I’ve long wanted to build more interactive digital content after being inspired by Brett Victor’s explorable explanations. I’m now finally coming to the place where my ability to build things is starting to match my desire to create them. This particular piece of interactive content was inspired by the NYT’s You Draw It Obama article. […]
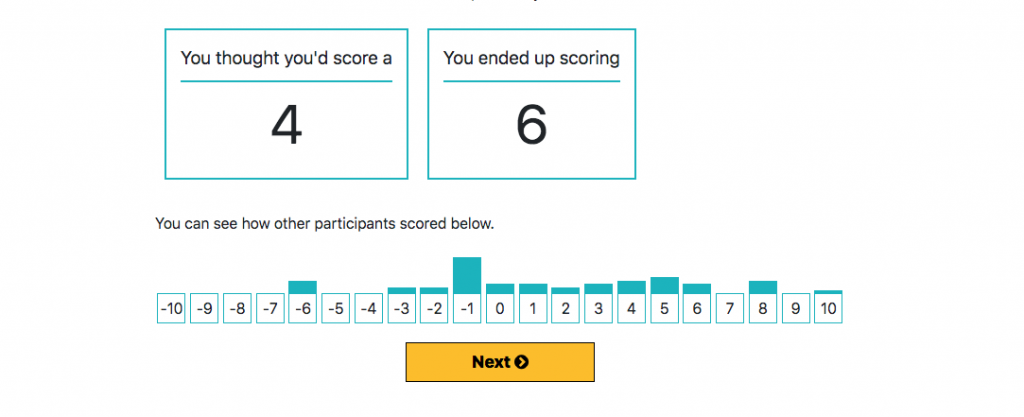
Gravity Forms to Graph Interaction