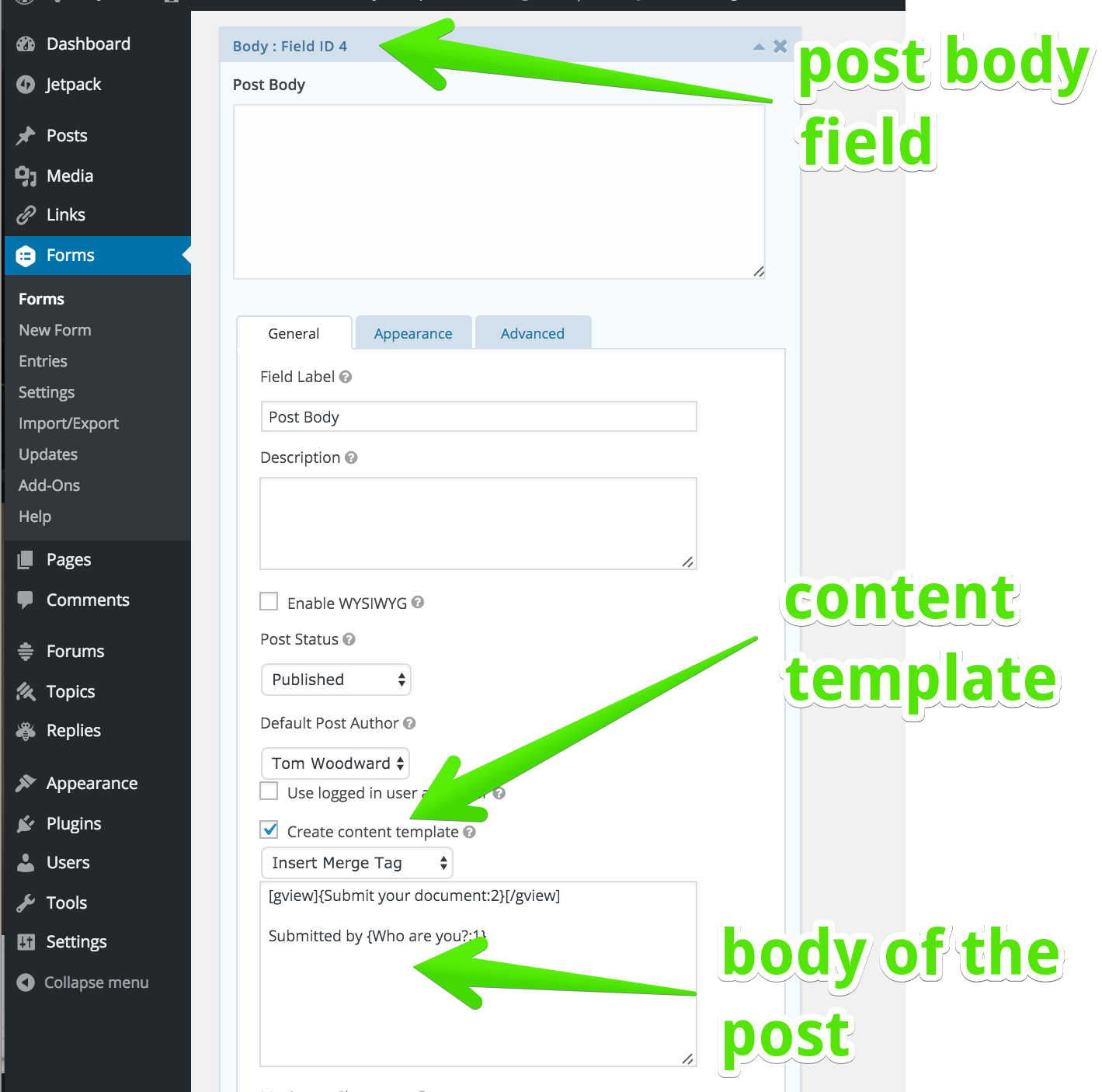
To delve into the post body piece a bit deeper. You want to turn on Create Content Template. That lets you merge in the data from the early user entries. (Tip – if your earlier fields don’t show up as merge options, update the form.)
In this example, I’ve got [gview]{Submit your document:2}[/gview]. That’s wrapping the URL from the submitted document in the shortcode tags for the Google Document viewer. It just spits back the iframe which otherwise gets stripped in the form submission process. I wrote a plugin to do this before remembering that one exists and that it was installed on our system.1
Ok. Now we have a form that creates posts. We can link to and display posts by the default category that’s tied in there or we could display them using something like the Display Post plugin. Nifty.
A Bit Farther
The next question put to me was whether we could display how many comments each post had so that people could focus on the ones that were lonely. I couldn’t figure a way to do that with the simpler plugins. We could certainly make a full child theme but that seemed a bit extreme.
I ended up doing this with Facet WP.
First we get the stuff we want.
<?php return array( "post_type" => "post", //only posts "post_status" => "publish", //only published posts "order" => "ASC", //sort ascending "orderby"=>"comment_count", //sort by comment count so that the lonely will be on top "posts_per_page" => -1, //show all of them "category_name" => "student submissions", //but only in this category );
Now show it and include the comment count at the end.
<?php while ( have_posts() ) : the_post(); ?>
<div class="doc-list"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> - <?php comments_number('No comments yet'); ?> </div>
<?php endwhile; ?>
Now people can browse the documents and comment on them using the normal WordPress commenting features.
1 Must build plugin browser. Must also use plugin browser.