It’s supposed to represent the role of mind/emotion in creating engagement but the very fact that I feel compelled to explain that probably means I’m not doing a great job and I wonder about the degree to which I’m joking. There are elements here I may end up making work though. I can parse a […]
Category: Creative Communication
Markov Tweet Generator Code, Path, & Potential
[snap url=”http://bionicteaching.com/trials/markov/” alt=”DS106 Markov Tweet Generator” w=”400″ h=”300″ link=”on”] The following is how I adapted the Markov chain generator from Hay Kranen. Thanks to the comments1 I found below Hay’s post2 this Markov + Shakespeare version inspired me to figure out the “post-to-Twitter” option.3 Anyway, the much cleaner version is up and running. It now […]
Read More… from Markov Tweet Generator Code, Path, & Potential
Markov Chains, Horse e-Books and Margins
In discussing trajectories, elements of engineered serendipity, “thought vectors in concept space” with Gardner and Jon yesterday the following occurred. Gardner shared this video (which is well worth watching and I rarely have the patience for videos). That led to a discussion about creating and using a MOOC/hashtag specific Twitterbot (like horse e-books but real1) […]
Calendar as Unifier

I touched on this with a previous zombie pictures post. Essentially, metadata is awesome because it lets people find your stuff and it helps your stuff find its audience. Metadata is also absent more often than not because people don’t like to type in lots of tags and they especially don’t like to do it […]
Snowballs and Networks

I’m trying to do a better job documenting how the Internet1 does things that make me happy. It’s fun to watch different flows and people come together to take things to another level. These interactions make up my personal Internet and I hope seeing them might help someone else build their Internet, this amalgam of […]
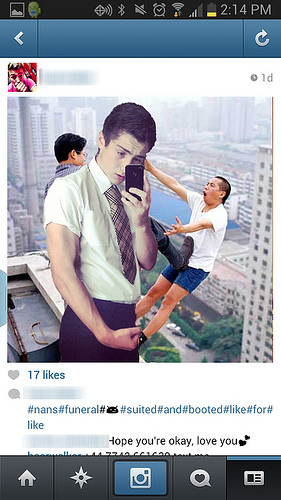
Historical Selfies

These were all focused on historical “selfies” right before disasters but you could do the opposite. I was inspired by the horrible and fascinating Selfies at Funerals Tumblr. You might also be appalled/inspired by Rich Kids of Instagram. I really don’t know quite enough about the selfie/hashtag culture to do this really well. The details […]
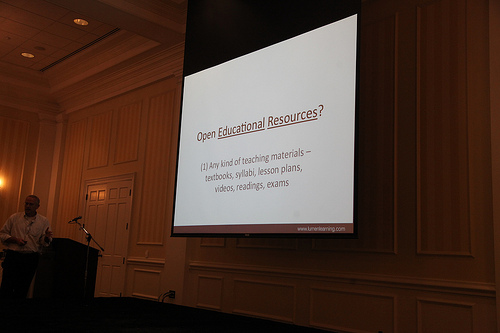
A Non-Definition of OER

THe following two photographs of slides are from David Wiley’s presentation on open education (which was awesome). I am playing against his definition for a variety of reasons which may become clear as I progress. (1) Any kind of teaching materials- textbooks, syllabi, lesson plans, videos, readings, exams “Teaching materials” are in the eye of […]
Some Elementary Attempts

I’m working more closely with some of our elementary specialists this year. It’s been a good while since I worked with this age group. I’m pretty excited the potential to do some interesting things. Measurement is a big issue for our students in elementary. It spans math and science standards and kids are not connecting […]
Four Paths to WordPress
There are many ways1 to get content into WordPress other than writing in the normal WP post editor. I figured I’d sketch out at least four and why you might choose one over another. Press This I don’t believe many people notice or use the “Press This” bookmarklet that is located under Settings>Writing or under […]
Internet Culture as Digital Content: VSTE12 Presentation

This presentation is essentially a pitch for the idea that we ought to be looking at the world with open eyes and paying attention to the content that is exciting to ourselves and others- the things we read/watch/listen to without being coerced. The introduction it is a rehash of the RSS aggregator pitch that I’ve […]
Read More… from Internet Culture as Digital Content: VSTE12 Presentation