So what I’m doing here is sending an email the day before an event someone registered for via a Gravity Forms process I set up. This is kind of an interesting pattern because it moves back and forth from the Gravity Forms API and uses a mix of Events Calendar functions, in addition to basic […]
Tag: php
Alter the contextual help in WordPress
Here’s a quick example of how to alter the contextual help menu in WordPress. It’s up there on the top right when you are in the admin view. Shannon asked a question about it in the Reclaim Discord server and I figured I’d start off my morning with a tiny programming exploration. There a few […]
Auto-creating a Reveal JS slideshow from a folder of images
Late yesterday, I thought I was going to have to make an image slideshow for one of the kid’s sports. I didn’t want to make it in PPT or Keynote, but I also didn’t want to spend any significant time making it.1 Luckily, I’d previously looked into getting file names from directories with PHP (scandir) […]
Read More… from Auto-creating a Reveal JS slideshow from a folder of images
Change WordPress slug on title change
I’m trying to post smaller pieces of code as they come up to better document things for myself and maybe it’ll end up helpful for others. So these things aren’t terribly exciting and may, in fact, be boring. The Context I set up a custom post type named “Cards” and another custom post type named […]
Filtering CSV in PHP
I got an email from a KQED reporter asking about this old post on importing CSVs into Google Sheets. The source data was big though and hosted on GitHub and they only wanted the California data. I thought that anything we did in Google Script was likely to time out so I built a little […]
Recent Work – End of June Edition

Greetings dear reader. I write to you again out of the desperate hope that writing this cements things I’ve learned better in my own head and maybe gives a person out there something that saves them some time or suffering or maybe just provides a kernel of an idea that they can improve on. That’s […]
PHP Middleware for Keeping Your JS API Secrets Secret

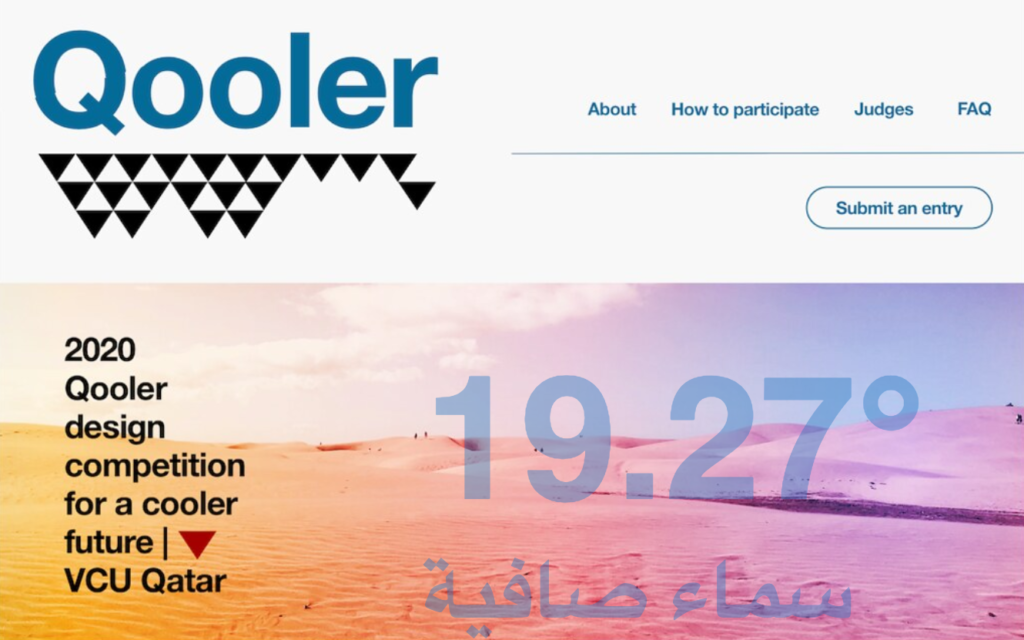
Origin Story We were looking to pull in live weather data for a eco-related design contest that VCU Qatar is hosting. I found a free API for weather but wanted a way to use it via javascript and not expose any secrets. That led to the script below. Many APIs have query strings that require […]
Read More… from PHP Middleware for Keeping Your JS API Secrets Secret
Logging in PHP
In javascript, figuring things out is not to bad. For almost everything, I can just use console.log(whatever) and spit out the data I’m trying to figure out right there in the browser. With PHP is more difficult. You can var_dump() many things. You can improve on that using print_r to make those gnarly1 objects and […]
An Option for dealing with CORS

As we do more things with JSON, I run into CORS access issues. They can be solved in various ways but it’s often a hassle. It often irritates me as I build demos in COde After wanting a simple solution this AM, I made this tiny, insignificant PHP file that I think might be useful […]
Filter WordPress Title but Only in Admin Area

I am playing around with unfurling1 open graph data in the WordPress TinyMCE editor. You can see what that looks like in the video above. It’s a lot like the oEmbed experience in WordPress but with the open graph information driving it. I want the data to go into the post body but I don’t […]
Read More… from Filter WordPress Title but Only in Admin Area