This is my supporting documentation for the #PressEd WordPress conference that I’ll be doing via Twitter on Thursday. The Topic Given I’ve been playing around in WordPress since what feels like the dawn of time, I’ve heard lots of people say lots of things about it. I’ve heard it’s too complex. I’ve heard it’s too […]
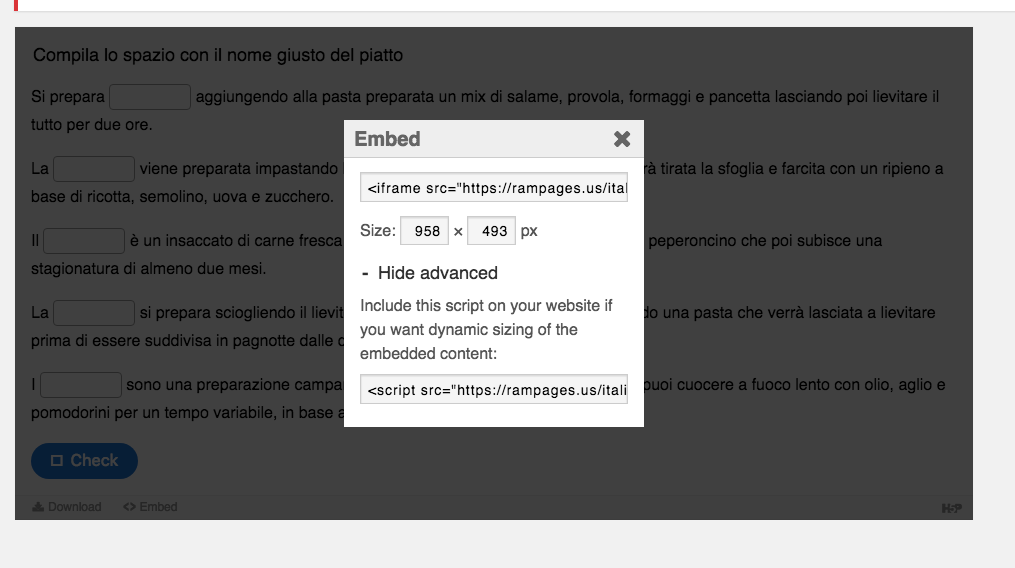
Form Follows Function – WordPress Authoring