I’m bouncing Dan’s post about design and storytelling in my head. His basic message is that it’s all about the story and design is just a tool to convey the story. If two people are telling the same story, the one who knows when and how long to pause, when to raise their voice, when to whisper will seem to tell a much better story. Visual design works the same way. And you get better at it by paying attention to people who are good and then analyzing your own work. Reflection on what you do that works is a key component of design (and just about anything else). It’s a lot like what D’Arcy says here about photography (just replace photography with design).
And there’s no easy answer. There isn’t a simple recipe, where if followed dutifully, a person will be transformed into a better photographer. There are two separate but related aspects to photography – the technical, and the aesthetic. I believe that the technical side can be relatively easily addressed – read some books, maybe take a course or two, rtfm, and practice.
It’s the aesthetic side of photography that is harder to develop. There isn’t an easy process to do that. Some sense of aesthetics will develop as you shoot more photographs – whether through trial and error, mimicking other photographs that you like, or through deliberate composition. The most effective, long term strategy that I’ve found to improve my sense of aesthetics has been through what I call “mindful seeing.” I don’t mean in a spiritual sense, although there might be a spiritual aspect to it – mindfulness is a strong component of eastern philosophies such as Buddhism. I mean the act and process of being deliberately thoughtful about what you are seeing. To see what you are looking at. It’s something that doesn’t happen automatically – we go through life filtering what we see, reducing input and stimulus to the point that we aren’t as distracted by visual stimuli. Mindful seeing is the process of turning off the filters, of seeing your surroundings unfettered and unobstructed.
If you pay attention to design, in everything, it will impact how you design things. So pay attention.
I’m going to show how I think about design/storytelling with this before and after slide. It’s no big deal and I certainly am not claiming design perfection with it but it does show two different ways of thinking about the story.
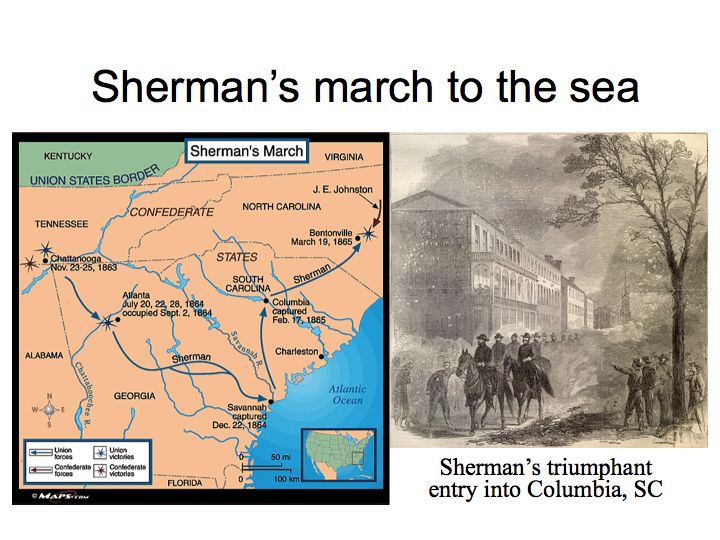
Before

There’s nothing wrong with this slide. It’s a fairly normal Powerpoint slide. That being said here’s what hurts it for me.
- You’ve got two distinct images that don’t really mesh with one another – one really modern, one really old. I see them as two distinct chunks of data.
- The map also has lots of text detailing Sherman’s march to the sea. It’s really too small and complex for the viewer to absorb as we talk- or if they do they won’t hear anything we’re saying (the important part right?).
- Then you’ve got two chunks of text. I’ve got a feeling that both these things will be said during the presentation- so why write them on the slide? That’s especially true for the caption under the Sherman image.
- The title and two pictures are all essentially on the same level. The slide is telling you that all three of these items are of equal importance.
After

I’m not entirely satisfied with this (some minor image clean up to do still) but it’s an improvement in my mind and I’ll explain why.
