Our Sociology Department Chair, Jennifer Johnson, is out there leading the way for the Sociology Department at VCU. She’s not only thinking through how syndication will impact the design of their entire program and curriculum (online and off), she’s also teaching a course on Sociological Theory in a way that shows how student work can interweave in interesting ways. There is a real focus on interaction between undergraduate and graduate students and the idea that the student work will be centered around the theorists themselves. The site reflects a number of those choices and it’s going to be fun to watch it grow. They’ve already got upwards of 90 posts and we haven’t even finished the second full week of classes.
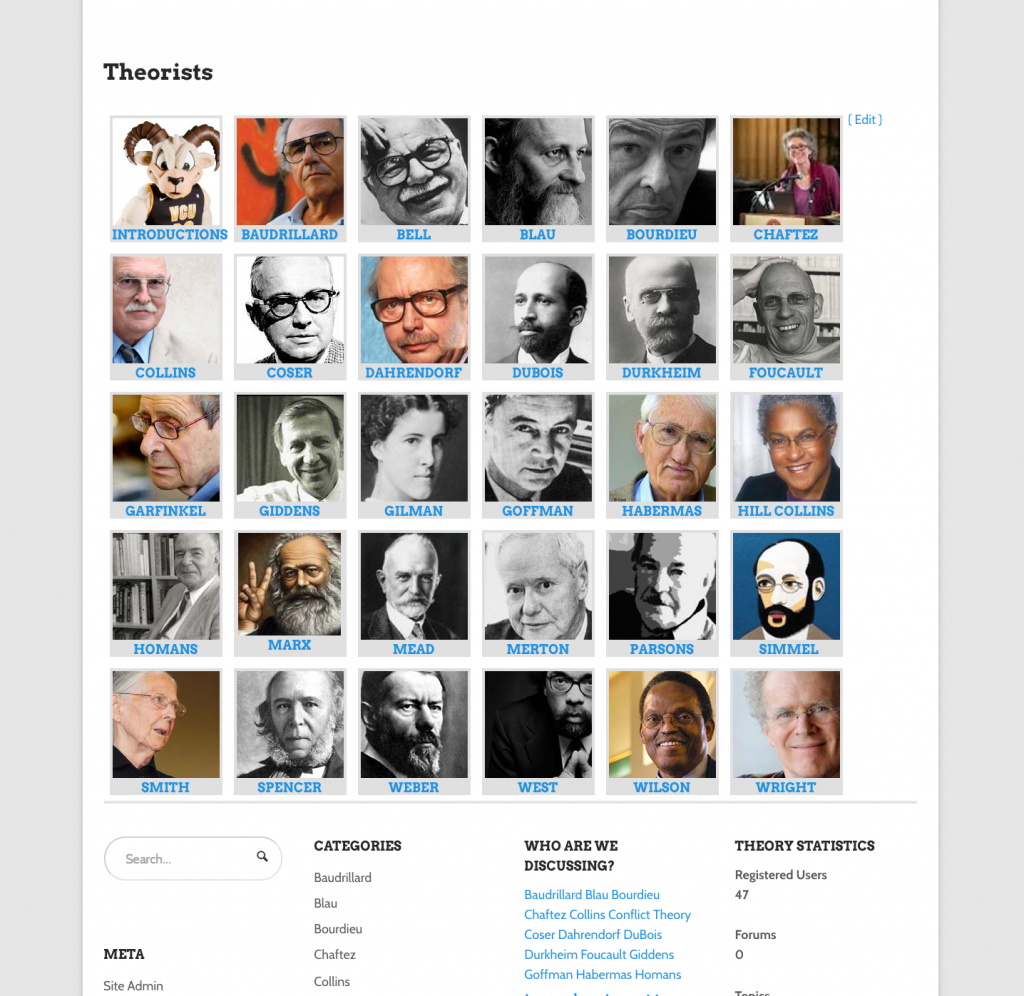
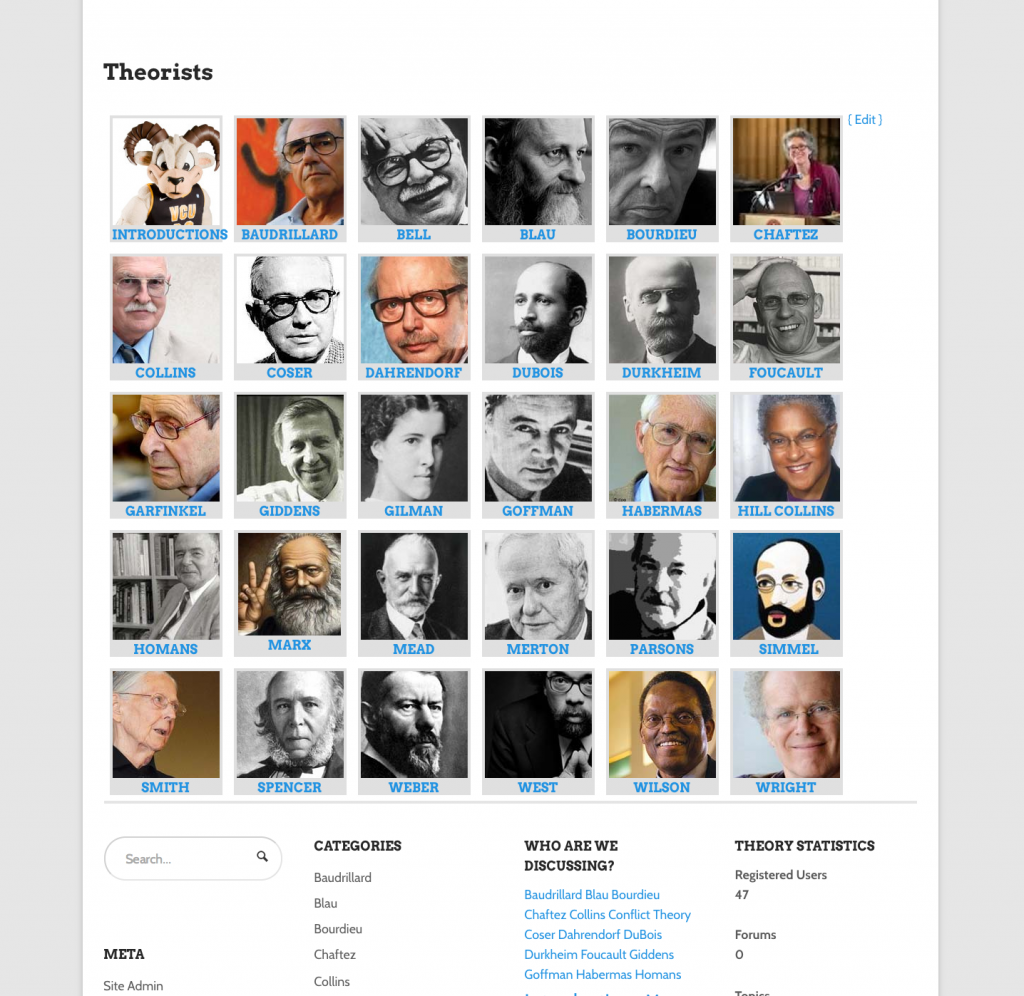
The site is a basic mother blog setup with a few tweaks. You’ll notice the landing page is a basic grid layout with the theorists images linking to the categories. So the Max image links to http://rampages.us/sociologicaltheory/category/marx/.1 Most themes don’t really encourage this particular layout. There are plugins that will allow you to give categories “Featured Images” like posts have. In this case that felt like more trouble than it was worth as I’d also have to do some extra work to make the categories display the way I wanted.
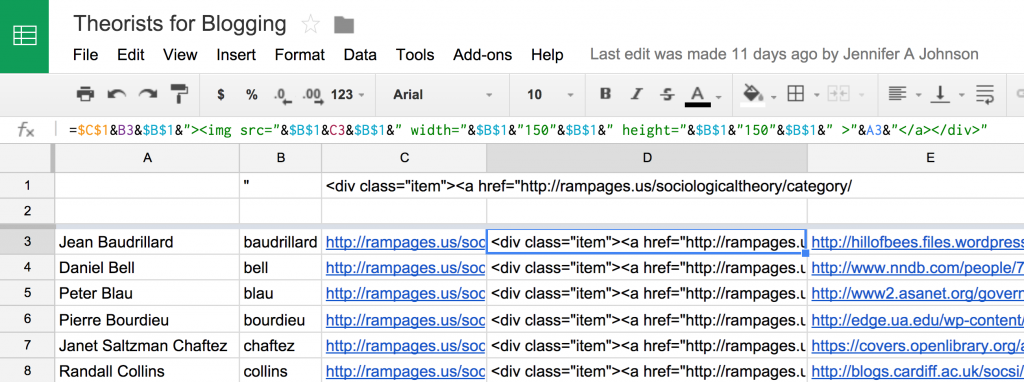
I figured someone smart had done a decent grid CSS layout tutorial and I was right. Using Automatic’s Jetpack Plugin and activating the CSS module made it easy to add the CSS I needed for the grid. Now I just needed to tweak it a bit and generator the HTML to link to the categories and display the images. I fell back on my favorite way to create standardized text patterns – Google Spreadsheets. All of the content was the same except for the name of the theorist so it was easy to write the formulas to make it all happen.2
