I’m doing Faster Nyan Cat!1 Build! Build! tomorrow at NMC so . . . I’d better get moving on linking all this madness into some sort of coherent story with examples. So take a deep breath and . . . go look at another webpage. This is going to be long. Consider it something between speaker notes, reference links, and that scene in A Beautiful Mind2 links everything together with string.3
Once Upon a Time
There was a guy who didn’t know how to program but who had quite a few needs and even more odd dreams that he wanted to come true. He was from Alabama which made it perfectly acceptable to make things work with a combination of duct/duck tape and bailing wire (even high tech things). This is the story of how to do stuff like that. It isn’t best practice.4 It may not even be good practice.5 It is simply a way (that has worked) to get lots of work done quickly within the narrow confines of my skill set. Keep in mind, I did a presentation for NMC previously with Jim Groom entitled Nonprogramistan and with the URL /ihatecode.6 There’s also some SPLOT-ish connotations to some of this stuff- just making a one purpose tool that allows users to do one thing with no usernames/passwords etc.

A Form is a Function
Gravity Forms is anyway. It does cost money and I apologize for that but I’m unaware of any free alternatives7 that allow the form to create a post with the same level of complexity. It’s $200 a year at the top level so it’s well worth it in my eyes.
In plain language it allows you to guide users through building virtually any kind of post you want with the possibility for amazing amounts of specificity and complexity. Things as simple as check boxes can result in HTML construction that is obvious or a surprise.
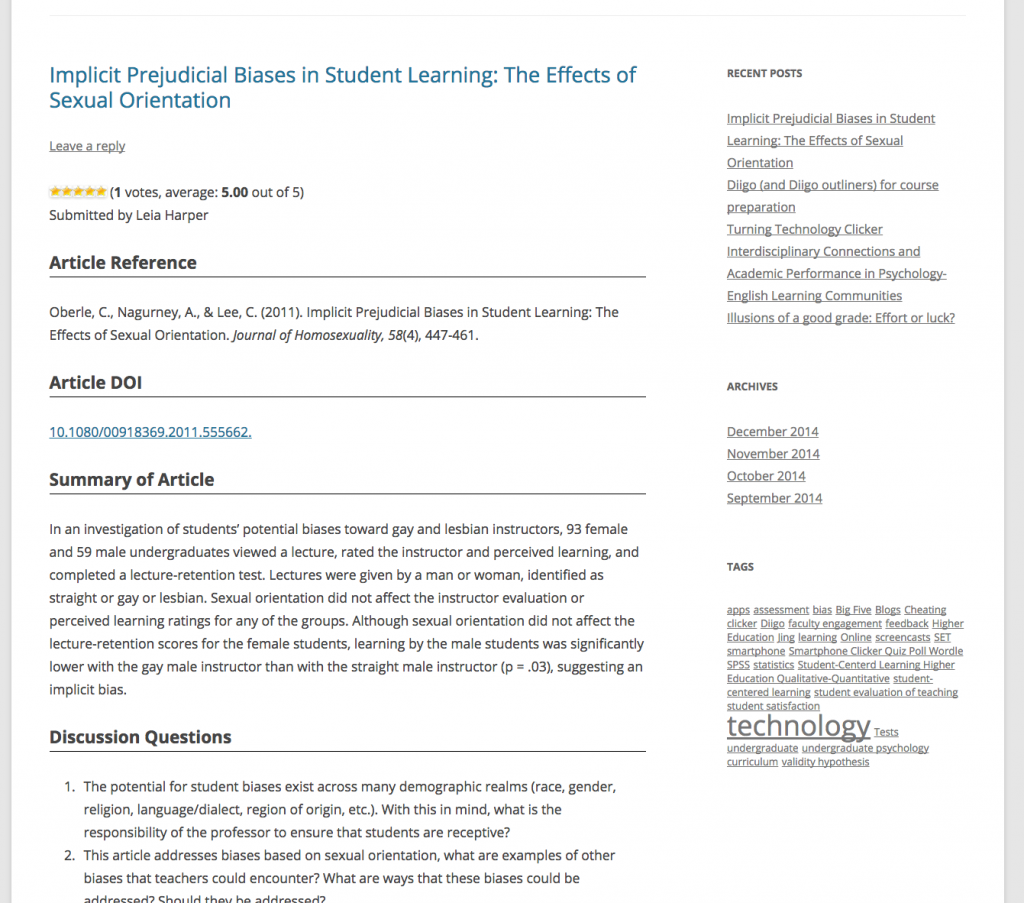
Round One – PSY 795
The form is really handy when you want to standardize user input.8 Standard content can be a bad thing but consistent patterns of content can be handy in a variety of situations. We’ll start with a dead simple one.