- The images are more unified. There are three separate images here but they’re blended into one which I think makes things less segmented and easier to process.
- The image is a lot more dramatic. It tells you a story here. Looking at this picture you know Sherman was a tough, scary looking man who burned up the South. It makes the story more personal by attaching it to a real human face.
- I’ve also created some levels of importance. Sherman is the most important part of the story. That’s why he’s the largest image and in the foreground. I upped the contrast of the photo to increase the appearance of severity.
Secondly, I want them to know what he did (burn everything). That puts the fire image next in line. The color also helps liven up the slide. As both of the other pictures are black and white the fire is even more dramatic. I did have to make the fire semi-opaque to keep it from taking too much attention away from Sherman.
Finally, I’d like them to have a rough idea where Sherman did this but I’m not worried about details (that would be a different story medium). I just want them to have a general feel for the movement. That’s why the image is in the background and obscured by the two other images.
- Negatives- I think the map may still be too much distraction. When presenting I’d probably guide the students through the image. When the slide came up I’d say something like “Sherman. . . . Who wants him for a teacher?” That’d get them focused on the man right away. You get them thinking about him as a real person as well and can then get into what his personality was like etc. Then after discussing the fire tactic I’d exaggerate the complexity of the map and then focus them on what my point is- that Sherman moved through the South devastating huge areas of it. Exactly where is not that important to me.
So that’s my thought process anyway. I have no design training other than looking at things and reading stuff on the Internet and a few books. Feel free to throw your two cents in. Are there issues with my slide? Let me know.

I just wanted to say thanks for giving Columbia, SC some love. It’s a good town despite that mean ol’ Sherman. 😉
Chris
Chris- I used to live in Columbia. Lots of family there. Nothing but love from me. My “people” are originally from Woodward SC which is a tiny little place.
I’m guessing that’s where the name comes from then…I didn’t realize you lived here. Next time you come to visit we’ll get a coffee!
The second one is definitely more dramatic, while the first one seems to me to lack a point for strong engagement by the audience. A definite improvement, imo. 🙂
Nice work–and even better analysis!I would like to use this blog post with my students to talk about visual literacy and what that might mean.
I do have one thought: if the speaker is trying to show the path Sherman took, it is hard to see that now that the whole map is in black and white. But the blue line fo the first one wouldn’t work with the rest of your color design. What about an orange or red line to show Sherman’s path? Over-dramatic?
Bookmarking this to add to my list of things to remind me how to do this well. You’re right about this not being the medium for details about the map–I find that if you want them to dig into a map, it’s much better to give it to them to ponder and write about than try to explain it in a presentation.
@Terry- I’d probably deal with the details of the march separately – probably in Google Earth. I’d also probably run up to the projection and make a big sweeping motion with my arm along the East coast – but that’s fairly over dramatic (were I still at New Bridge teaching crazy 6th graders I’d also be making explosion noises and possibly mimicking being shot/stabbed/amputated – but that was a hard audience with a short attention span).
@Penelope- thank you I think it’s a start any way. I think maps are hands on things. Kids should have them in their hands and manipulate them. You don’t absorb map info by looking at it for five or ten minutes.
I just finished reading Presentation Zen: http://www.amazon.com/Presentation-Zen-Simple-Design-Delivery/dp/0321525655/ref=pd_bbs_sr_1?ie=UTF8&s=books&qid=1200162064&sr=8-1
It’s a short read and goes over a lot of design points. The thing I liked about it was that it did show a lot of examples. Something I didn’t really like about it was that it summarizes some books I’ve already read. For someone, like me, that has no design experience it was worth the $20. I think Dan Meyer could have written close to the same book, or at least a chapter or two.
I’ve been trying to re-design my presentations to have a lot more pictures in them as well. I use a lot of Flikr creative commons photos that I get from http://flickrcc.bluemountains.net because it puts the attribution up to put with the slides.
For what it’s worth, I really like your second slide. It has a lot of visual appeal.
