We have more and more people building things in Top Hat. Top Hat has some useful features (and a very aggressive sales team) but it’s not a place that makes it easy to get your content out. I am working with some of our biology faculty who have gotten an Open Stax textbook in there […]
Category: Web Development
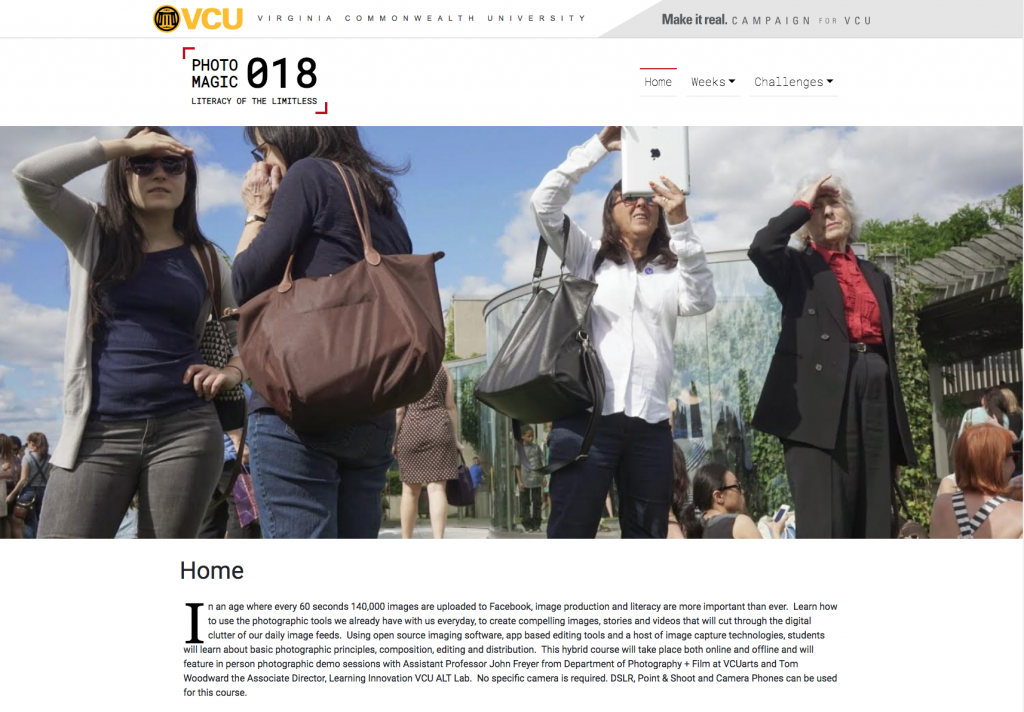
Photography is Magic

I’m co-teaching a class this semester on digital photography with John Freyer. It’s aimed at undergraduate non-art majors and it’s blended. There will be lots of field trips and a chunk of online work. There is no particular camera required. Many of the students will be using phones but some have DSLRs. I’m building the […]
Accessible ACF-Based Tooltip Dictionary
We have a bunch of world language professors prying at the edges of Pressbooks. One of the requests yesterday was to be able to create a mini-dictionary of target language words at the beginning of sections written in that target language. Mousing over the words would show their English equivalent. The intent is to have […]
Workshop to Event Workflow in WordPress

I have been doing little other than semi-real web development for three weeks across a number of projects. It’s a level of sustained practice/work that I’ve probably never done before. Who knew that kind of focus could actually result in fairly dramatic improvement? One of the projects is the reconstruction of our ALT Lab department […]
Javascript Highlighter to Form (or whatever)
John Stewart asked if I had any easy ways to allow users to highlight some text and push that highlighted text to a form. I didn’t but that sounded like something useful in a variety of scenarios so I sketched out a working demo in Codepen which you can see below. It can push the […]
Read More… from Javascript Highlighter to Form (or whatever)
Follow the Cursor Arrows in Javascript
Matt came up with a really interesting visual idea where arrows follow the cursor. He found this codepen example which was pretty close to what he envisioned (only with pill shapes). The problem was that this version used Babel, jQuery, and Underscore. That’s good if you know all those pieces but less good if you […]