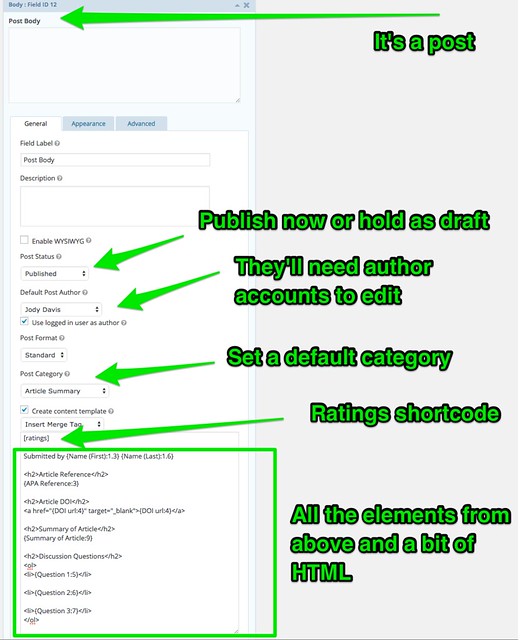
In this case, students had submitted individual article summaries to the teacher. She wanted to be able to have the students read each other’s article summaries and rate them. She didn’t want them to learn WordPress or have accounts. That’s a really easy task because all you’re doing is structuring the text input and then doing a mail merge from the form elements into the title and body of the post. The form is here and the result is here. This particular form is using the Gravity Forms WYSIWYG editor plugin to enable the editor for form submitter. WP Post Ratings is the ratings plugin. The form just staples the wp post ratings shortcode at the end of each post. You can see that delineated below or import the form (it’s the psy795 one in the folder embedded at the bottom of the post) into your own install and mess with it. I think it’ll make sense. There’s a dash of CSS thrown in for formatting but nothing that requires competence.

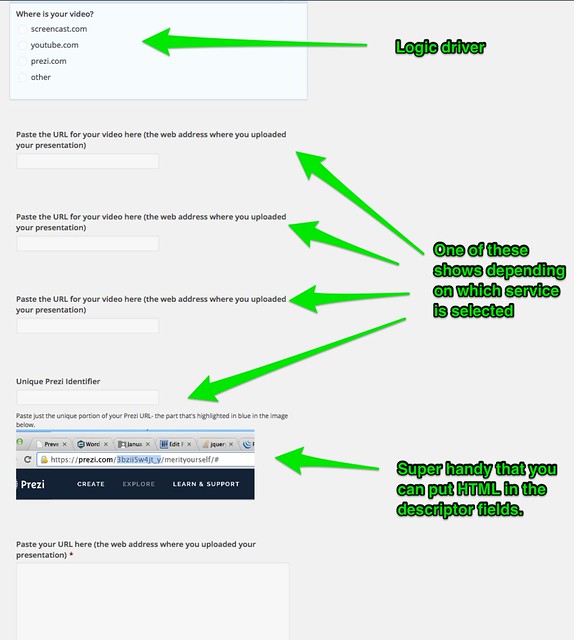
Round Two – PSY 321
The same faculty member but now the goal was to allow students to embed video. To complicate things a bit, some students had been using Jing and the awful site that hosts their video, others were on YouTube, and still others were in the land of Prezi. The form now asks what hosting service they’re using and then presents the right form element using conditional logic. The details of that are below. It’s ugly in that the empty embed code elements are in the post but they don’t show and that’s good enough for me.
More Examples of Varying Complexity
That simple pattern of being able to structure post entries can be used in a variety of content areas. Here are a few more versions. In some cases I have some more details on how it works in other posts which I’ll link in but this post is already getting out of control and I haven’t even gotten to FacetWP yet.
- Greenwashing – simple article reviews but this one adds FacetWP which will get into more deeply later
- Sociological Imagination – the first one I made at VCU with a 2012 child theme to allow sorting (more details here)
- Examples at VCU – this form starts to really provision a lot of things (probably overkill and needs trimming) and does a bit of work with some formatting of the post as well (LOTS of detail here)
- Text Sets – has just kicked off recent but it starts to show how forms can chain and create posts with related posts- in this case a reading unit with different associated books
- Bootleg Daily Create – Use a form to create/format a post and have all the posts with an auto generated tag show up there as well (details here).
- Field Botany – this one fills out a form through some URL machinations which is pretty neat (details here)
- Geo Location Via Form – (details here)
- Messing around more with forms to HTML (details here)/example form gridface is below/uses chartspree.io to make the charts on the fly via url (which is super cool and what Google used to let you do)
- A bit odder still – tiny bit of programming (may or may not still work as I didn’t create an actual child theme and updates may have erased things and it’s getting late/early . . . )
Show & Tell
Since we can now have humans build all sorts of interesting posts with or without user accounts and with very little technical sophistication, we’ll now want to show different stuff in different places (usually with different looks). You can do this by creating child themes or building themes from scratch. I’ve two paths around that which seem faster (at least in the short-term). They rely on a combination of three plugins.