This is very cool. I’d love to see more before and after powerpoint slides. You’re like a makeover show for powerpoint. (Home Makeover: Powerpoint Edition?)
On the film making front, I’m working on an blog article about how you can put shots of varying closeness and composition together to tell a story for my blog. The equivalent of the boring powerpoint for video is the teacher who sets up the camera in the back of the room and presses play.
Sorry, trackbacks aren’t working. I’ve approached this from a film making angle with before and after photos here: http://tinyurl.com/3ydx2g
Separate them into three quick slides. One should be just a picture of Sherman. Another, a picture from Harper’s that shows the destruction. Third, a map showing his conquests.
This is a minimal distraction approach, as used in at least one TED lecture by the Creative Commons guy. I love it. It adds to the understanding of the lecture, and not as a replacement or poor surrogate.
http://awaitingtenure.wordpress.com
Benjamin,
Lawrence Lessig’s style is pretty impressive. I like it as well but for it to work I think you’ve got to keep the pace (which makes questions hard) and depending on the topic I worry about cognitive overload. The shots roll by pretty quickly. To me it seems like spending more time with an image that links things together is better than seeing three sequentially. I’ve got no data on that but it’s my feeling right now. It’d be an interesting thing to test.
Tom
In that case, if you really would rather concentrate on all one slide, using the fire effect on the slide is a bit too much. Tone it down so students could really make out the map.
Consider coloring his route a different color, also. Red seems appropriate.
http://awaitingtenure.wordpress.com
Benjamin,
I have considered coloring the campaign route. I wouldn’t use red despite its connection to fire because part of what they are learning is that blue = Union.
As to your other suggestions, I guess it depends on your objectives (or in this case my objectives). If my objective was to get them to see all the details of Sherman’s campaign or if I was going to use this as the only source of information for this data then I think your point would stand. The map would then need to be a separate slide or maybe even multiple slides.
However, that’s now how I would do this. I tend to use presentations for history in the same way I use pre-reading activities for English. It’s a chance to lay a foundation and garner student interest- to get them excited about what we’re going to be learning about. There would be other activities centered around how the war played out and we’d create a larger map that integrated a lot more information than just Sherman’s campaign.
I think it’s awfully hard to make absolute statements like you did above without knowing two thing- the purpose of the presentation and the audience. Maybe I need to be more explicit regarding the context of the presentation.
Tom
I knew — assumed — the audience was high school juniors learning American History.
For purpose, given none, I had assumed again that the purpose of having a map blown up in huge format with significant detail would be to draw attention to it and use it as an teaching aid, teaching about his route — just as the first slide had been.
My biggest worry is that the fire aesthetically distracts from Sherman and his march across the South. It doesn’t quite fit with the historic look of Sherman’s portrait and Ye Olde Mappe — a bit too computer-generated in the context for my personal taste.
http://awaitingtenure.wordpress.com
The audience will be various community members as it’s going to be part of a presentation given regarding the Freedman’s records. So it’s a mix of entertainment and information with no real specific focus on the battles. That’s part of why I deemphasized the map. I do think the map may be too detailed but haven’t found one I liked better yet.
Were I teaching, it’d be focussed on 6th graders (as that’s what I taught when we covered the Civil War). If you might see in comment 7 I talked about how I’d deal with specifics of the map. I don’t think students get much out of seeing maps projected. They’re not going to absorb all those battles (and it’s quite likely I wouldn’t care about the specific battles- I just want them to know he burned up the South).
I like the fire in part because it contrasts with the two older images. To each his own.
I agree about the second slide being more unified and dramatic. Giant Sherman was a brilliant idea.
I confess I find the second map horribly confusing and my eyes blur trying to read it. I don’t think the first is that much better, but at least I can figure out where the path goes. If you need the map there, maybe make a simplified one?
I also have mixed feelings about the burning background — right now it looks like a line of fire and I have to concentrate to see the house. (*Is* it a house?)