There’s nothing revolutionary in the web design area. I actually like it better because of that. I’m also trying to show how many people have already done the work for me. It’s up to me to look around a bit and use that work. I try to add my bit back into the mix by explaining how I do what I do. It’s a virtuous cycle.
#holder {
width: 100%;
}
/* Style for each floated item */
.item {
/* Give the distance for floated items */
margin: 8px;
border-style: solid;
border-color: #E0E0E0;
border-width: 4px;
float: left;
/* Width and height for each item */
width: 150px;
height: 170px;
/* Text align and background color */
text-align: center;
background-color: #E0E0E0;
font-size: .75em;
}
.item:hover {
background-color: #666666;
border-color: #2293e2;
border-style: solid;
border-width: 4px;
}
/* Clear the "float" style */
#clearer {
clear: both;
}
This link is to tie in the blog post for our examples page through trackbacks.



Looks good to me, especially if the grid won’t change. If it were my, I’d customize the home.php template with a loop on the categories. You can get the category slug name and then generate HTML to write the img src tag, maybe pointing to a directory in the template directory. Or you might be able to put the path for the image in the category description and pull from there
Clearly not a robust solution but I figured it was semi-user serviceable. I’m struggling with getting this stuff done without littering the landscape with child themes.
I think plugins are the answer. For this one, I could do it in combination with the plugin featured image plugin but I am wary of building plugins that are essentially child plugins. That seems like a recipe for confusion. This one also got ugly in terms of opting out of including other categories in the list. Manually by cat number seems awkward. Maybe I can think through doing it by parent category.
A plugin could do it as a shortcode; pass a parameter for name or I’d of parent cat. Blog setting to use static page, boom.