- Display Posts Shortcode – Embed chunks of your content by cat/tag anywhere in your site. Really great documentation too. The only thing I haven’t figure out how to do is handle pagination. This plugin does the job nearly 90% of the time.
- Custom CSS – I’ve used the JetPack version (nice because it saves stuff, bad because JetPack is kind of jacked up on our site with some invalid_token issues) and Simple Custom CSS.
- FacetWP – I have been obsessed with facet based interactions since Simile.9 FacetWP is, however, much more than facets. You can also build your own queries and displays on the fly and just stick them anywhere you want with or without the facet parts. That is the key to kingdom in one plugin. You can do anything!
Display Posts Examples
You can just show stuff in different places and control what it looks like even if the theme doesn’t support that particular need. That’s really, really handy.
Understanding Capitalism – a fairly deep dive into the making of this site from the Flat Bootstrap theme (which is also in use here, here, here, and a few other places).10
Masonry Layout – this uses Display Posts and Specific CSS/JS for Posts/Pages to create a Masonry photo layout in a theme that didn’t have that option. Another example of that is here combined with a Gravity Form to allow other people to add questions to the site. Dead simple and easily portable to other themes and purposes. Another example is here.
FacetWP Examples
FacetWP can do all the stuff you can do with Display Posts and then about a million more things. It is more complicated to use. With great power, comes additional vocabulary/understandings etc.
A few basic display/sort sites are here, here, here,11 and here.12 I’ve got buckets of them.
OLE People – A little mini-bio page that shows gravatar images and is created via a form submission. It uses two elements in combination to pull just the posts categorized as “People” and then to display the gravatar. The gravatar piece is below and is coming pretty close to more coding than most people who’d bother reading this far would like.13
Events Site – This is messy looking at the moment but the idea is strong and pretty well documented here and here.
You can watch the slow decay of details in this post as time has drawn down. That may be for the best. This posts points at all kinds of examples which mix and match the elements I’ve somewhat delineated above. These patterns/techniques result in working sites and they get there quickly. It’s not always pretty but it is effective. Our next step is to make our successful patterns more accessible to regular faculty members. Mark (new to ALT Lab) and Alan (when we can snag him) have already started us down that path but I continue to enjoy playing in these margins and look forward to discovering new margins as we get this stuff (relatively) nailed down (and I actually learn how to program).
2 No idea if that’s actually an image from that movie.
3 and shortly before psychiatric intervention . . .
4 I make bulk HTML patterns in Google Spreadsheets.
5 Occasionally people who can program will yell at me for not doing it right.
6 It was also delivered entirely in fake Russian accents. Truly the good old days.
7 Yes Form to Post exists but it has too many limitations for my purposes.
8 Ask ten people to answer three questions via email. You’ll get 42 answers, a poem, and an acrostic.
9 It was, in fact, my final project for my Master’s degree. Initially my “advisor” wrote with extreme concern because she didn’t understand how to use it. VT’s program failed to impress me . . . and “oh dear lord I built that in iWeb???!“
10 I’ve been told Bootstrap is bad for WordPress theme. I have filed it away for future consideration.
11 They can be used mechanically like this if you have people who want to see aggregate submissions to a mother blog by author/category/tag etc.
12 This one uses lots of custom fields in the form because that’s an easy thing to use as navigation in FacetWP.
13 I also realize naming variables according to jokes that seem funny at the time ends up making me hate myself later. I keep doing it anyway.



I miss the fake Russian accents. A force de tour is this! Knock the M right out of the NC willya?
You and I can do it in Italian and mock Jim.
Let’s do that, amici
Some really interesting stuff to try here. I like the PSY 321 setup…might work well for some of our faculty. But I’m trying to get a handle on FacetsWP for myself — is, for instance, the http://rampages.us/textset example its own site in a WP network or a page or ?
It’s at least odd if nothing else. 🙂
Textset is a blog on a multisite install. I can do a better job talking through facetWP at some point if you want to throw some questions my way. I can also add you to one of our test sites so you can play around if you’re interested.
Side question…what plugin do you use to format your footnotes?
Dahnielson Footnotes from way back . . .
non-programistan changed my life! Filled my head with nonsense and ideas.
This post will be really useful in all sorts of ways, both practical and in keeping the importance of customisation at the front of my mind.
That’s quite a compliment! Nonsense and ideas is the best mix I could ever hope for.